At A Glanceによく似た見た目のウィジェットをKWGTで作ろう
Android 9でのデフォルトランチャー(ホームアプリ)のPixel Launcherで表示される「At A Glance」という日付などを表示する部分があります。これの見た目がシンプルながらどんなホーム画面にも合いそうで気に入ったので、KWGTで似たものを作ってみました。
作ってみてわかったのですが、意外とKWGTやKLWPの基本(からちょっとした応用)を学ぶのにちょうどいい題材かもしれません。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
At A Glanceと完成例
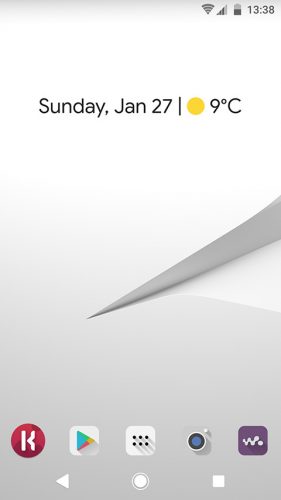
一番上にあるのがPixel 3のデフォルトのAt A Glanceです。多少の違いはありますが、だいたい似たものができたと思います。
At A Glanceはスマホの設定が日本語だと日付も日本語表示になってしまいます。それが微妙に気に入らなかったんですよね。その辺りもKWGTで英語表示できるようにしています。
日付部分の作成
まずは日付部分を作成します。At A Glanceだと日本語になってしまう…と書きましたが、KWGTでも日本語設定では日本語で表示されてしまうので、$tc(split)$とグローバル変数を使って英語で表示します。
グローバル変数を作成
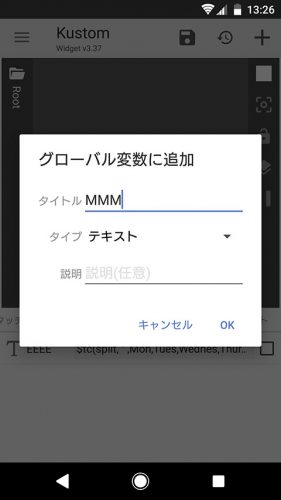
曜日名と月名用に2つのグローバル変数を作成します。
曜日名:EEEE
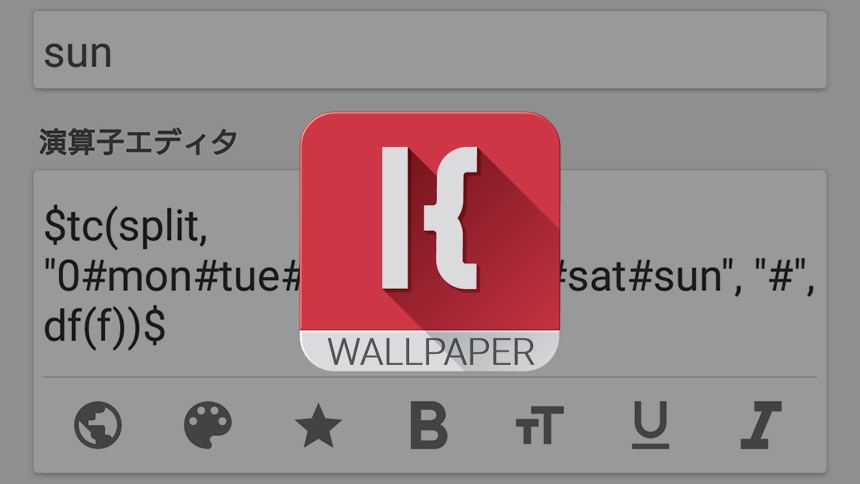
$tc(split, "0#mon#tues#wednes#thurs#fri#satur#sun", "#", df(f))$day
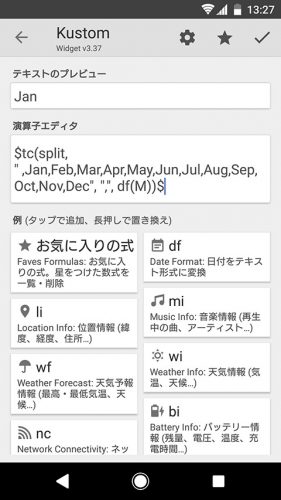
月名:MMM
$tc(split, "0, Jan, Feb, Mar, Apr, May, Jun, Jul, Aug, Sep, Oct, Nov, Dec", ", ", df(M))$
