
KLWPで再生中の音楽に合わせた背景色の音楽プレイヤーウィジェットを作成する
少し前にKLWPのバージョンアップで音楽情報に関するものがいくつか追加されました。そのときにサンプルとして作成した「再生中の音楽によって背景色が変わる音楽プレイヤー」の作り方を解説していきます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
お手本となるもの
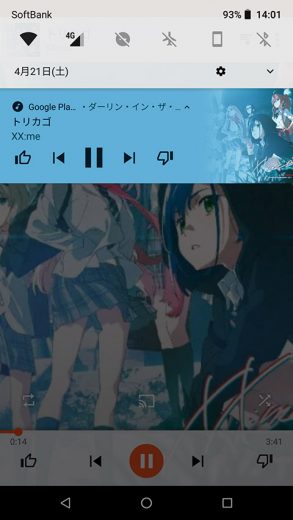
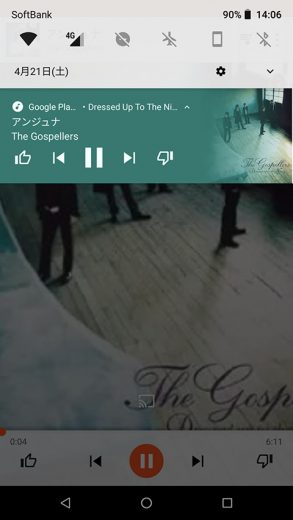
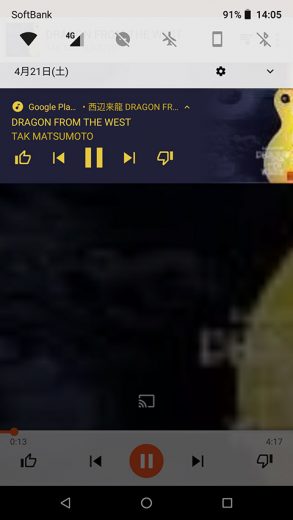
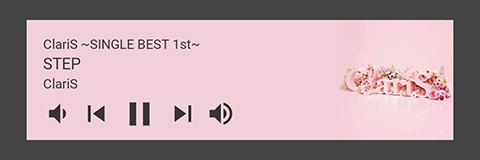
Android 8.0以上(?)だと、音楽プレイヤーアプリによっては通知画面で再生中のファイルごとに背景色や文字色が変わります。また、カバーアート(アルバムアート)がその背景に溶け込むようにフェードアウトしていくのがカッコいいです。
基本的にはこれをお手本として作成してみたいと思います。
土台として「グループ化(重ねる)」を作成
まずは「グループ化(重ねる)」を作成します。このあとの音楽関係のものは全部この中に作ります。位置の調整などもありますし、あとで移動するときなどに、まとまっていたほうが便利だからです。
背景となる長方形を作成
プレイヤーの背景となる部分を作成します。
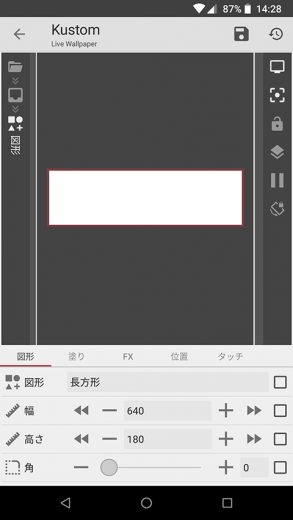
まずは図形(長方形)を作成します。大きさは好きな値で構いません。今回は幅640、高さ180としました。
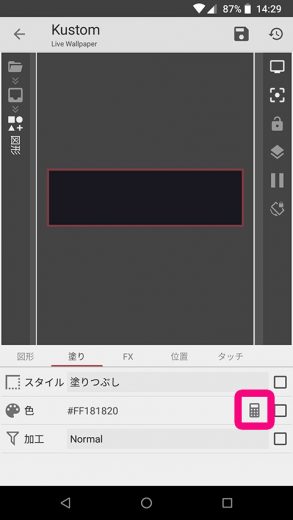
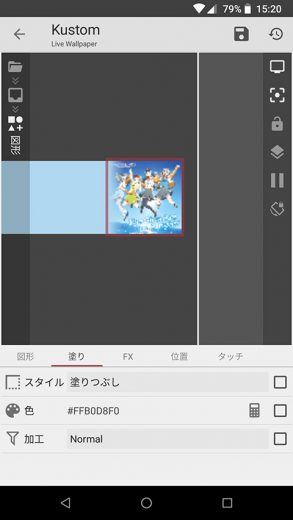
