
Fossil THE CARLYLE HRのウォッチフェイスを変えよう!(3) Watch Face – Pujie Black – Wear OS & Galaxy Watch
Fossil第5世代CARLYLEを自分好みにカスタマイズしてみよう企画第二弾、ウォッチフェイスの変更(3)です。今回も、私のオススメのフェイスアプリを紹介します。
 Fossil THE CARLYLE HRのウォッチフェイスを変えよう!(2) Bubble Cloud Tile Launcher Watchface (WearOS) | orefolder.net
Fossil THE CARLYLE HRのウォッチフェイスを変えよう!(2) Bubble Cloud Tile Launcher Watchface (WearOS) | orefolder.net
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
紹介するフェイスアプリ
今回紹介するアプリはこれです。
Watch Face – Pujie Black – Wear OS & Galaxy Watch
-
制作: Pujie価格: 192円(アプリ内購入あり) (2019/12/31時点)
Point1: 卓越したエディタで、作り込みを満喫
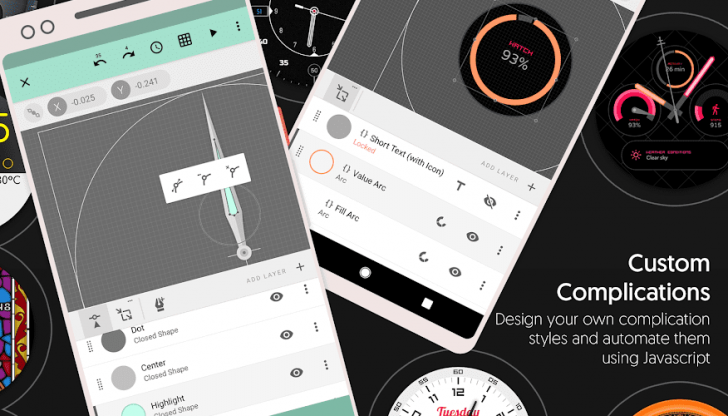
本アプリを使うと、フェイスをゼロベースで開発することができます。このエディタが、とにかく美しく使いやすい!まずは、本アプリ最大の特長であるエディタについて紹介します。
時計盤のエディタ

上半分のフェイスエミュレーターで、下半分で設定した内容をリアルタイムに確認できます。設定項目は、アナログ/デジタル時計、天気/予定表等のインジケーター、ランチャー、背景等。エミュレータ上でタッチアクションも確認できて、非常に便利!
時計針やカスタム部品のエディタ

本アプリの「部品」は、図形/テキスト/スクリプトのセットです(KLWPのコンポーネントに相当)。スクリプトで日付/天気等の情報を取得し、テキストを書き換えたり、図形を変更したりできます。
すごいのはベクトル編集が出来るところ。スマホながら、ベクトルの点の追加やベジェ曲線のハンドルの操作ができます。指でできるのか?と思いましたが、グリッドスナップ等の工夫のおかげで意外とイケる。感動!
Point2: 繊細なビューと気持ちいいアニメーション
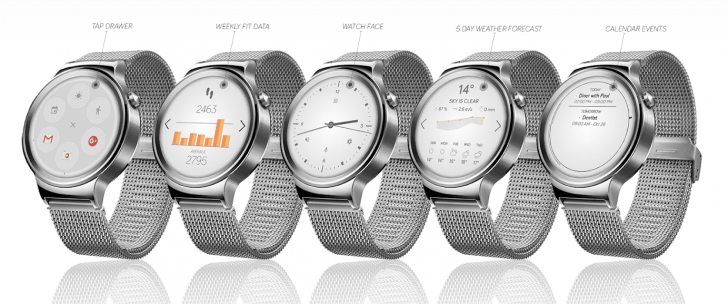
ビュー

時計盤と入れ替わりで表示される目的別のビュー。画像例で言うと、左から、ドロワービュー、フィットネスビュー、時計盤、天気ビュー、カレンダービュー。丁寧に作りこまれた繊細な画面が麗しい!
アニメーション
インタラクティブモード→アンビエントモード、時計盤→ビューに画面遷移する際に施されるアニメーション。ウォッチフェイスにアニメーションってあまり見ないですよね(電池消費のせい?)。ちょっとしたエフェクトだけど、気持ちいい!
実際の動きは、下記本家サイトの真ん中あたりの「Animated」を参照してください。
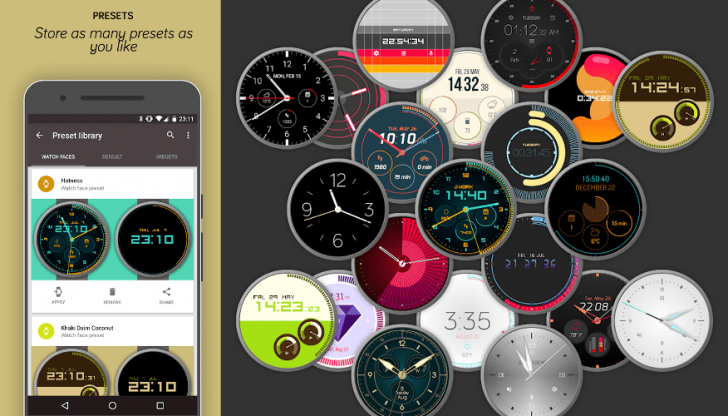
Point3: 作り込まなくてもクールなプリセット/クラウドライブラリが使える

