KLWPでFontIconの新しいセットを追加する方法 SVGファイルからオリジナルで作成も可能

KLWPには「FontIcon」という、いわゆるアイコンフォントを表示する機能があります。デフォルトでは「Entypo」「Fontawesome」「Material」「Meteo」の4種類のセットが用意されています。これだけでも充分ではありますが、もっとほかのセットを追加したい、自分オリジナルのものを使いたい、ということもあるでしょう。
今回はKLWPにFontIconの新しいセットを追加する方法を紹介します。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
概要
詳しくはこのあとに説明しますが、まずは簡単に流れを説明します。慣れている人ならこれだけでも理解できるでしょう。
- icomoonでフォントを作成
- ダウンロードしてzipを展開
- 中にあるselection.jsonをリネーム(フォントファイルと合わせる)
- ***.jsonと***.ttfをKustom/Iconsフォルダにコピー
- 使えるようになっているのを確認
以上です。
1.アイコンフォントの作成
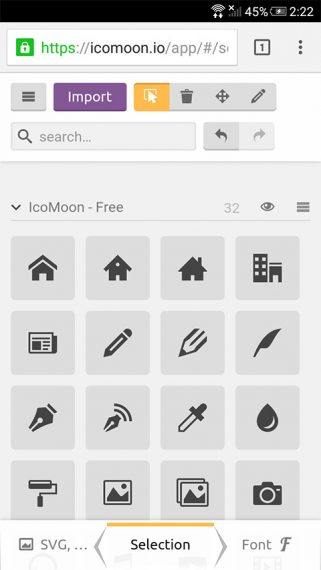
新しいセットを追加するには、まずその元となるアイコンフォントを作成します。これにはicomoonというサイトを利用します。