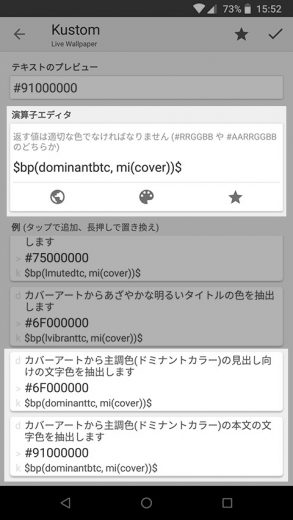
続いて「塗り」タブに移動し、「色」の値を演算子エディタで編集します。サンプルのbp(Bitmap Palette)にある「カバーアートから主調色(ドミナントカラー)を抽出します」というものを選びます。
$bp(dominant, mi(cover))$
上記コードが入力されていればOKです。
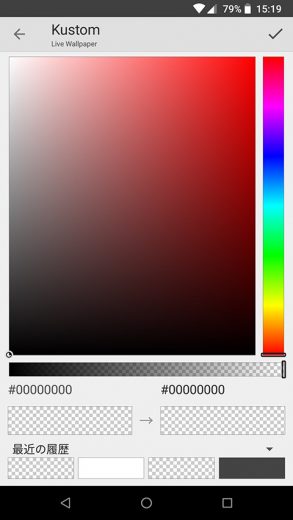
演算子エディタで編集できるようにするやり方:
今回の「色」などの右にチェックボックスがあります。このチェックボックスをタップでチェックすると、画面の上の方の表示が切り替わります。ここで一番右にある計算機マーク![]() をタップします。するとチェックボックスの横に計算機マーク
をタップします。するとチェックボックスの横に計算機マーク![]() が表示されます。これをタップすると演算子エディタになり、自分で好きな値を入力できるようになります。
が表示されます。これをタップすると演算子エディタになり、自分で好きな値を入力できるようになります。
カバーアートの表示
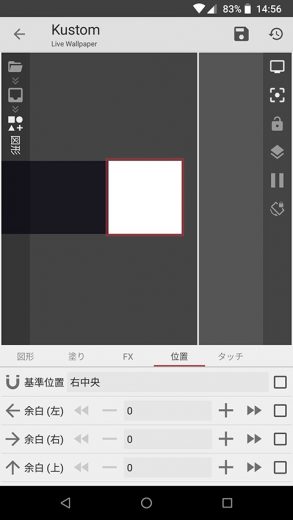
次にカバーアートを表示させます。先ほどと同じように「図形」を1つ作成します。今回は正方形のままで、大きさは最初の閉経の高さと揃えます。(今回の場合は180)
そして「位置」タブに移動し、基準位置を「右中央」にします。
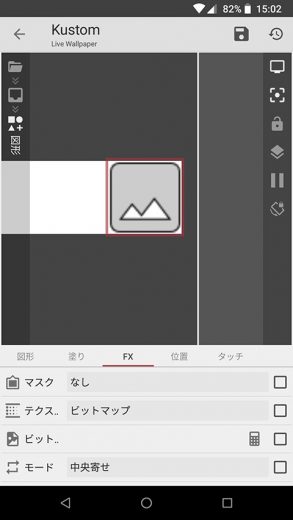
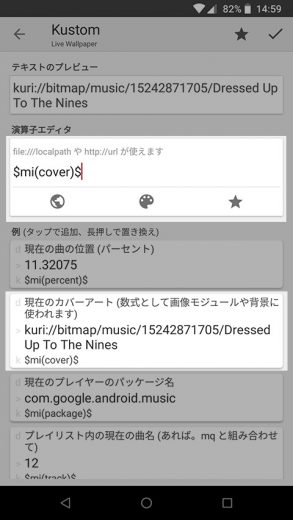
続いて「FX」タブに移動し、「テクスチャ」を「ビットマップ」に設定します。ビットマップに設定したら、「画像の選択」と出ている部分の右にあるチェックボックスから、ここも演算子エディタで編集します。
