充電状態で画面が反転するホーム画面がKLWPなら驚くほど簡単にできた。
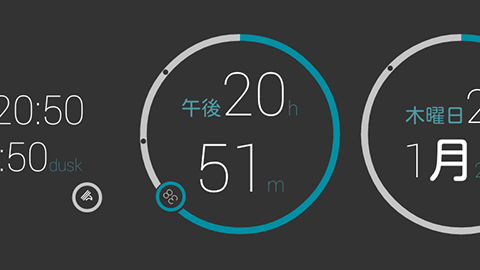
1年半ほど前、まだ私がそれほどアニメを見てなかった頃、物語シリーズの戦場ヶ原さんのスマホ画面を再現したものを作りました。
これはこれでいいのですが、別のアプリ『KLWP Live Wallpaper Maker』で作ってみました。KLWPについては、以前も紹介しているので、一般的な使い方についてはそちらをどうぞ。若干画面やアプリ名が変わっていますが。
KLWP Kustom Live Wallpaper | orefolder.net
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
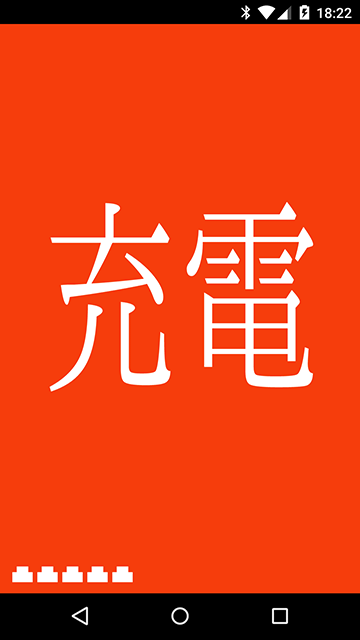
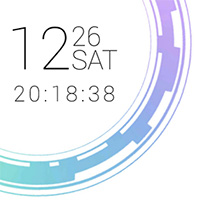
完成状態
これが完成状態です。充電中は画面がオレンジになって、そうでない時は白背景になります。画面中の文字は色が逆になります。また、左下のインベーダーゲームの残機表示のようなものはバッテリーに連動してあって、20%ごとに1つ減っていきます。
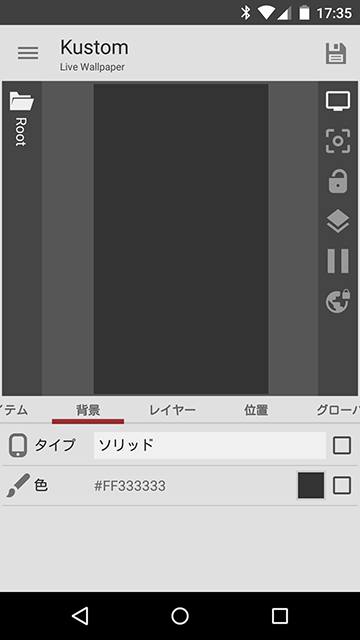
壁紙の色を変える
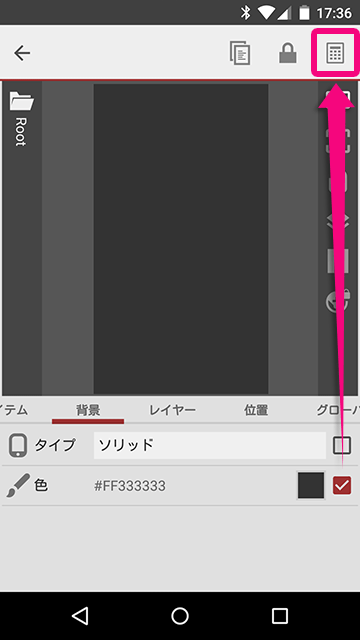
まずは壁紙の色を充電状態で変化させるようにします。普通は単色か画像かしか選べませんが、右のチェックを入れて、画面上部に表示される電卓のようなボタンをタップします。
