はじめてのホーム画面カスタマイズ:ミクさんに吹き出し付けて喋ってるみたいなホーム画面
andronaviのほうで出したからでしょうか、ずいぶん前に作ったミクさんのホームが流れて「これどうやるの?簡単?」みたいなのがチラホラ見られました。

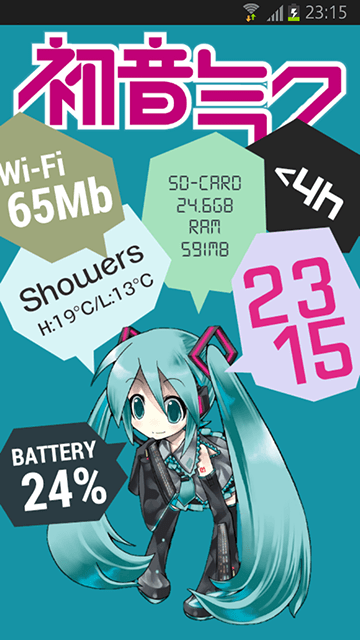
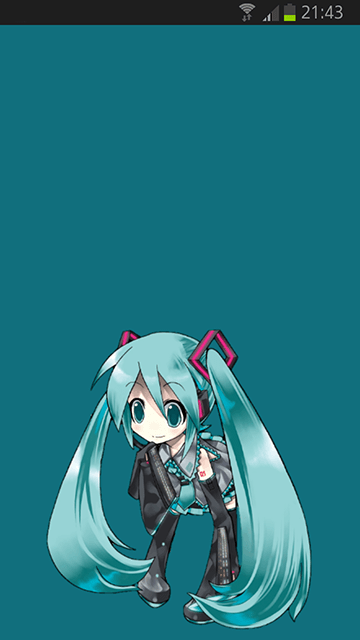
これですね。
これ、ミクさんとか吹き出しとかは壁紙で作っているんですけど、だからといってホーム画面カスタマイズ初心者の人に「壁紙加工しろ」というのも辛いです。
というわけで、今回はすべてスマホで同じような吹き出しミクさんホームを作ってみようと思います。
余談ですが、この昔のミクさんホームはまだGlaejaで天気やGmailの未読数が表示できなかったのでChronotopia,Glaeja,Missed It!を組み合わせて作っていたりしました。
懐かしいですねぇ…。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
今回作る完成形

これを目指します。なんだか吹き出したくさんありすぎてうるさい感じですけど。
昔ののほうがいいかもしれないけど、作り方は同じようなものなので、今回はこれで。
ミクさんの画像を用意する
画像を入手する

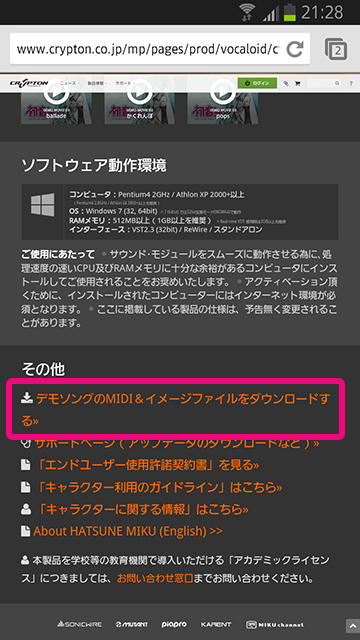
クリプトンの初音ミク公式ページにデモ音源などと共にイメージ画像がアップされているので、それをダウンロードします。