ここもサンプルから選ぶだけです。mi(Music Info)から「現在のカバーアート」というものを選びます。
$mi(cover)$
上記コードが入力されていればOKです。
カバーアートをフェードアウトさせる
表示したカバーアートを背景色にフェードアウトさせます。
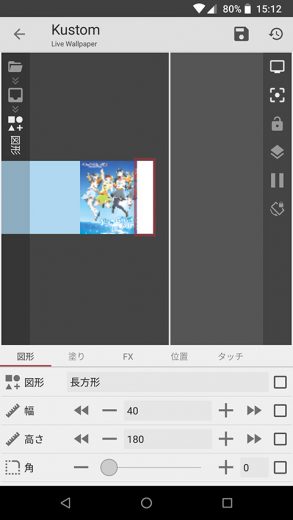
まずは「図形」を作成します。今回は長方形で、高さはこれまでのものと合わせます。今回は幅40、高さ180に設定しました。
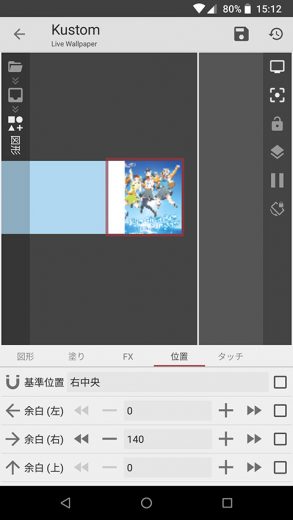
そして「位置」タブに移動し、「基準位置」を「右中央」に設定し、「余白(右)」を140にします。(図形の幅と余白の幅を合わせるとカバーアートの幅と同じになるようにします。)
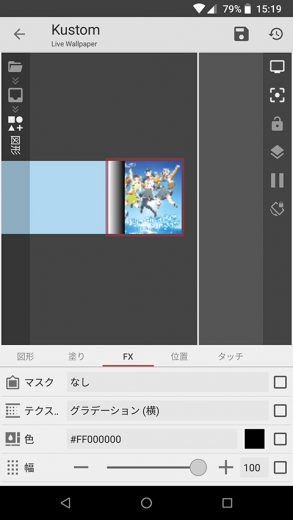
「FX」タブに移動し、「テクスチャ」を「グラデーション(横)」に設定します。出てくる「色」を透明(#00000000など)にします。
「色」タブに移動し、最初の背景色と同じように計算機マークを出して、値をドミナントカラー $bp(dominant, mi(cover))$ にします。
これで背景色から透明へのグラデーションとなりました。
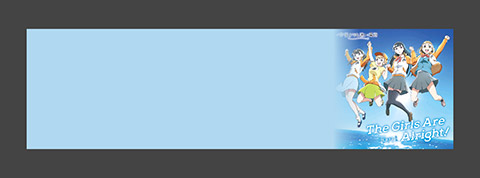
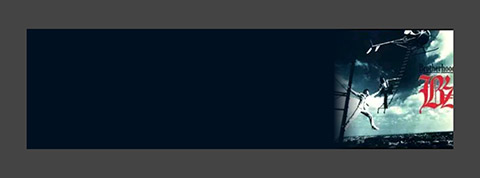
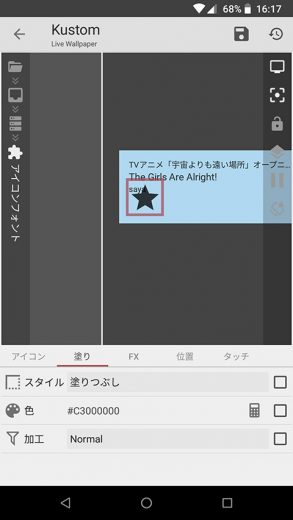
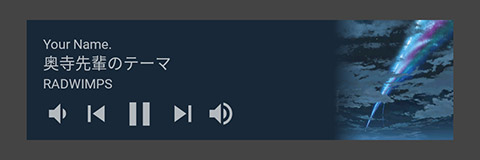
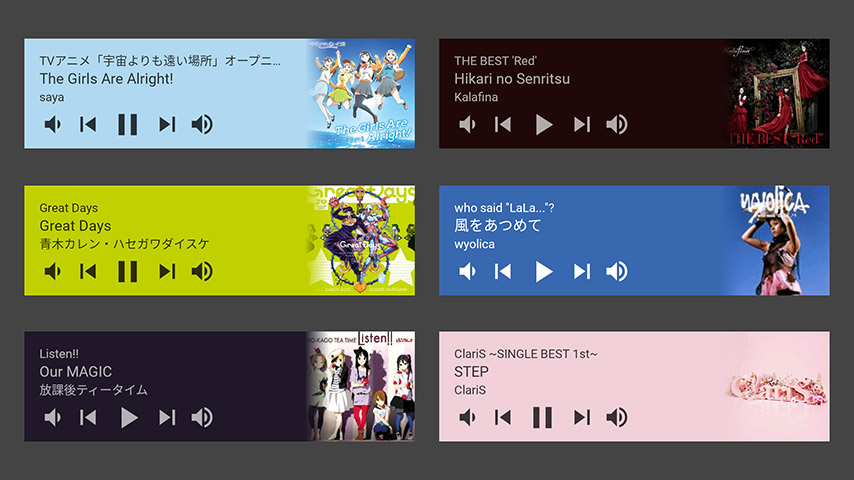
実際の画面ではこんな風に表示されます。音楽プレイヤーで再生して、曲ごとに背景色が変わるのを確認してみましょう。
曲名などのテキストを表示
次は再生中の曲のタイトルやアルバム名などを表示します。