プリセット(追加費用不要)とクラウドライブラリ(追加費用必要)には、クールなフェイスがいっぱい!そのまま使うもよし、色味を変えて使うもよしです。
実際に作ってみた
自作したフェイスと、作り方を紹介します。デザインは試行錯誤しましたが(これが楽しい!)、作る作業に難しさはありませんでした。
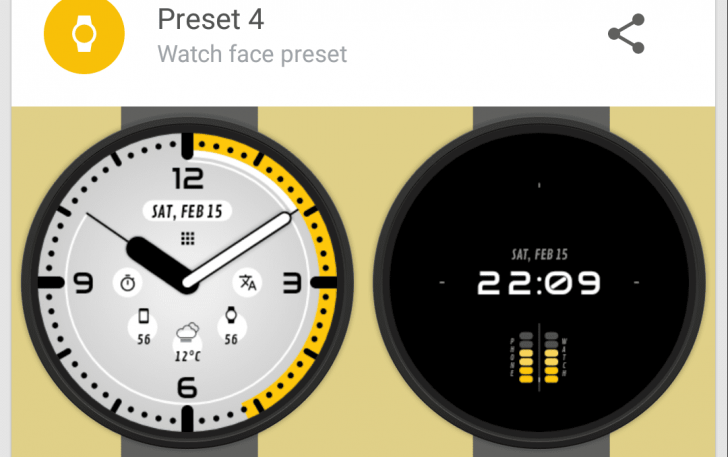
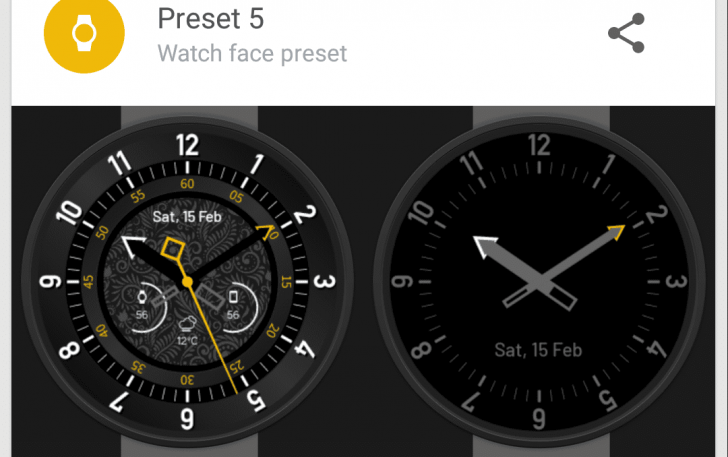
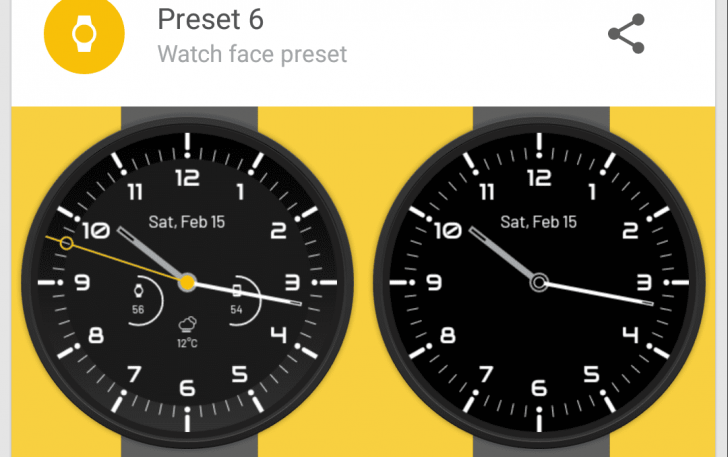
※左がインタラクティブモード、右がアンビエントモード
作品1: 電子ペーパー風?