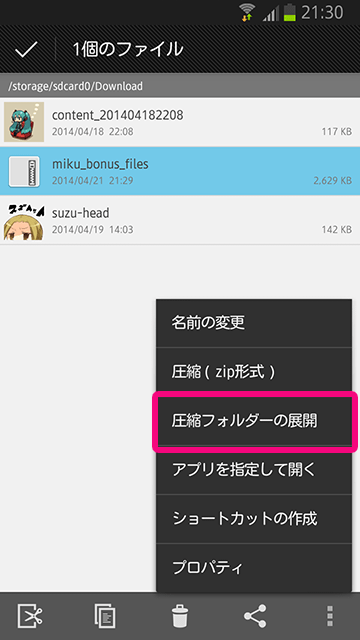
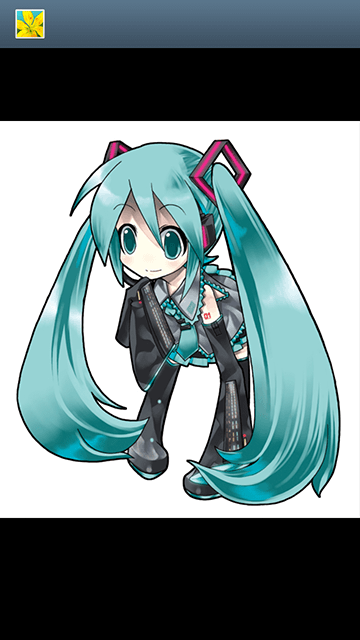
ダウンロードしたzipファイルをファイラーなどで展開(解凍)します。中にSDのミクさん画像があることを確認して下さい。
背景を削除する
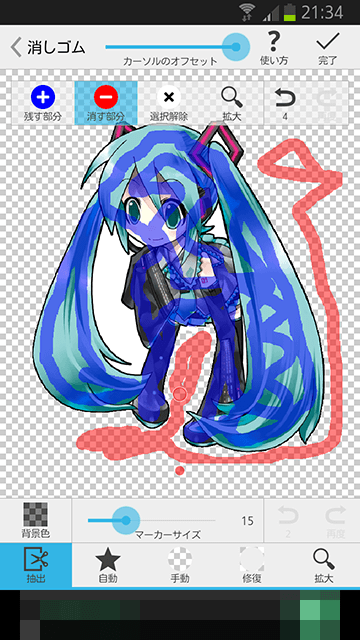
次に、このミクさん画像の白い背景が邪魔なので削除します。
「背景透明化」というアプリを使ってみましょう。


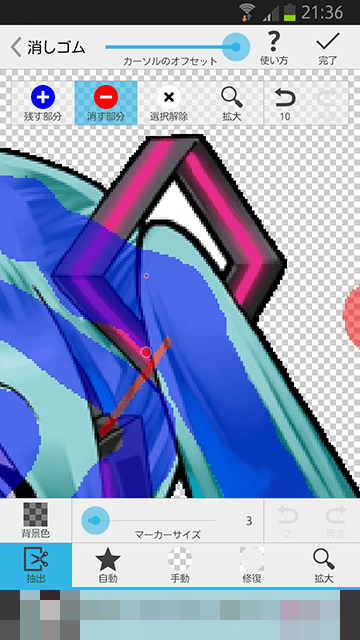
残す部分と削除する部分をうまく指定します。
Photoshopとか使える人はPCでそういうの使ったほうが早いのでそっちでやりましょう。

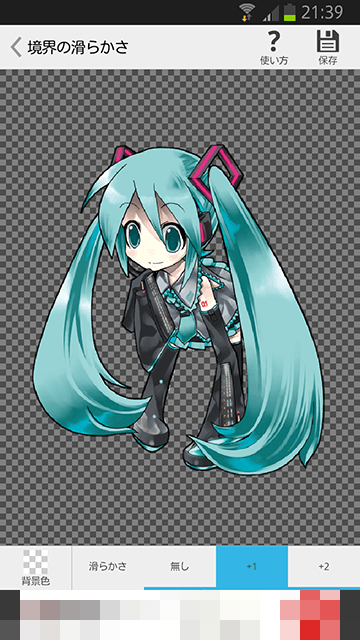
細かいところまでは難しいですが、それなりにうまく切り取れたと思います。
保存しておきましょう。
壁紙の用意

