
KLWPでアニメGIF画像を使う方法(KLWPの隠し機能)

画像形式の1つ「gif」にはパラパラ漫画のように画像が切り替わって動くアニメGIFというものがあります。通常KLWPではこの形式を扱う事はできないのですが、特定の条件下で表示することができるようになります。いわゆる隠し機能であり、正式な機能ではないのですが、使ってみると案外面白いものです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
アニメGIFの使い方
基本的には下記ブログに書いてあるので、こちらも参照してください。
1. コードをコピーする
まずは以下のコードをコピーします。
##KUSTOMCLIP## { "clip_version": 1, "clip_cut": [], "clip_modules": [ { "internal_type": "MovieModule" } ] } ##KUSTOMCLIP##
普通にテキストをコピーするのと同じです。
2. Root階層に貼り付ける
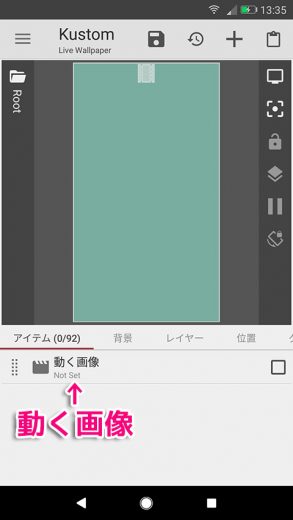
コピーした状態でKLWPのレイヤー画面を開くと、右上に貼り付けボタンが表示されています。それをタップすると「動く画像」というアイテムが追加されます。(これは一番上のRoot階層でのみ貼り付けられます。「グループ化(並べる)」などの中には置けません。)
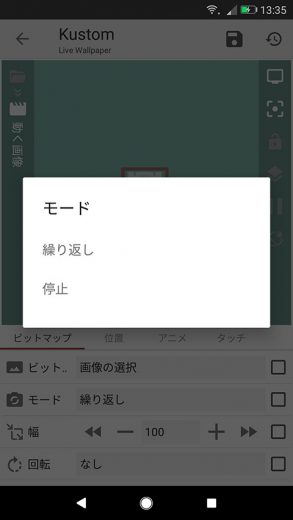
「動く画像」が基本的には「画像」と同じように扱えます。ただしアニメGIF画像を扱うことができます。設定項目に「モード」が加わっていますが、これは現状では設定画面内でアニメGIFのアニメーションを動かすかどうかでしかありません。「停止」にするとプレビューで停まります。実際の壁紙では普通に動きます。

たったこれだけです。この方法を使うとアニメGIF画像をKLWPでも動かすことができます。
注意点
アニメGIFについては、いくつかの注意点があります。
- あくまで隠し機能、テスト段階
- Root(一番上の階層)にしか設定できない
- アニメGIF画像は重いものがあるので、ものによってはスマホの動作が不安定になったりする可能性も
制約はありますが、これまでにない表現もできると思うので、面白いですね。
KLWPでアニメGIFを扱えるというのは、実はかなり前からできています。とは言ってもベータ版での話ですが、2016年5月6日のv3.16b612713betaから扱えるようになっているようです。
今では通常版でも最初のコードを貼り付ければ使えるようになっています。ベータ版のときは紹介するつもりはなかったのですが、通常版でも(隠し機能ですが)できると知って紹介することにしました。
しかし、最初のベータ版への実装から2年近くが経っていますが、未だに隠し機能のままです。確かにいろいろ問題はありそうですが、正式に使えるようになる日は来るんでしょうかね?
参考情報
- KLWP でアニメーション GIF を使う方法 | neggly.org
- Animated gif as background in klwp : kustom
- ##KLWP ##KWGT v3.16b612713beta MANUAL DOWNLOAD ONLY: Please DO NOT …
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。