
KLWPで画像を角丸にしたり好きな形に切り取る2つの方法

KLWPでは画像を角丸にしたり、一部だけを表示することは基本的にはできません。しかしちょっと工夫したりほかのオブジェクトと組み合わせることで実現することもできます。いくつか方法はあるのかもしれませんが、今回は2つの方法を紹介します。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
画像のオプションには「角」がない
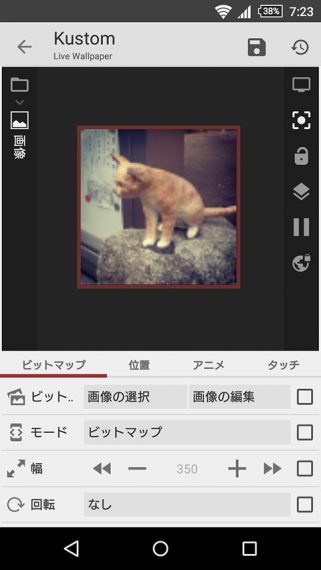
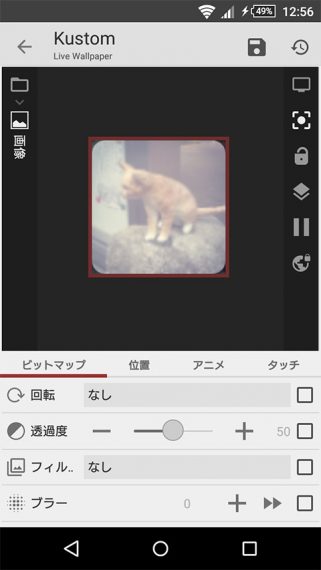
画像オブジェクトのメニューには大きさや回転、透過度の設定はあるのですが、画像そのものを変形させるようなものはありません。まぁ必要な画像を必要な形にして用意できればいいのですが、それが面倒な時もあります。
図形にテクスチャとして貼り付ける方法
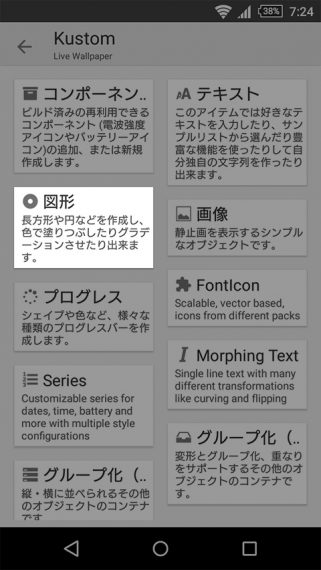
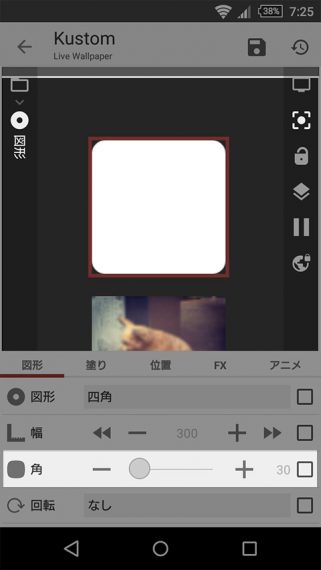
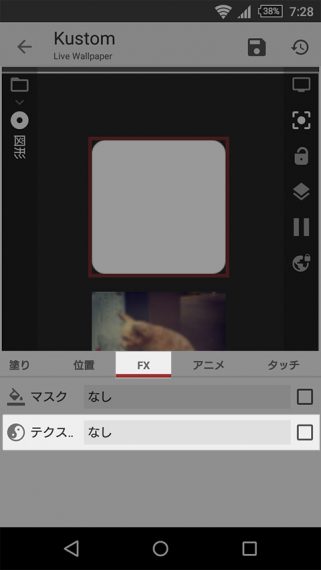
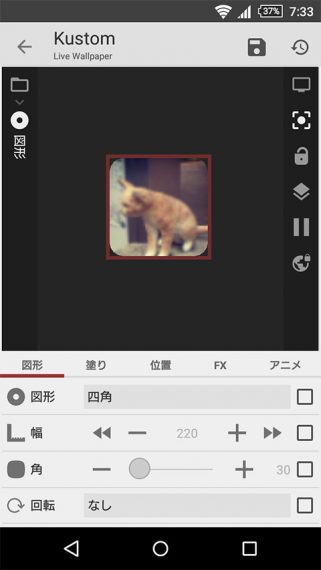
まず最初の方法では、「画像」ではなく「図形」を使います。図形には「角」オプションがあるので、好きな形に調整します。
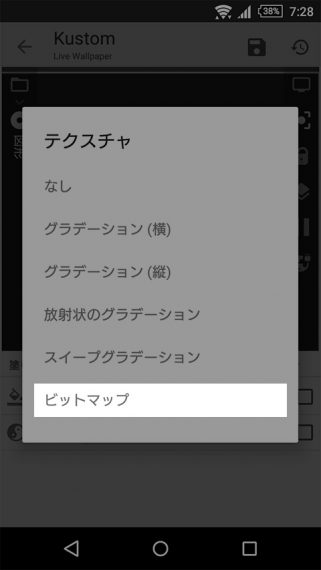
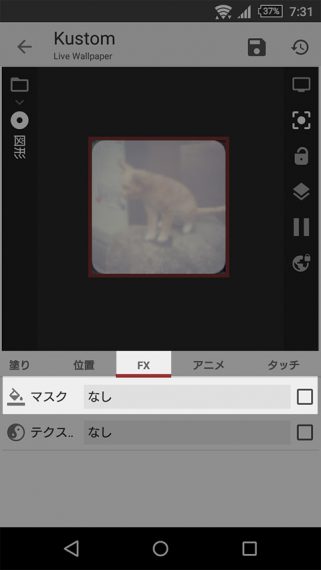
そして「FX」タブに移り、「テクスチャ」で「ビットマップ」を選択。
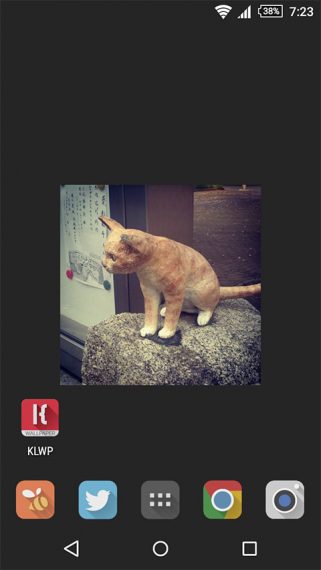
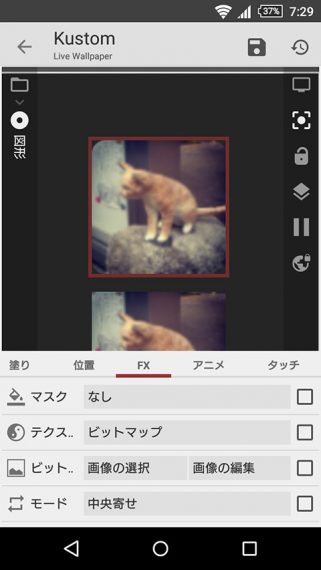
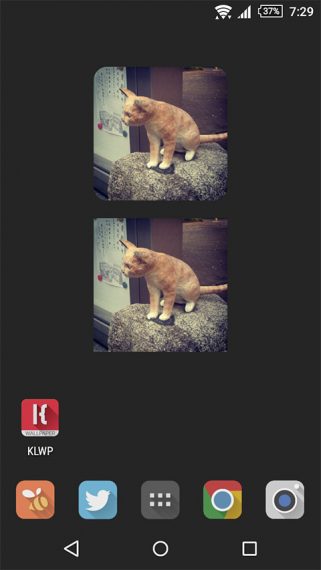
そして目的の画像を選べば、その画像が図形で作成したオブジェクトの形に貼り付いて、角丸を実現したような画像になります。これで完成です。簡単ですね。