今回の壁紙は単色です。
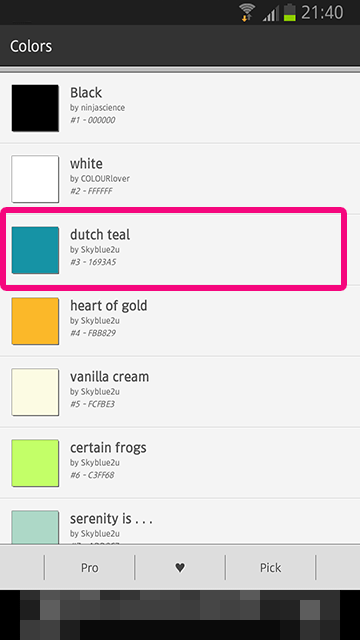
以前も紹介したかもしれませんが、Colorsというアプリを使います。
dutch tealという色がミクさんっぽかったのでそれにします。
Zooper Widgetを置く

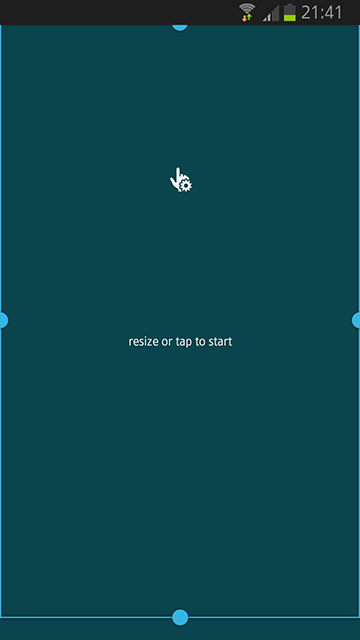
まずはZooper Widgetを置いて、画面いっぱいに広げます。
ミクさんを置く


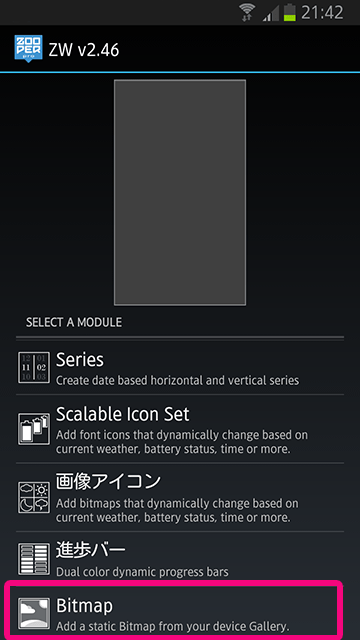
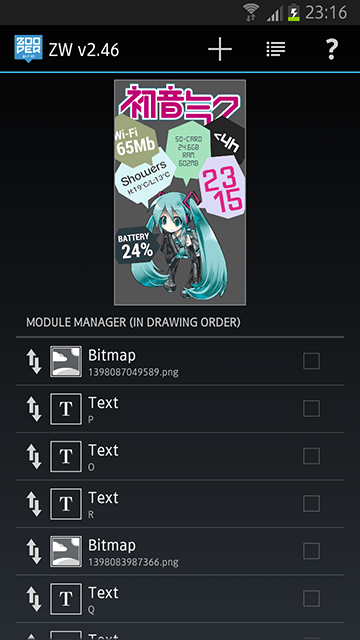
ウィジェットをタップして「レイアウト」→「上部の+ボタン」→「Bitmap」と進みます。
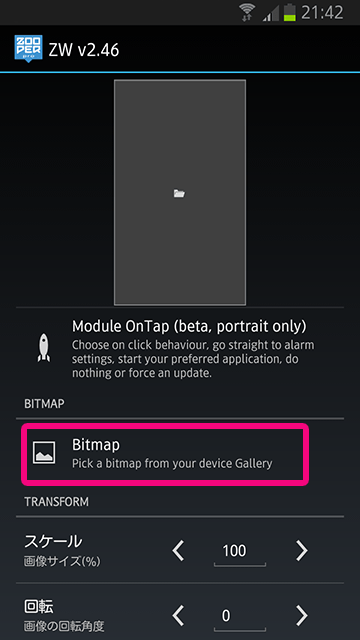
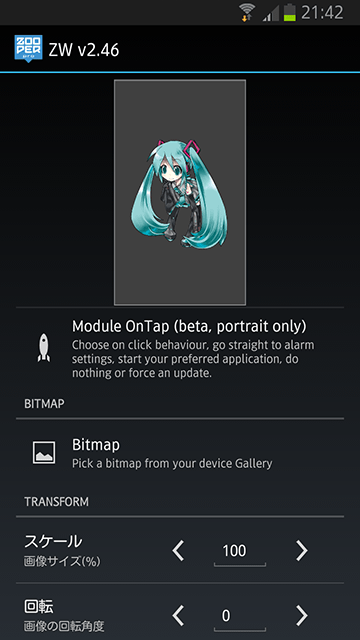
Bitmapの中のBitmapという項目でさきほど作成したミクさんの画像を選びます。


