
KLWP v3.23で追加されたeaseとcomplex animation(複雑な動き)をチェック

先日、KLWPが3.23にアップデートされました。(→関連記事)そこでeaseに追加された項目と、新しく導入されたcomplex animation(複雑な動き)がどんなものなのか、チェックしてみたいと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
ease
easeというのは、アニメーションの項目の1つで、日本語では「緩急」と表示されているもののことです。今回のアップデートで2つ加わって、以下のようになっています。
- normal(普通)
- inverted(反転)
- bounce(バウンス)
- overshoot(オーバーシュート)
- straight(直線的)
- normal with return(普通(跳ね返って))
- straight with return(まっすぐ(跳ね返って))
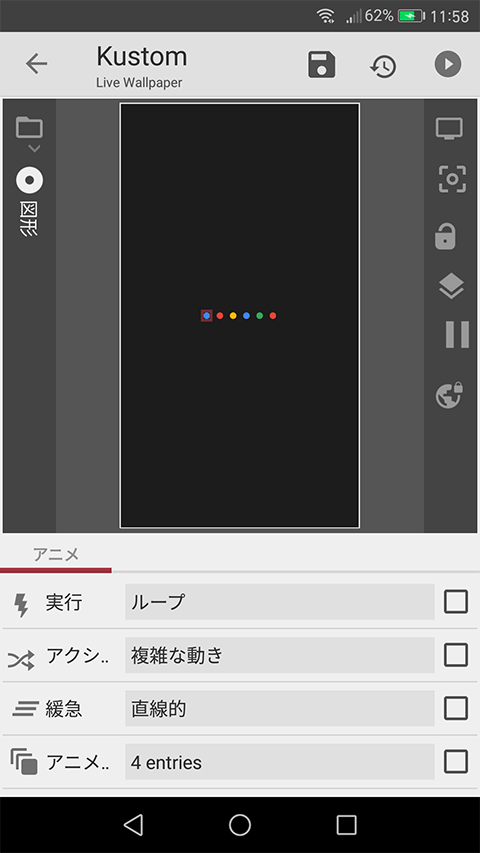
文字で見てもよくわからなかったので、実際に全て設置して動きを確かめてみます。
KLWP ease例 pic.twitter.com/Trx95VbYlu
— orefolder (@orefolder) 2017年4月6日
これは白い四角はすべて同じ設定で、easeの項目だけを変えています。見ればなんとなくどんな動きになるのか、わかるでしょうか。新しく加わった2つは時間内で元の位置に戻るのが特徴です。これを使えば1つのアニメで簡単に点滅など実現できます。
complex animation
complex animationはアニメーションのアクションの1つで、日本語では「複雑な動き」と表現されています。アクションは「スクロール」や「遠ざかる」「出現」など、どんな動きをするのかといったものです。新しく加わったcomplex animationは、1つのアクションでこれらほかのアクションを内包することのできるアクションです。
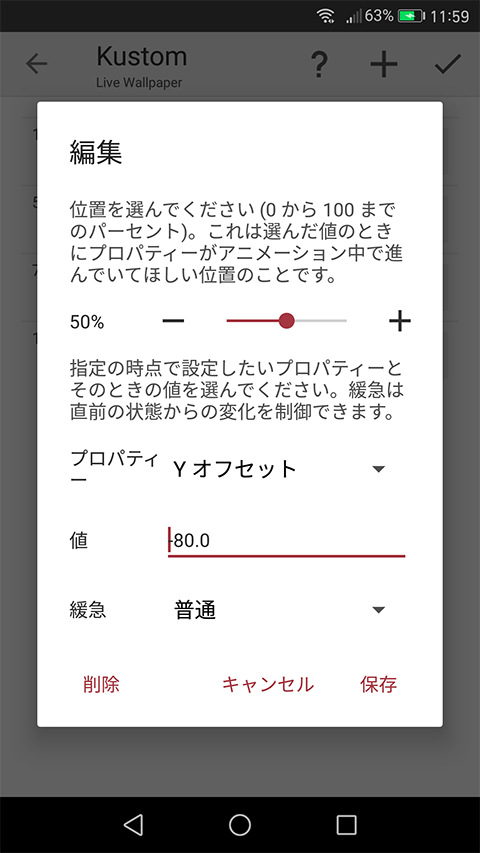
また、アクション内にタイムラインのようなものがあり、その時間経過をパーセントで管理し、それぞれの地点でどのような位置・動きになるのか設定できます。アニメで言えば設定するポイントが原画、中割りはKLWPが自動的にやってくれるというようなものでしょうか。
これを使うことで、1つの動作の中にwaitを持たせることができ、以下のような動きも可能です。
KLWP complex animation例 pic.twitter.com/7KkJXHJKAG
— orefolder (@orefolder) 2017年4月6日
たぶんこれは以前までは難しかったと思います。
「タップすると右に動いて少しすると上に動く」というような動きはアニメーションを組み合わせれば以前も可能でしたが、complex animationを使えば1つのアニメーションで表現できます。ほかには、「途中で一度減速してまた元の早さに戻るプログレスバーもどき」のようなものも作れると思います。使いこなせば、なかなかおもしろいと思いますよ。
やはり新しい機能は使ってみないとわかりませんね。どんなものを作りたいか、も大事ですが、まずはサンプル的なものを作ってどんなことができるのかを理解するのも大事です。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。