そのままテキストを置いてもいいのですが、いろいろ便利なので「グループ化(並べる)」を作成し、その中で作っていきます。作成したグループ化(並べる)は基準位置を左上にし、余白の上と左を25に設定します。
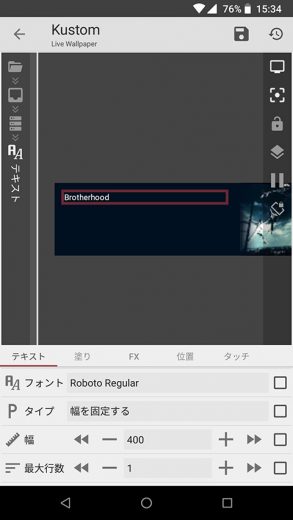
「グループ化(並べる)」の中に「テキスト」を設置します。表示する内容は例のmiから選ぶだけです。最初はmi(album)でアルバム名を表示してみます。
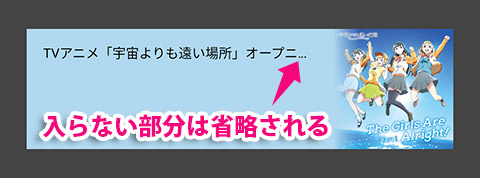
「タイプ」を「幅を固定する」にし、その幅をカバーアートに被らない程度に設定します。今回は400としました。そして「最大行数」を1に設定します。こうすると1行に収まらない部分は…で省略表示されるようになります。
テキストカラーを変更
「塗り」タブに移動し、テキストの色を変更します。いつもどおり(?)「色」に計算機マークを出して演算子エディタで編集します。内容はまたbpにあるものを使います。いろいろありますが、一番下にある「カバーアートから主調色の見出し向けの文字色」と「カバーアートから主調色の本文の文字色」のどちらかが無難です。
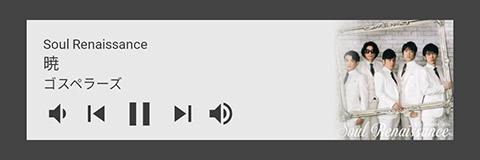
これで、再生中の曲によって、背景色も文字色もどちらも切り替わるようになりました。適当にいくつか再生してみて、うまく表示されるか試してみるといいでしょう。
テキストカラーの設定(別タイプ)
「カバーアートから主調色の本文の文字色」だと、どうにも色が薄い、という気がしないでもありません。もう少しはっきりした色がいい場合は、別の方法があります。
演算子エディタでの指定を以下のように入力します。
$ce(bp(dominant, mi(cover)), contrast)$