このサイトは、公開されている様々なフォントアイコンから自分の好きなもの、必要な物だけを選んで1つのフォントとしてダウンロードできるサイトです。
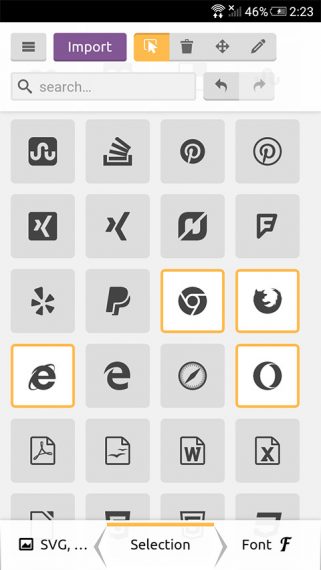
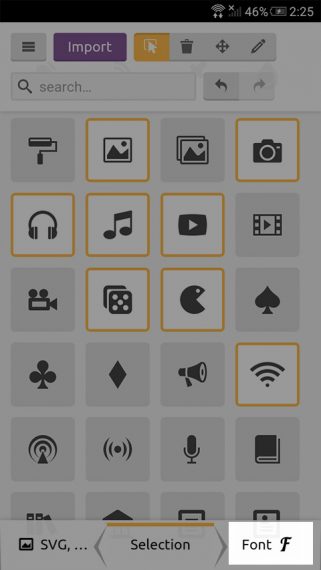
まずは自分の使いたいアイコンをタップして選んでいきます。
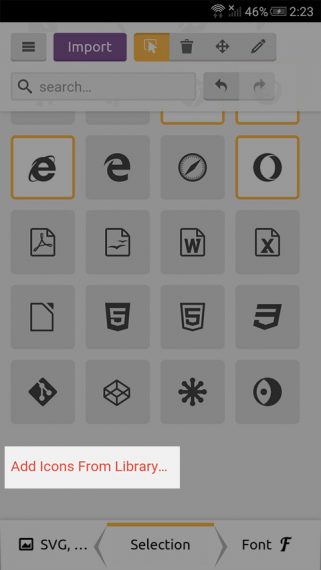
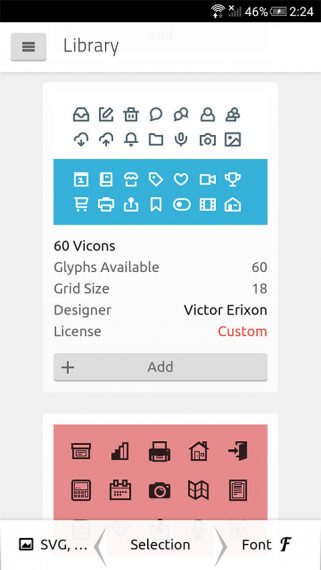
もし使いたいものがなければ、一番下にある「Add Icons From Library…」をタップし、アイコンのセットを追加しましょう。一部有料のものもありますが、多くは無料で利用できます。
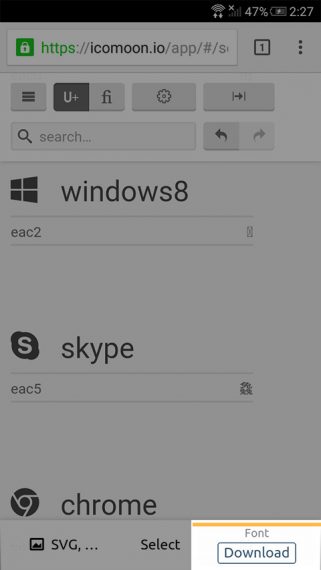
選び終わったら下のタブメニューから「Font」をタップします。
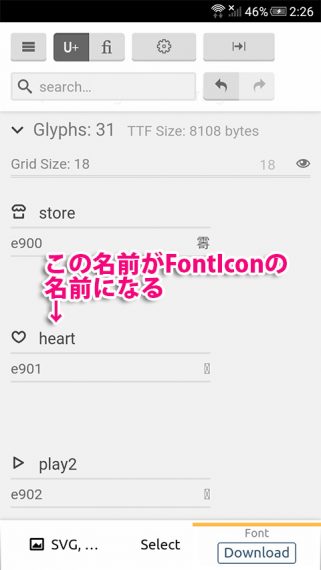
選んだフォントが1つ1つ並んでいるので、必要があれば名前を変更します。ここで入力した名前はKLWPでもFontIconで選ぶ時の名前になります。
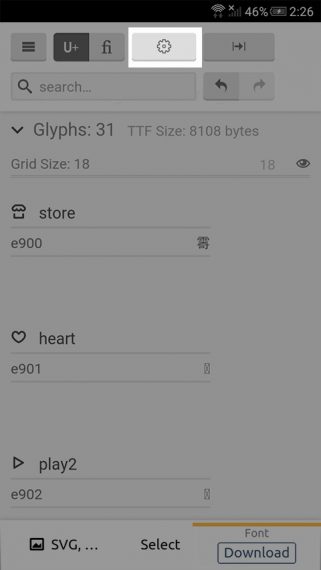
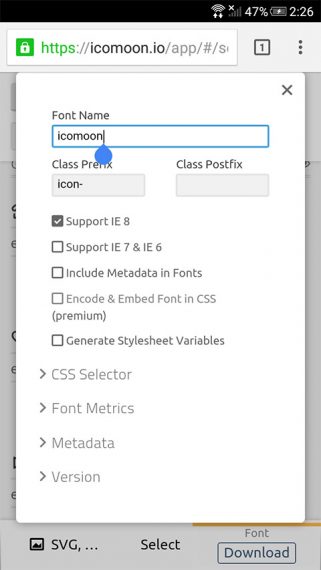
