
KLWPでタブ切り替え表示(タップでパネル内容の切り替え)を作る

KLWPの機能を使って、ボタンをタップすると画面の一部の表示が切り替わる「タブ切り替え表示」を作ってみます。タブ型ホーム画面、昔流行ったことがありましたが、今はKLWPで作成できます。
今回はとりあえず考え方のようなものなので、ごくごく簡単なサンプルを作ってみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
1.表示されるパネルの作成
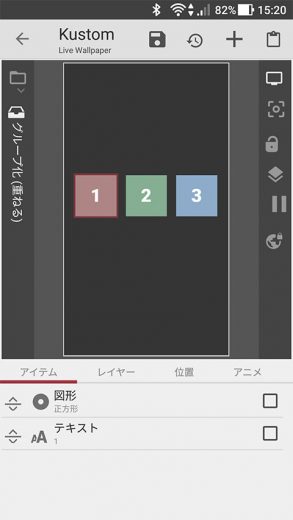
まずは切り替わって表示されるパネルを作成します。今回は3つのパネルが切り替わるようにします。
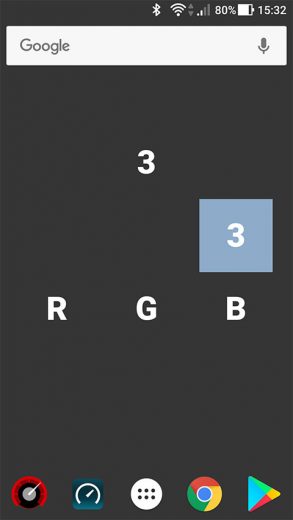
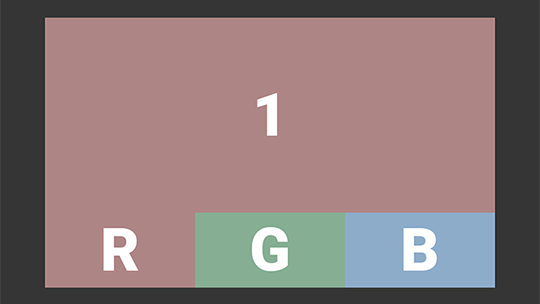
1つのパネルを1つの「グループ化(重ねる)」で作成します。グループ化の中身は好きにレイアウトしてOKですが、今回はとりあえずの勉強なので3つとも同じような図形と数字だけです。
最終的に位置はすべて同じ場所にしますが、最初は動作を見やすくするためにパネルが重ならないように配置しておきます。
2.グローバル変数の作成
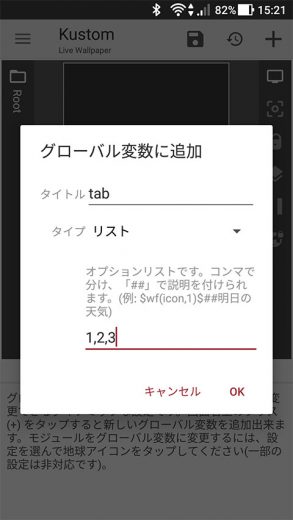
ルートに戻って、グローバル変数を作成します。
タイプは「リスト」で、オプションは1,2,3とします。これは単なる名前なので、たとえば「home,music,weather」などパネルの内容にしても構いません。
作成した後に、デフォルトで表示されるものを1つ選んでおきましょう。
3.タブスイッチの作成
タブ切り替えのスイッチとなる部分を作成します。これをタップするとパネルの内容が切り替わる、という部分です。
スイッチとなるモジュールは図形でもテキストでも、なんでもOKです。「タッチ」のアクションで「グローバル切り替え」を選んで作成したグローバル変数を切り替えるようにします。
グローバル変数のリストで「1,2,3」と作成した場合は、1,2,3それぞれの値に切り替わるようなスイッチを作成します。(合計3つのスイッチになります。)
4.パネルに切り替えアニメを設定
1.で作成したパネルにアニメを設定します。
実行条件を「数式」にし、演算子を以下のように設定します。
$if(gv(tab)=1,1,0)$実行条件を数式に設定した時は、数式の結果が1またはfなら進む動きとなり、0またはbなら戻る動きとなります。