こうすると、主調色が暗い色の場合は白(#FFFFFFFF)が、明るい色の場合は黒(#FF000000)が表示されるようになります。黒か白の二択になってしまいますが、それなりにクッキリするので、お好みで最初の方法と選んでください。ceにはほかにも輝度や透明度を調整するのもあるので、好みによっていじってみると面白いと思います。
コピーして別のテキストを表示
アルバム名の表示で作成した「テキスト」をコピーして、ほかの「曲名」や「アーティスト名」も表示します。
曲名だけ最大行数を2にし、テキストサイズも24と少しだけ大きくしてみました。また、「レイヤー」タブで各テキストの余白を調整するのもいいでしょう。
再生などのボタンを設置
再生ボタンや次曲ボタンなど、音楽のコントロール部分を作成します。ここも「グループ化(並べる)」を作成してひとまとめにします。「レイヤー」タブで「並べ方」を「中央(横方向)」にしておきましょう。「位置」は左下で余白も適宜調整します。
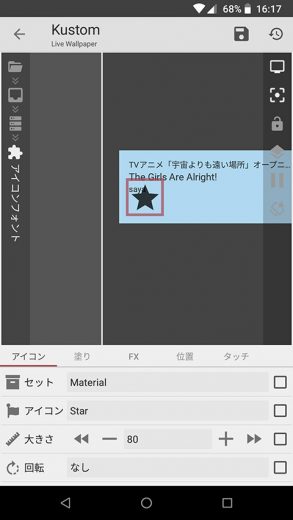
「アイコンフォント」を設置します。「塗り」タブで色を演算子エディタで曲名などと同じものを設定します。
表示アイコンの選択
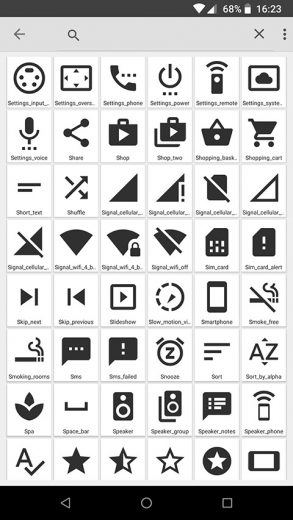
まずは「前曲」のボタンを作ります。「アイコン」で「Skip_previous」を選択。Skipで検索するとすぐに出てきます。
タッチした時の動作を指定
「タッチ」タブに移動し、このアイコンフォントをタッチした時の動作を指定します。「アクション」で「音楽操作」を選択し、「前の曲へ」を選びます。
これでこのアイコンをタッチすると「前曲」の動作になります。同様にして「次曲」のボタンも作りましょう。
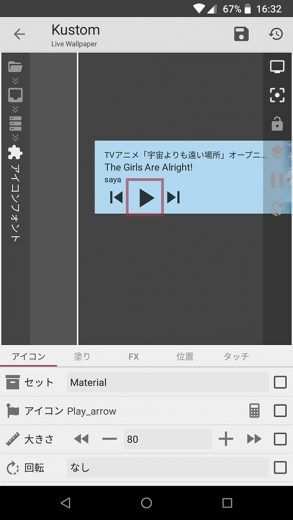
再生/停止ボタンの作成
前曲・次曲のボタンの間に、再生/停止のボタンを作成します。今度は単にアイコンを置くのではなく、音楽再生中は一時停止ボタン、停止中は再生ボタンが表示されるようにします。