上のほうにある設定ボタンをタップするとフォント全体の設定となります。基本的にはそのままでいいですが、フォント名(Font Name)だけは変えておきましょう。
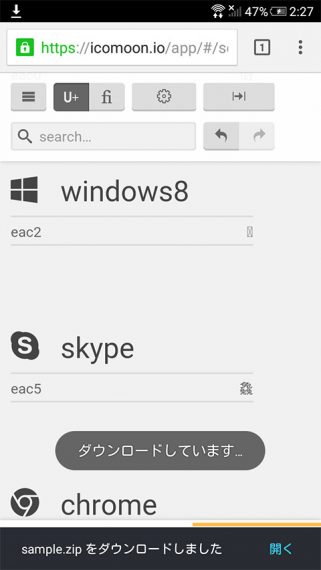
設定が終わったら右下のボタンからダウンロードします。
2.フォントをKLWPで使えるように
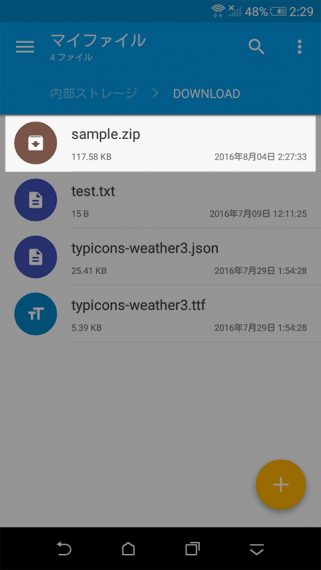
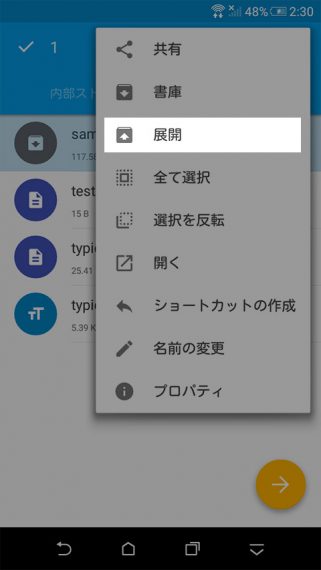
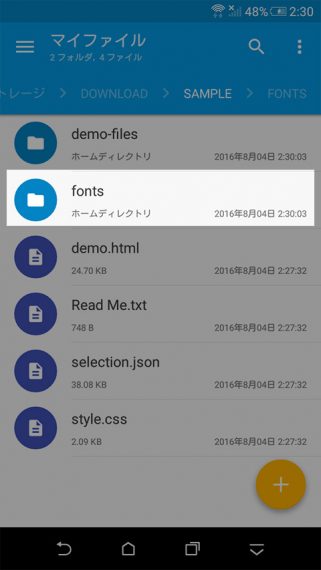
Icomoonからダウンロードしたものはフォントファイル単体ではなく、複数のファイルがzipで圧縮されています。まずはファイラーアプリでこれを解凍(展開)しましょう。
.ttfファイルを確認
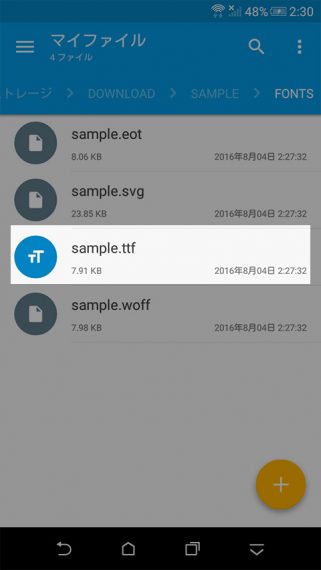
回答したファイル内「fonts」フォルダに.ttfファイルがあります。ファイル名は自分で作成したフォント名になっているはずです。
まずはこれが必要になります。
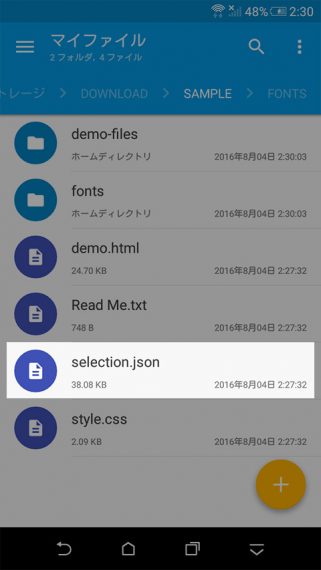
.jsonファイルをリネーム
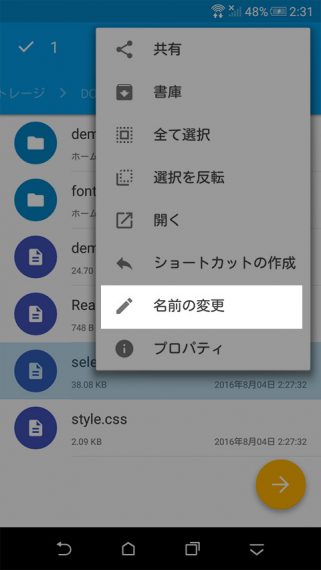