ミクさんが表示されました。
一度ホーム画面まで戻って確かめるといい感じですね。
吹き出しを作る
Zooper勉強中:Zooper Widgetで吹き出しを作るよ | orefolder.blog
ちょっと前にこんな記事を書いたので、これを参考に吹き出しを作るのもいいでしょう。
今回はまた別の方法で吹き出しを作ります。
まず、以下のリンクからフォント(ttfファイル)をダウンロードしてください。
fuki.ttf
ダウンロードしたら端末の「ZooperWidget/Fonts」フォルダの中に移動します。
そして再びZooper Widgetの設定に戻ります。
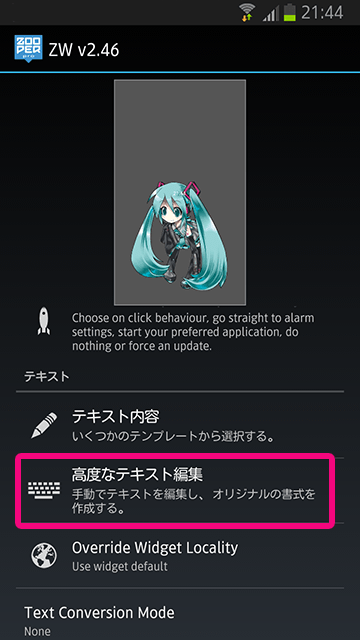
「レイアウト」→「上部の+ボタン」→「テキスト」と進みます。


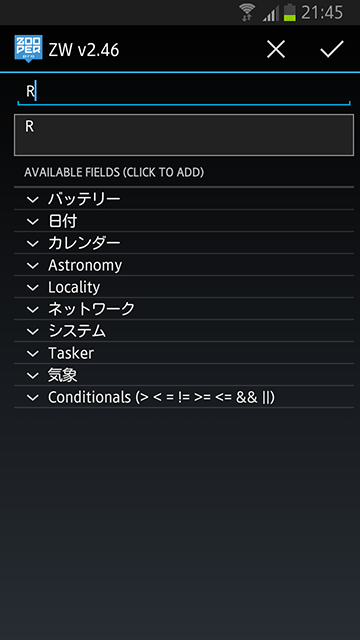
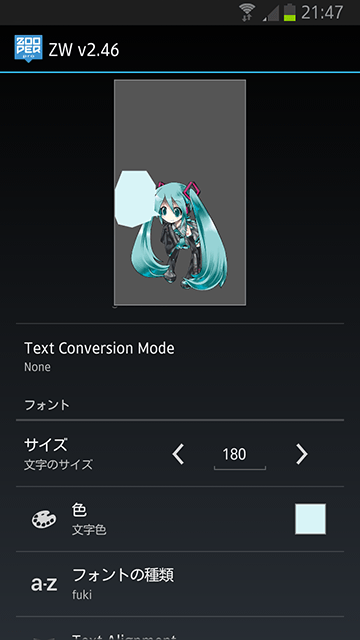
「高度なテキスト編集」をタップし、「R」と入力します。