ここでは、いろいろ演算子を駆使するといろんな表示にできるものです。GlaejaのかたつむりとかZooperのAdvanced Parametersとか、そんなイメージです。
ここに、以下のように入力します。
$if(bi(charging)=0,ffffff,f63d0c)$
これは、充電状態が0(放電中)の時はffffffを、そうでないときはf63d0cを表示する、ということです。ffffffとかf63d0cは色のコードです。
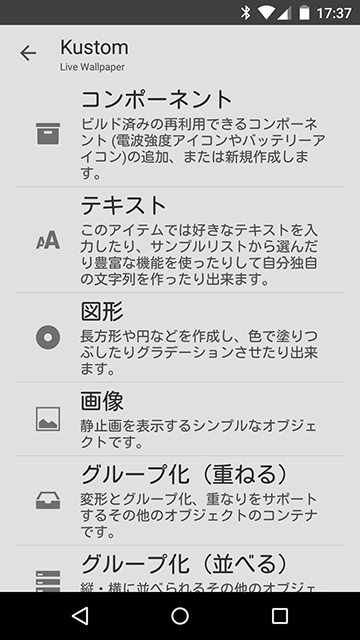
充電/待受の文字を表示する
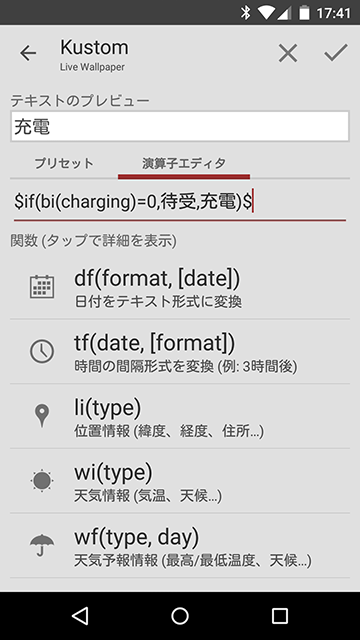
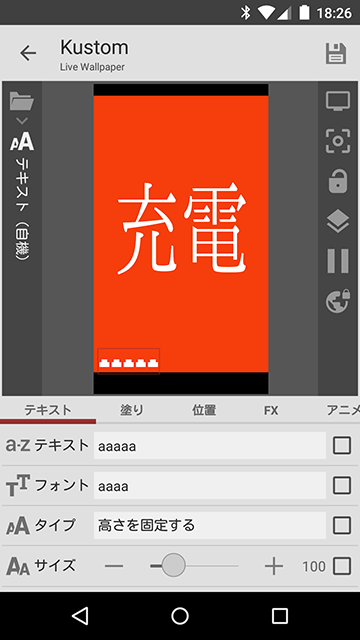
画面上に大きく表示するテキストもほぼ同じです。
$if(bi(charging)=0,待受,充電)$
これで充電状態で表示文字列が変化します。
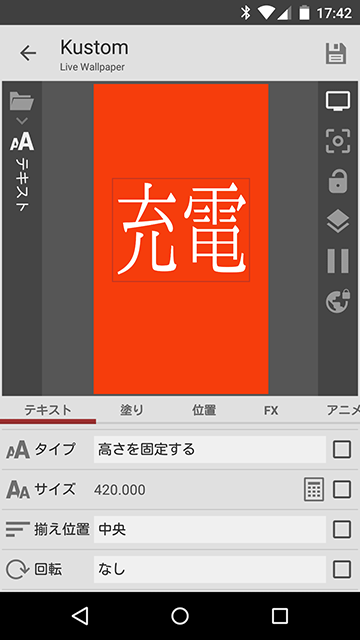
ちなみに、テキストのサイズは通常は300までですが、これも右にチェック入れて演算子モードにするともっと大きな値を入力できます。
テキストの色は背景の色と逆に設定します。
$if(bi(charging)=0,f63d0c,ffffff)$
これで充電状態によって背景色が切り替わり、テキストも反転した色で切り替わる壁紙が出来ました。
確認
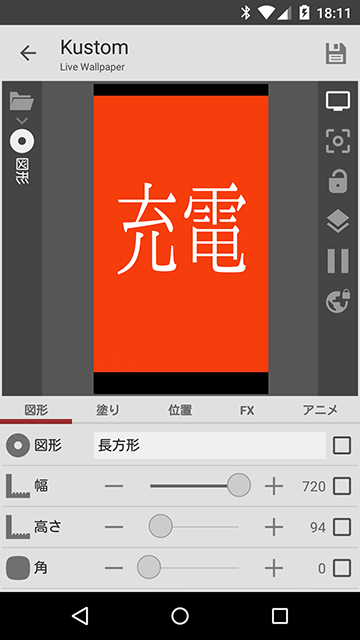
白い…白すぎてステータスバーもナビゲーションバーもなにも見えない…。
