Zooper Widgetで鏡面反射の効果を出してみる

Glaejaだとわりと簡単な鏡面反射をZooper Widgetでもできないかな?と考えてみました。条件は厳しいですが、できないことはないですね。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
鏡文字フォントを使う


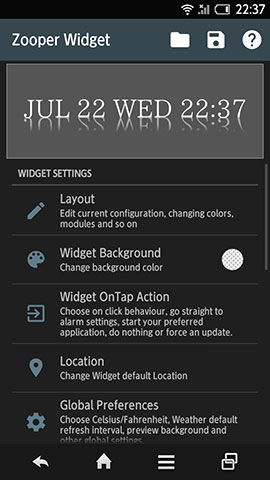
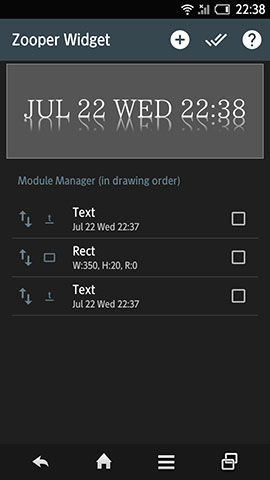
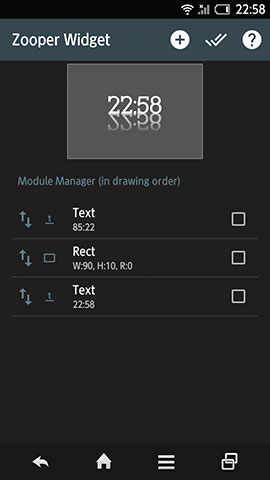
Zooperで、3つのモジュールでできています。
1つは普通の文字列、1つは反転された文字列、そしてもう1つは反転文字の一部を消去するためのRectです。
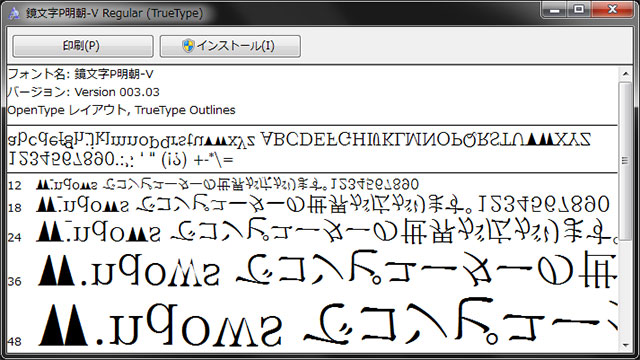
反転した部分ですが、実はそういうフォントがあります。

普通の向きのフォントはIPAフォントを使い、反転した部分はこの鏡文字フォントを使う、これで鏡面反射が実現できます。


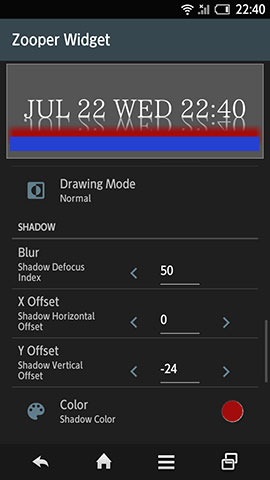
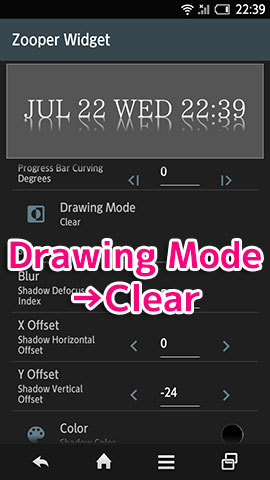
また、Rectで四角を作り、その影をぼかし、Drawing ModeをClearにして切り抜くと、グラデーションして消えるような効果を生み出せます。

これで鏡面反射した時計の完成です。
「そういうフォントを使うだけ」というとても簡単なものでした。
鏡文字フォントはIPAフォントの明朝体とゴシック体があります。日本語ももちろんたいていは揃ってるので、大体の用途には対応できます。
ほかに使えるフォントはないの?
今回のような用途だと、正常な向きと反転した文字の両方があるフォントでないとダメなんですよね。軽く探したのですが、あとはこれくらいでした。

