
KLWP / KWGTの新機能「Flows」を試してみる!色々できそうだけど知識も必要そう
KLWPとKWGTがv3.70にアップデートして追加された新機能「Flows」を使ってみました。なかなかおもしろい機能で、今までとは違うことができたり、今までやっていたことをFlowでもできるようになっています。
ただやっぱり、より深く使うにはまた別の知識が必要となってきます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Flowsの基本
Flowは日本語にすると「流れ」です。フローチャートのフローですね。KLWP/KWGTのFlowsは、複数のステップで構成されるタスクを自動化するものです。1時間ごとにテキストを生成、タップしたら指定のフォルダからランダムに画像を表示、タッチした1秒後にアニメーション、などが可能になります。

グローバル変数などと同じくルートのタブの中にあり、複数設定できます。
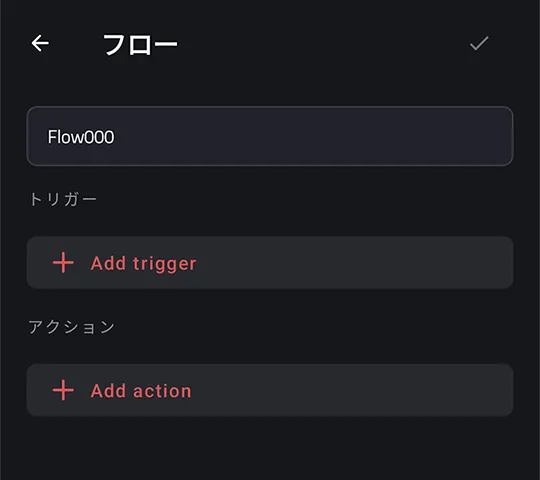
1つのフローは「トリガー」と「アクション」で構成されます。1つのフローに対してトリガーとアクションは1つ以上必要で、どちらも複数設定できます。
トリガー
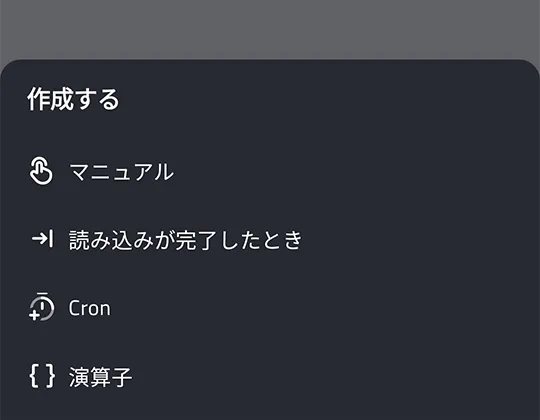
トリガーはそのフローが開始されるタイミングを決めるものです。設定できるのは「マニュアル」、「読み込みが完了したとき」、「Cron」、「演算子」の4つです。
「マニュアル」は、ほかのアイテムの「タッチ」で設定できる「Trigger Flow」が実行されたときです。「画像をタップすると別の画像に切り替わる」というようなときに使います。
「Cron」は定時で自動実行するものです。「0 0 * * *」といった形式で表記され、「毎日0時に実行」や「毎週木曜日の0時50分に実行」といったことが可能です。
「演算子」はKustomの演算子をそのまま入力でき、その値をもとに「出力が変わったとき」または「空か0でないとき」に実行します。
これらを複数設定して、「毎日0時、またはタップしたとき」のように設定できます。
アクション
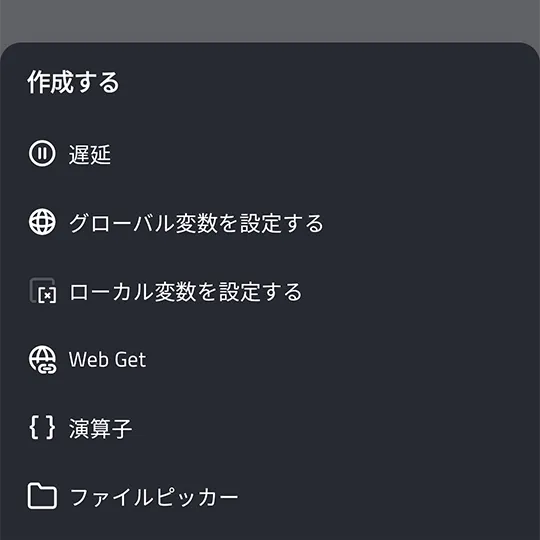