※splitの区切り文字として曜日名で#、月名で,を使っていますが、とくに意味があるわけではないので、なんでもOKです。
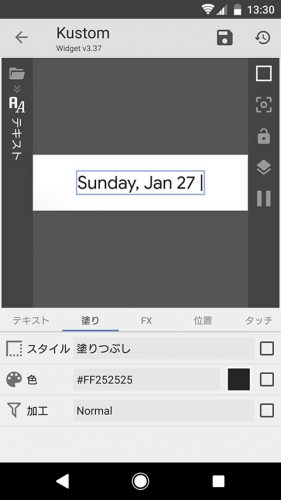
日付をテキストで表示
作成したグローバル変数を使って、日付部分のテキストを作成します。
$gv(EEEE)$, $gv(MMM)$ $df(dd)$ |
また、テキストのフォントはGoogle Sansを使います。これは一般には公開されていないものですが、自分のスマホから取り出すことができます。
これが面倒だったら自分の好きなフォントでも大丈夫です。
色を変更
テキストの色を白から黒に変更します。これは自分の壁紙に合わせればいいですが、今回はAt A Glanceに合わせて黒にします。
KWGTのプレビューの右上の□アイコンをタップすると、プレビューの背景を変更できます。
天気部分の作成
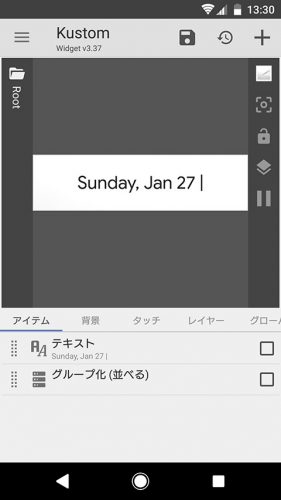
グループ化(並べる)に入れる
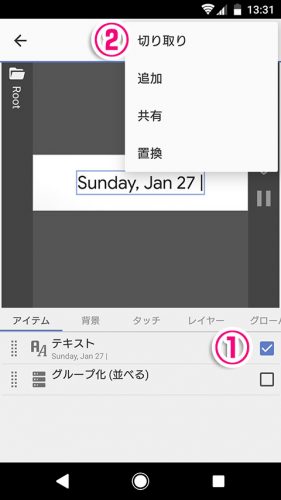
このあとほかの要素と並べるために「グループ化(並べる)」を作成し、先程のテキストをその中に入れます。テキストを「切り取り」してグループ化(並べる)の中で「貼り付け」すれば移動できます。
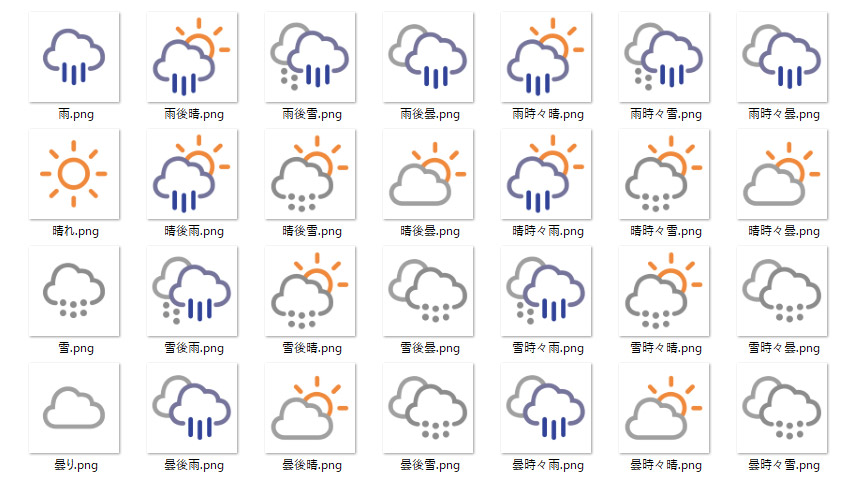
天気のアイコンを入手
At A Glanceとまったく同じアイコンは手に入らなかったのですが、似たようなアイコンがありました。
これをダウンロードし展開、中にある画像ファイルの名前を変更します。

ただ、これはけっこう面倒なので、別のアイコンでも構わない場合は、私が作成したアイコンがありますので、それを利用してみてください。(一部古いので対応してない部分もありますが…。)
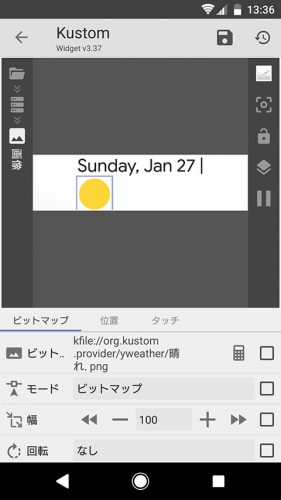
天気画像を表示
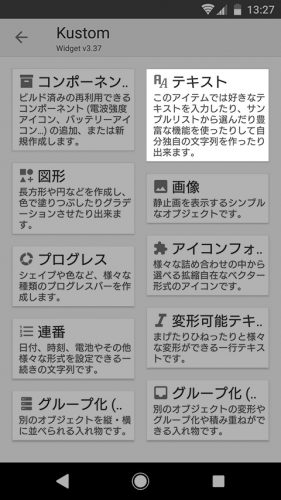
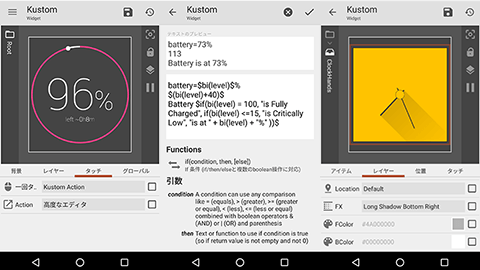