そのほか、アクションは「出現」に設定し、その他の項目はとりあえずそのままでOKです。
1.で作成したパネルは3つあると思いますので、同様に設定します。ただし数式は以下のように一部を変えます。
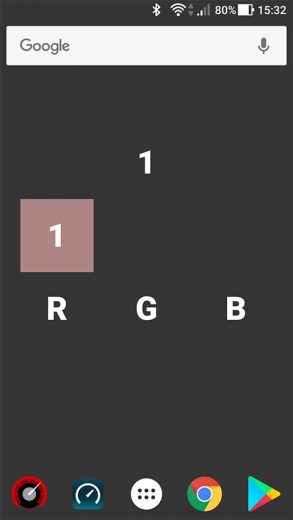
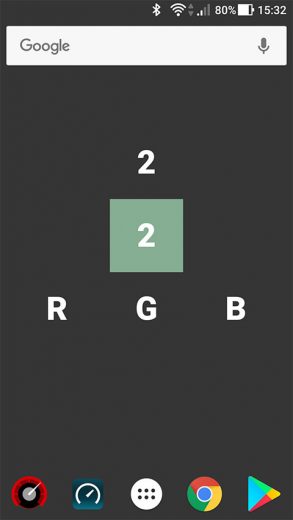
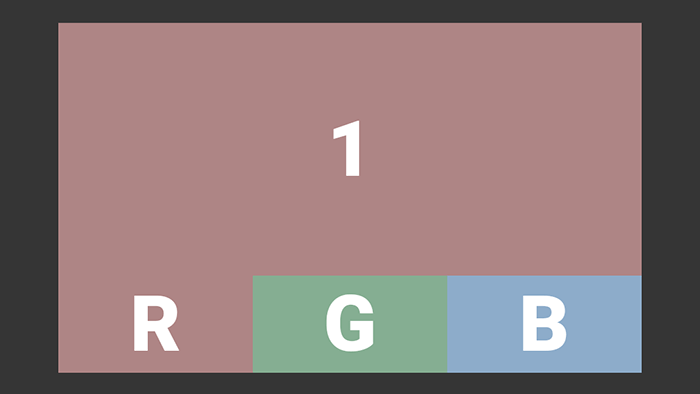
$if(gv(tab)=2,1,0)$$if(gv(tab)=3,1,0)$これで、スイッチ(R,G,Bの文字)をタップするとそれに対応したパネルが表示される(ほかのパネルは非表示)となります。動作確認のために位置を分けていますが、パネルを重ねるように配置すれば、ボタンで表示が切り替わるように見えます。
5.完成
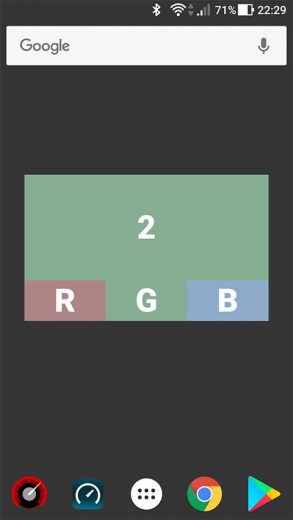
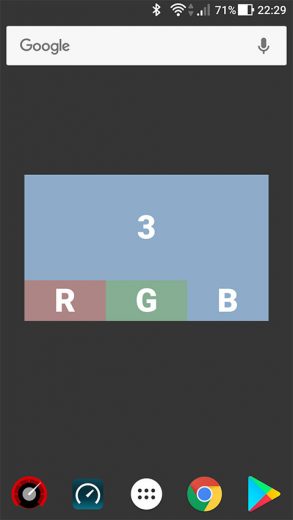
パネルとスイッチの見た目を調整して、タブ表示っぽくしてみました。あとはアイデア次第でいろんな表現の仕方ができるでしょう。
6.応用

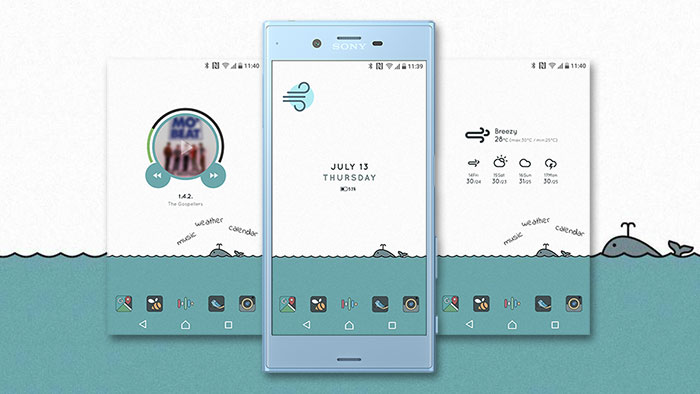
第3回ホーム画面定期コンテストで私が作成した上の画像のホーム画面も、今回のタブ切り替えと同じ仕組みで表示切り替えをしています。
ただし、もうひと工夫として、「musicパネル」を表示中に「musicボタン」をタップすると表示が消えデフォルトのパネルが表示される、というようにしています。(上で解説したものでは表示中のパネルと同じスイッチをタップしてもなにも変わらない。)
これはグローバル変数を「リスト」ではなく「テキスト」として設定し、スイッチタップのときの変数の値を現在の値が「music」なら「default」、そうでなければ「music」というような数式にしています。まぁあまり使うことはないかもしれませんが…。
まとめ
タップでの表示切り替えはわりと使えるテクニックだと思います。パネル2つの切り替えだけならもっと簡単なのですが、3つ以上だと少し面倒になりますね。
アイデア次第でもっと面白い応用に仕方があると思うので、いろいろチャレンジしてみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。