次に、1つ戻って「selection.json」というファイルがあります。これのファイル名を変更します。変更する名前はフォント名と一緒にします。フォント名がsample.ttfなら、これもsample.jsonにします。
.ttfと.jsonをKLWPフォルダに移動
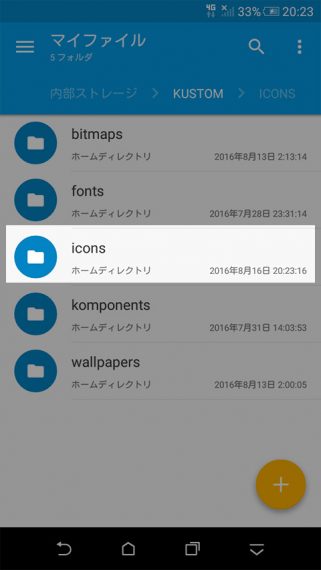
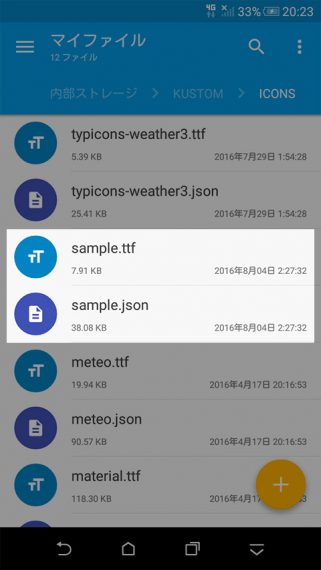
sample.ttfとsample.jsonの2つのファイルをコピーして、KLWPのフォルダ(内蔵ストレージ/Kustom/Icons)にコピーします。ここにはデフォルトの「Entypo」なども同様に.ttfと.jsonファイルが置かれています。
KLWPで確認
これでKLWP内で使えるようになっているはずなので確認します。
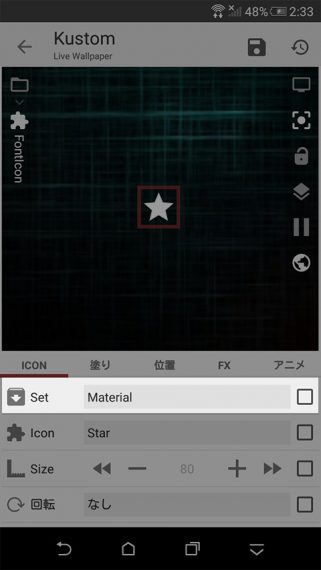
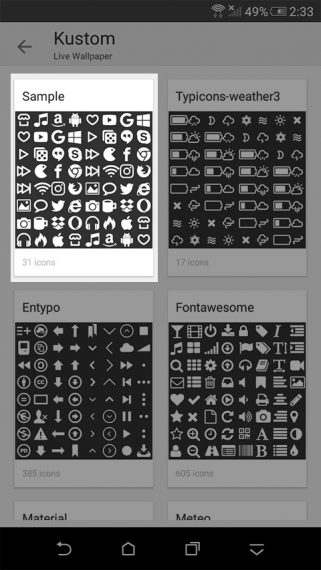
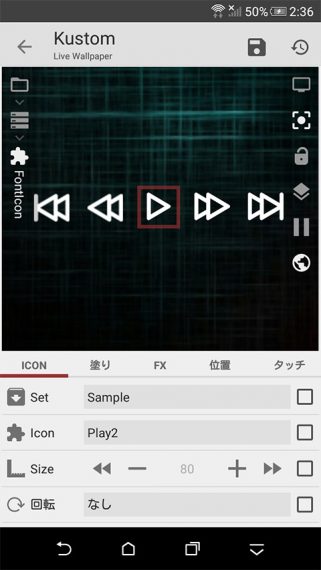
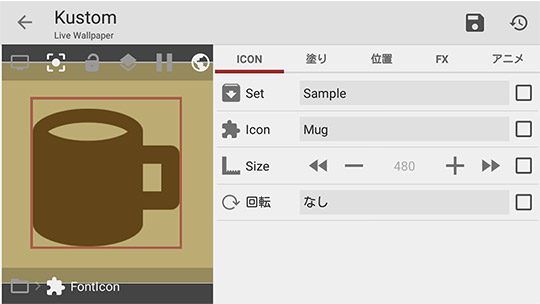
適当にFontIconを置いて、Setを開いてみましょう。先ほど作成した新しいセット「Sample」が加わっているはずです。
中身もちゃんと自分で設定した名前になっているはずです。