KWGTで「画像」を作成し、ビットマップの横のチェックマークから計算機マークを出し、以下のコードを入力します。
kfile://org.Kustom.provider/yweather/$tc(split, wg("rss-weather.yahoo.co.jp/rss/days/4020.xml", rss, 0, desc), " - ", 0)$.png
緑文字の部分は、天気の画像ファイルを置いた場所です。kfile://org.Kustom.provider/でKustomフォルダになるので、そこに置いた場合はそれ以降を書きます。
赤文字の部分は、天気を表示したい場所です。今回はYahoo!天気のものを使っています。4020は土浦のものです。それ以外は以下のページを見て、表示したい場所のURLを見てください。
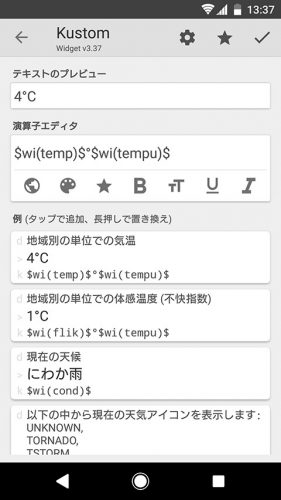
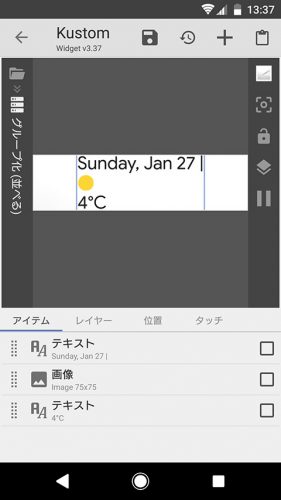
気温の表示
気温もテキストで作成します。ここもYahoo!天気のrssから持ってきてもいいのですが、面倒なのでKWGTで呼び出せるものをそのまま使いました。
これで表示したいものは揃いました。
横に並べて整列する
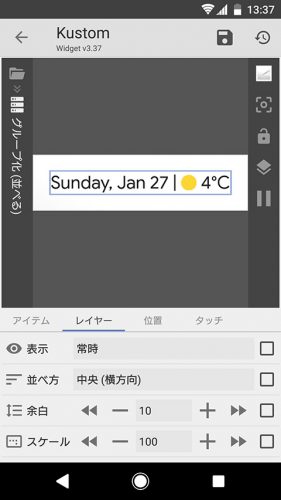
そのままだと作成したものが縦に並んでしまうので、「レイヤー」から「並べ方」を「中央(横方向)」に設定します。また「余白」を増やして要素間の幅を調整しましょう。
完成
というわけで、完成です。
まぁ、本当に見た目だけなので、タップしたら何かが起動するなどはまだ無いです。例えば日付部分でカレンダー、天気アイコンで天気アプリが起動、ということも簡単にできます。
まとめ
基本的なテキスト、RSSを使って天気表示、グループ化(並べる)による整列、といったテクニックを使ってAt A Glanceもどきが作成できました。できたものはシンプルですが、KWGTの練習にはいいかもしれませんね。
なお、今回はKWGTで作成しましたが、もちろんKLWPでも同じように作成できます。お好きな方でどうぞ。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。