アクションは実際に実行されるタスクです。これも複数のアクションを組み合わせてプログラムのように実行する内容を作っていきます。設定できるのは「遅延」、「グローバル変数を設定する」、「ローカル変数を設定する」、「Web Get」、「演算子」、「ファイルピッカー」です。
「遅延」は指定した秒数だけ次のアクションまで待ちます。
「グローバル変数/ローカル変数を設定する」は、ほかのアクションで取得した内容をテキストとしてグローバル変数/ローカル変数に設定(書き換え)ます。
「Web Get」はウェブ上の情報を取得します。専門的な知識が必要になります。
「演算子」は、Kustomの通常の演算子です。
「ファイルピッカー」は指定したフォルダの中から、画像やファイル(ファイル名)を取得します。
最近撮影した写真を表示する
Flowsを使った簡単な例として「毎時0分、もしくはタップしたときに一番最近撮った写真を表示する」ということをやってみます。
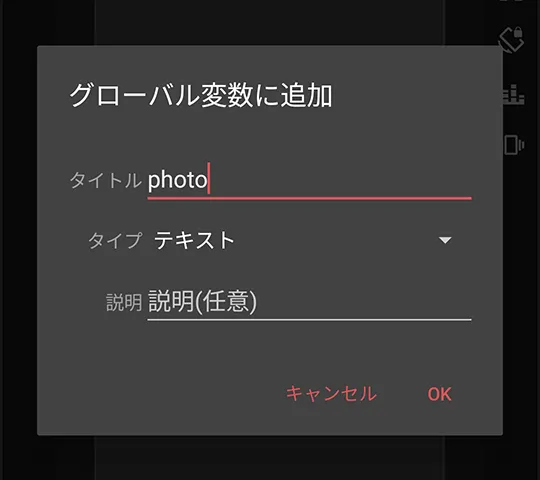
まず、Flowsで取得する「一番最近撮った写真」のファイル名を入れるためのグローバル変数を作成します。これは「テキスト」のグローバル変数です。
続いてFlowを作成します。
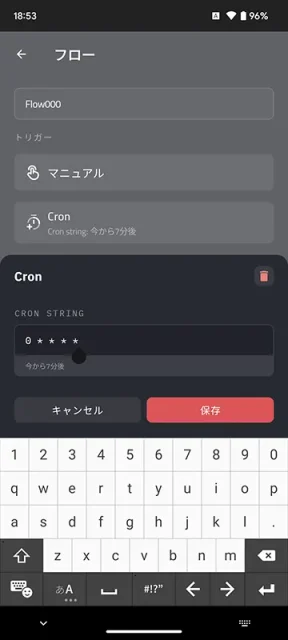
トリガーは「マニュアル」と「Cron」の2つです。「Cron」では0 * * * *と入力すると「毎時0分」という設定になります。
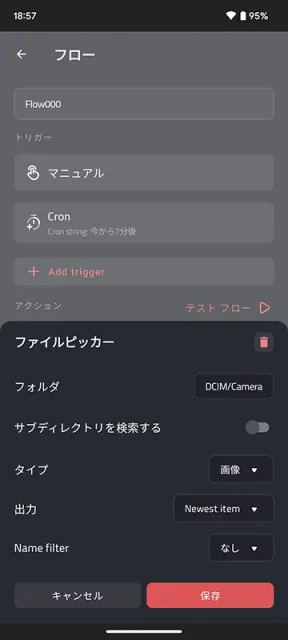
アクションは「ファイルピッカー」→「グローバル変数を設定する」です。
ファイルピッカーでは「フォルダ」で写真の保存されているフォルダを指定します。機種によって異なる場合があります。Pixel 6の場合はDCIM/Cameraでした。
「タイプ」は画像、「出力」はNewest itemを設定します。
グローバル変数の設定では、先ほど作成したファイル名格納用のグローバル変数を指定するだけです。
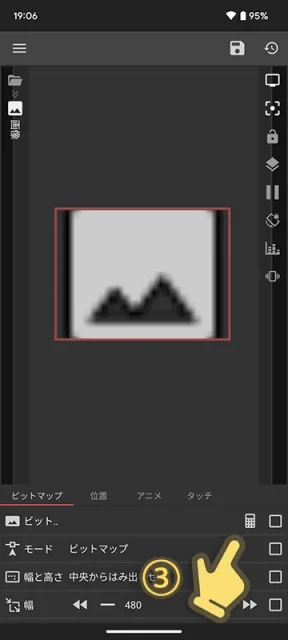
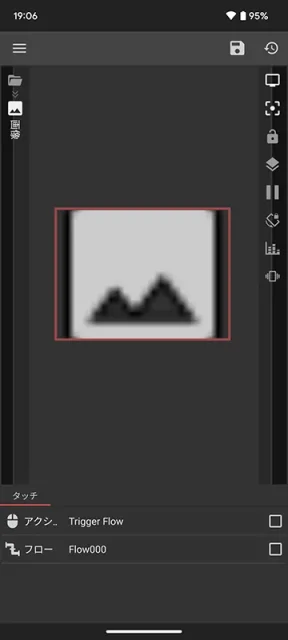
新しく「画像」のアイテムを作成し、画像を演算子で指定できるようにします。
- ビットマップの右にあるチェックをマーク
- 右上のをタップ
- ビットマップの右にが表示されたらタップ