これであとはもう普通にFontIconとして使うことができます。
まったくオリジナルのものを作る
Icomoonでは、用意されたセットだけでなく、SVGファイルなどを取り込んでフォント化する事もできます。つまり自分でSVGファイルが作れれば、それをFontIcon化することもできます。
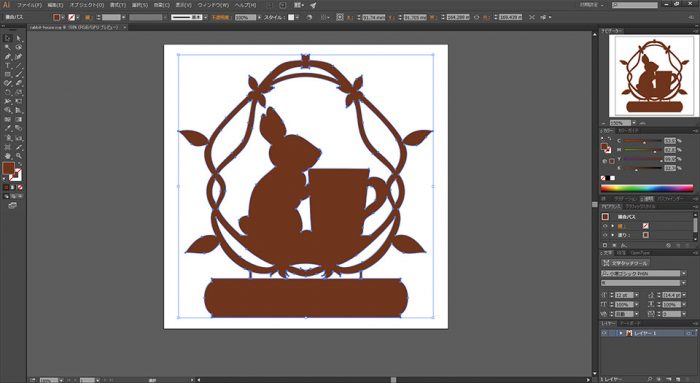
さすがにSVGファイルの作成方法までは掲載しませんが、Illustrator等で好きなものをちょちょいのちょいと作成します。
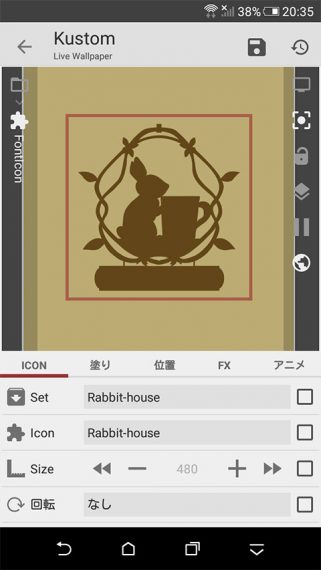
あとはそれをIcomoonでインポートして、先ほどと同様にFontIcon化すれば、KLWPで自由に使うことができます。
まとめ
FontIconはKLWP内でアイコンとして使うときに便利です。画像ファイルと違って大きさによる劣化などを気にすることもないので、うまく使いたいですね。Icomoonで追加できるアイコンフォントのセットは天気やアプリ、サービスのアイコンなどたくさんありますので、きっと気に入るものが見つかると思います。
KLWPで使えそうなFontIconのセットやSVGファイルも、私オリジナルのものを、そのうち公開したいと思います。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。