しかたないので、図形(長方形)を使ってバーを書き込みます。別にホーム画面の機能で透明化しない設定にしてもいいですが。
バッテリー連動の残機表示
左下の残機表示は、図形を使っても良かったのですが、単純な形だったのでフォントを作りました。
aaaa.ttf (10.2KB)
これをKUSTOMフォルダのfontsフォルダ内に入れれば使えます。
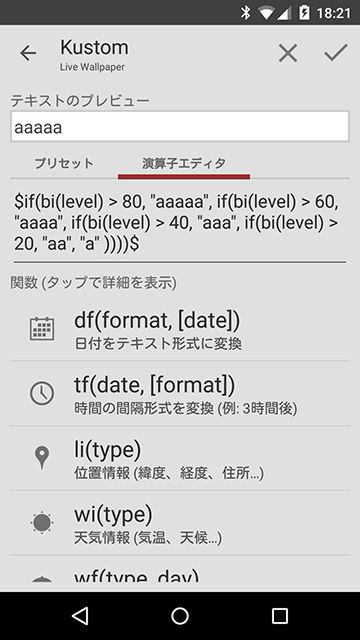
バッテリー残量によって変化するのは、やはりテキストの演算子エディタを使います。
$if(bi(level) > 80, "aaaaa", if(bi(level) > 60, "aaaa", if(bi(level) > 40, "aaa", if(bi(level) > 20, "aa", "a" ))))$
KLWPはこういうif文がわかりやすくていいですね。
完成
これで完成です。
一応、エクスポートしたものを以下に置きます。自由にダウンロードしてお使いください。
(人の作ったものを利用するにはKLWPの有料キーが必要になると思いますが…。)
gahara.klwp.zip (5.43MB)
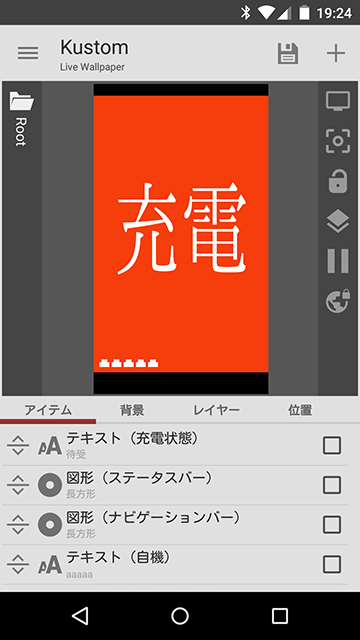
最終的なレイヤーはこのとおり、たったの4つです。ステータスバーとか必要なければ2つ。なんだか、ものすごく簡単でした。
まだ、KLWPと他のウィジェットを組み合わせたホーム画面、というレベルまで行ってないのですが、可能性はとても感じますよね。チビチビ作ったり解説していきたいと思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。