作品2: リアル目ゴージャス

※デザインはルイ・ヴィトン タンブールを真似た。
※唐草の背景画像はwww.freepik.comのもの。
作品3: リアル目シンプル

※デザインはブラウン BN0095BKBKBTGを真似た。
作品4: アナログ兼デジタル時計

※デザインはヒュッゲ MSP3012Cを真似た。試行錯誤中。
作り方: (はじめに)フェイスの構造
エディット対象となるフェイスの構造は下記の通り。
| 構造 | 設定できること | ||
|---|---|---|---|
| (A)時計盤 | |||
| (a)インタラクティブモード | |||
| (1)アナログ時計 | 時計針の表示有無/形/サイズ/色 | ||
| (2)デジタル時計 | 日時の表示有無/サイズ/位置/フォント/色 | ||
| (3)カスタム部品 | 自作部品(スクリプトで日付/天気等の情報を取得し、テキスト/図形を制御)の表示有無/サイズ/位置 | ||
| (4)インジケーター | 組込部品(ビューやバッテリーメーター等のインジケータ兼ランチャー)の表示有無/サイズ/位置 | ||
| (5)アナログ時計の目盛 | 目盛と数字の表示有無/形/サイズ/位置/フォント/色 | ||
| (6)前景/背景 | 図形やテキストの表示有無/形/サイズ/位置/フォント/色 | ||
| (b)アンビエントモード | |||
| (同上) | (同上) | ||
| (B)ビュー(時計盤と入れ替わりで表示される目的別ビュー) | |||
| (c)カレンダー | 本日の予定のフォント/色/背景 | ||
| (d)フィットネス | 活動計のフォント/色/背景 | ||
| (e)天気 | 天気予報のフォント/色/背景 | ||
| (f)ドロワー | アイコンの色/背景 | ||
| (C)ショートカット(時計盤に配置) | アイコンの表示有無/位置/色 | ||
| (D)全体設定 | |||
| (g)タップアクション | ドロワー/ショートカットのアイコン押下時のアクション | ||
| (その他) | (いろいろ) | ||
作り方: 手順
- はじめに
作りたいイメージに一番近いプリセットを編集する形でスタート。
私は出来るだけ自作したかったので、「(a)インタラクティブモード」と「(b)アンビエントモード」配下の定義をほぼ削除しました。 - インタラクティブモード
- 目盛/数字
「(5)アナログ時計の目盛」にて、例えば作品1の場合は、①15分の位置の目盛/数字 ②5分の位置の目盛 ③1分の位置の目盛 の定義を作成し、ベクトルエディタで作成した目盛/数字図形を割り当てます。
図形は、12時の位置に1つ作成するだけで、自動的に円周に沿って増殖してくれます。便利! - 時計針
「(1)アナログ時計」にて、ベクトルエディタで作成した ①時針 ②分針 ③秒針 を割り当てます。 - 時計針と共に伸びる円周線(作品1)
「(1)アナログ時計」にて、時計針と共に円周を書くスイッチをオンにして、線の半径/太さ/色等を設定するだけ。スクリプト要らずで簡単! - 月日/曜日
「(2)デジタル時計」にて、月日/曜日を表示するスイッチをオンにして、書式/位置/サイズ/色等を設定します。 - アイコン
「(4)インジケーター」と「(C)ショートカット」にて、スタイル/位置/サイズ/色等を設定します。
なお、「(C)ショートカット」のアイコンは、「(g)タップアクション」で設定します。 - 背景
「(6)前景/背景」の背景にて、ベクトルエディタで作成した背景を割り当てます。
- 目盛/数字
- アンビエントモード
- 目盛/数字、時計針、月日/曜日、アイコン、背景
各設定画面にて「Copy settings from interactive」を選び、一旦インタラクティブモードと同じ設定にしてから、画面要素を減らし、暗めの色合いにして、省電力になるようにします。
- 目盛/数字、時計針、月日/曜日、アイコン、背景
- 終わりに
「(A)時計盤」のエディタの右上のボタンで作成したフェイスを保存し、その隣のボタンで作成したフェイスをウォッチに反映します。
まとめ
Watch Face – Pujie Blackは、フェイスそのものだけでなく、エディタのクオリティが飛び抜けて素晴らしいアプリです。KLWP等のDIY系アプリが好きな人はぜひ使ってみてください、没頭できます。また、同業者の人もぜひ触ってみてください、勉強になります。
Watch Face – Pujie Black – Wear OS & Galaxy Watch
-
制作: Pujie価格: 192円(アプリ内購入あり) (2019/12/31時点)
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。