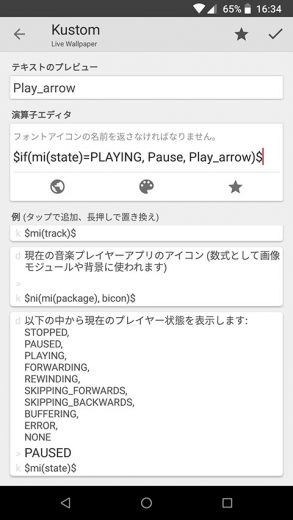
アイコンフォントの「アイコン」部分を計算機マークを表示させて演算子エディタで編集します。内容は以下の通り。
$if(mi(state)=PLAYING, Pause, Play_arrow)$
これは音楽プレイヤーの状況が再生中なら「Pause」を、そうでなければ「Play_arrow」を表示するというものです。
あとはタッチ操作も「再生/停止」を設定しておきます。これでコントロール部分の完成です。
完成
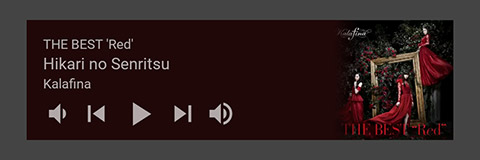
これで完成です。いくつか音楽を再生してみてどう表示されるか確認してみるといいでしょう。
ダウンロード
今回作成したものをコンポーネント化しました。以下からダウンロードできるので、作るのが面倒な人はダウンロードして使ってみてください。(コンポーネントの利用はKLWPのPro版が必要です。)
 basic_music.komp
basic_music.komp-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
おまけ
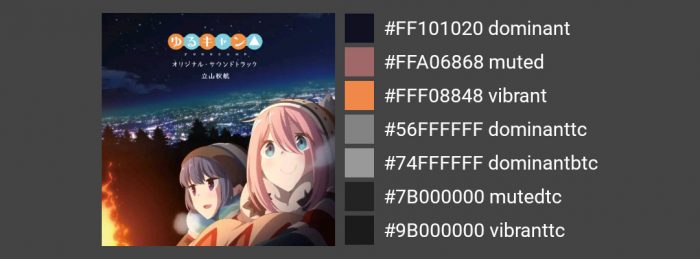
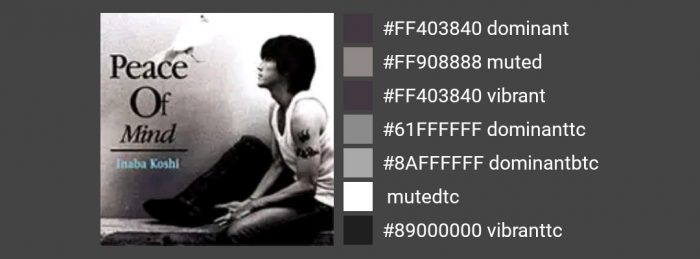
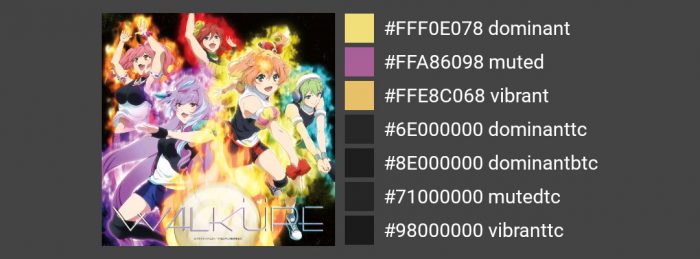
また、bpで表示できる色がわかりにくいと思いますので、アルバムアートと一緒にいくつかの色を表示するコンポーネントも作ってみました。
こちらもコンポーネントとしてダウンロードできますので、興味ある方はどうぞ。
 bp_sample.komp
bp_sample.komp-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。