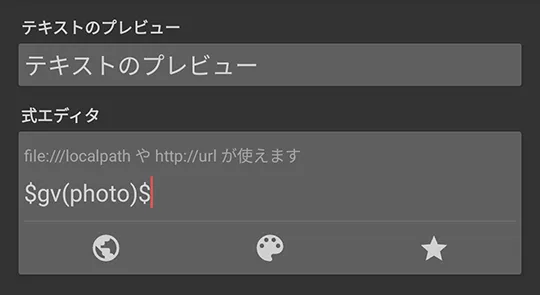
演算子で$gv(photo)$と、先ほど作成してFlowsで指定したグローバル変数を設定します。
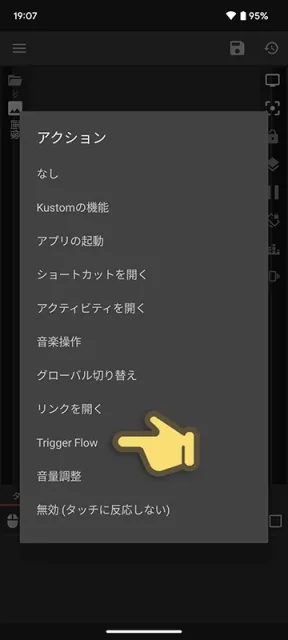
画像の「タッチ」タブに移動し、新規追加します。「アクション」はTrigger Flowで、「フロー」に先ほど作成したFlowsを指定してください。
これで完成です。
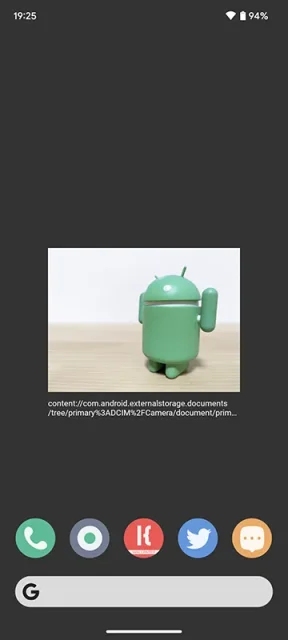
これで、毎時0分に、その時最新の写真が表示されるようになります。(1回表示されるまでは何も表示されないかもしれません。別で図形など適当に作成して1回だけ実行するためのボタンを作るといいでしょう。)
一度表示されたら、あとは毎時0分を待たなくても、その画像をタップするだけでも更新されます。(新しい写真を撮ってなければ変化しません。)
これを応用すれば、毎時もしくはタップしたときに指定したフォルダからランダムで画像を表示、ということも簡単にできます。
もっと高度なことも
Kustomの解説ページでは、このほかにも「1時間ごとに外部 API (NASA Daily Picture API) からデータを取得し、画像とそのタイトルを表示」「UnsplashのAPIを使って、タップするたびにランダムな画像を表示」といった例も動画付きで解説しています。
ただ、これらはAPIやJSONなどの知識も必要となってくるため、それらに馴染みのない人にはちょっと難しいですね。私もこの分野は知識ないのでダメです…。
まだまだ進化するKLWP/KWGT
KLWP/KWGTがリリースされてからけっこうな年月が経ってますが、まだ進化しています。これまでの機能の中にも難しい知識がないとうまく活用できないものもありましたが、今回のFlowsも使える人にはかなり可能性の広がる機能です。
「自分のタップで表示を変えるなどの何かしらのアクションを開始する」というのはわりと求められていた機能なので(今までもスイッチ的なものはありましたが)これだけでも「できること」はかなり広がりそうです。
どんなホーム画面ができるか、ワクワクしてきますね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。