この方法では、画像の大きさは元の図形の大きさに依存します。図形を画像でうまく覆うようになるので、画像の一部は切り取られることになります。また、図形の中での画像の位置は変更することができず、基本的に中央に配置されます。
画像をマスクで切り取る方法
次の方法では元となる「画像」と「図形」の2つのオブジェクトを使います。
そしてその2つを
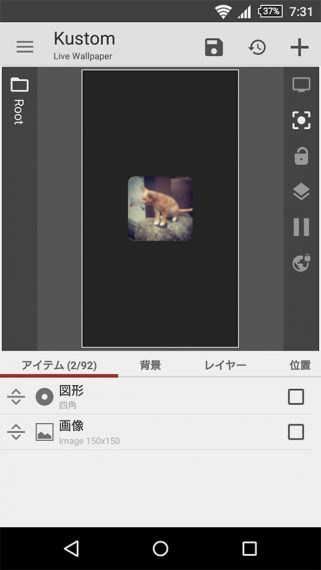
図形
画像
と並べます。
KLWPでは上にあるものから順に描画されていくので、一覧上は上でもレイヤーの重なりで言えば最後に書かれたものが一番上になります。ちょっとややこしいですが、レイヤー上は画像が上になります。
そして2つのオブジェクトを重なるように配置します。画像のほうが上なので図形は見えなくなりますが、わかりやすくするために透過度を調整して透けさせています。
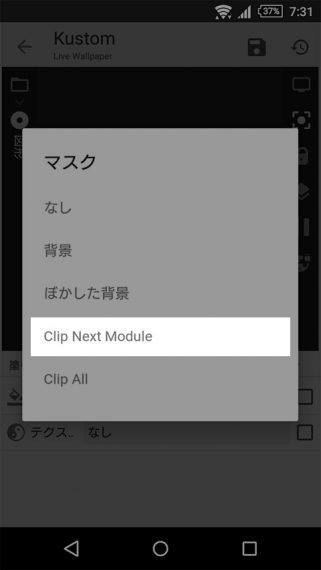
そして「図形」から「FX」タブに移り、今度は「Clip Next Module」を選択します。
これで画像で表示したものが図形で表示したものの形に切り取られます。もとの図形が角丸なら角丸に、図形が三角なら三角に切り取られます。
この方法は、つまり「次のレイヤーのモジュールからこの図形の形だけを切り取って表示する」ということです。なので、画像の位置をずらせば表示される画像の表示範囲も変わってきます。またFXで「Clip Next Module」ではなく「Clip All」を選択すると、「次のレイヤー」ではなく「その後すべてのレイヤー」からこの図形範囲を切り取ることができます。窓から覗くような感覚ですね。
こちらの方法では、表示範囲や複数のレイヤーをまとめて切り取ることができるといった利点があります。ただ切り取るものと切り取られるものと、2つ以上のレイヤーが必要になります。その点は面倒かもしれません。
まとめ
テキスチャで貼り付ける方法は図形だけでなくテキストやアイコンフォントでも可能です。なので多彩な形ができそうです。マスクは図形にしか無いオプションなので使用できるときは限られてくるかもしれません。
今回はとりあえず2つの方法を紹介しました。使う場面によってうまく使い分けたいですね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。