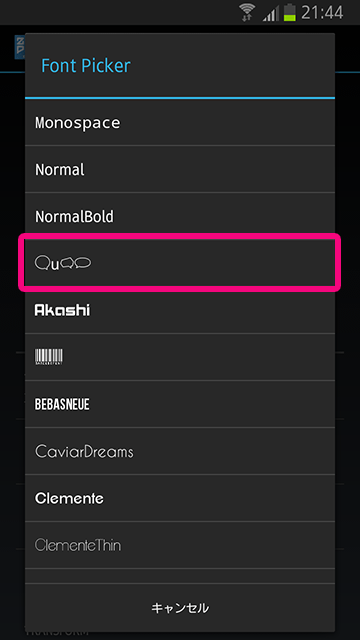
「フォントの種類」から、なにか文字化けしているような吹き出しっぽいフォントを選びます。
これで吹き出しが表示されるので、テキストのフォントサイズを大きくしたり色を変えたり位置を調整したりします。

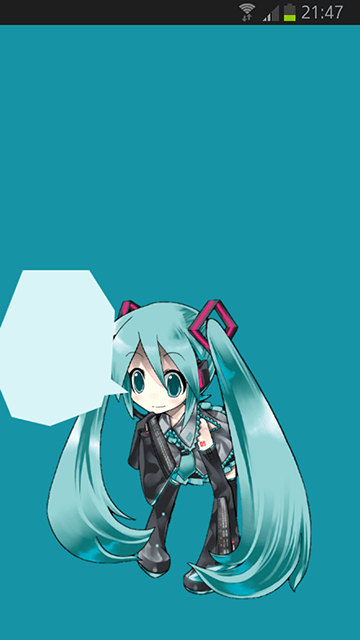
なんとなくミクさんがしゃべっているような、そんな吹き出しができました。


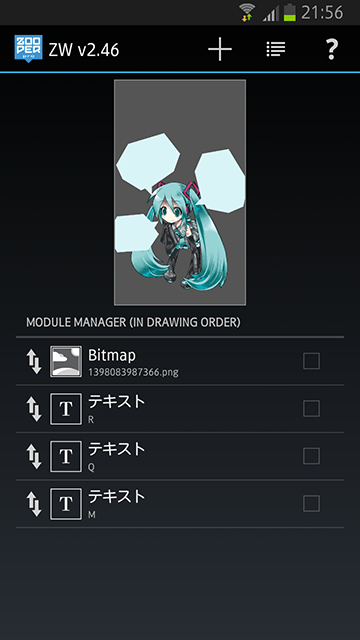
同じように「テキスト」で「Q」や「M」と入力して吹き出しを量産します。
このフォントはAからQくらいまで吹き出しが表示されるはずです。

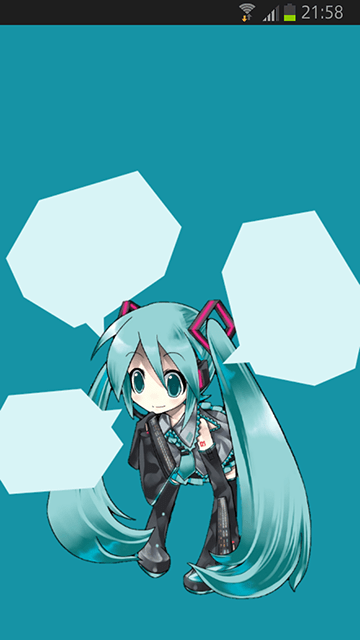
更に増やして色も変えてみました。
だんだん何をやりたいのか、わからなくなってきました。

吹き出しの上にZooper Widgetでいろいろな情報を文字として載せました。
まとめ
吹き出しを表示するフォントさえあれば(その中に気に入る吹き出しさえあれば)Zooperなどでテキストとしてそれを表示させるだけで簡単に吹き出しを作ることができます。
(今回はそういうフォントを自作するという面倒なことをやりましたが…。)
吹き出しはそのキャラがしゃべっているような演出を簡単にできるのでいいですね。
GlaejaやZooperの練習(初級編)としてやってみるといいと思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。