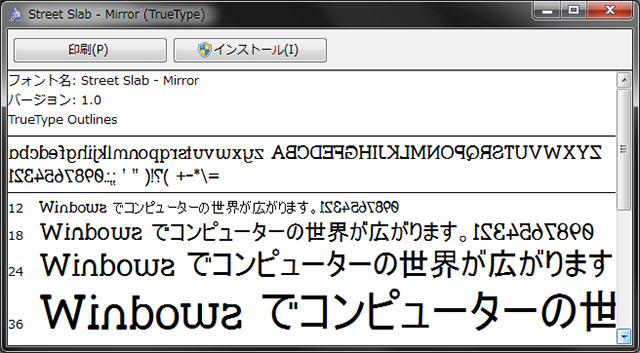
Street Slabというフォントです。日本語はありませんが、様々なウェイトや中抜に3Dなどシリーズでいろいろあるので使い勝手がありそうなフォントです。
左右の反射でしかない

しかしこのフォント、反射は反射でも左右の反射でしかありません。縦方向の反射はしてくれません。普通に並べても反射のようには見えません。
1文字ずつ分解して左右の並びを逆にする
Zooperは「文字列を逆順にする」とか「文字列の中の1文字だけ取り出す」ということができません。(1文字だけ、というのはできそうな方法はあるけど直らないバグなのか仕様なのかで実現できない)
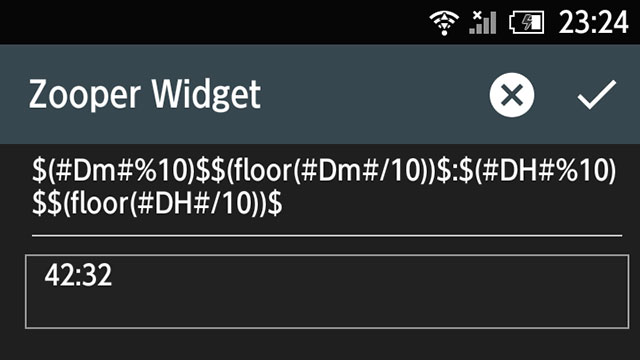
なので、時計の4文字をそれぞれ1文字だけにして、順番を逆にします。

$(#Dm#%10)$…「分」を10で割った余り、です。これで「分」の1の位だけになります。
$(floor(#Dm#/10))$…「分」を10で割って小数点以下を切り捨て、です。これで「分」の10の位だけになります。
「時」に関しても同様に$(#DH#%10)$と$(floor(#DH#/10))$で10の位と1の位に分けます。

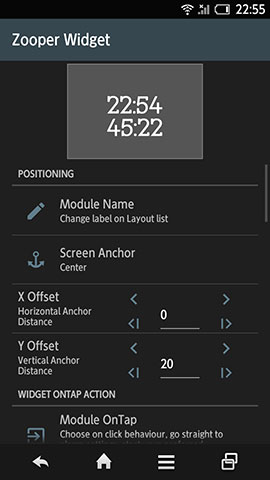
時間の数字が右からになりました。
1文字ずつ分解して左右の並びを逆にする


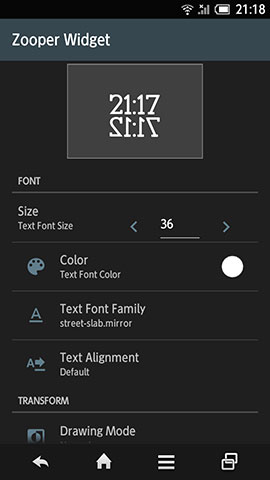
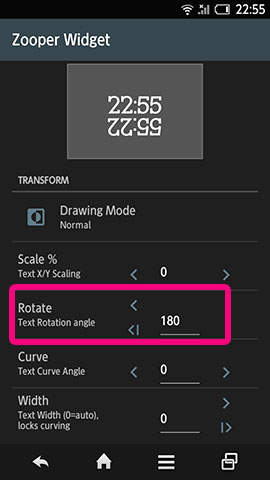
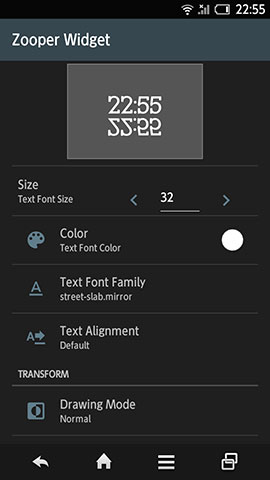
180度回転させ、フォントをStreet SlabのMirrorにすれば鏡面反射のように見えます。
完成

あとは最初の例のように薄くしたりボケでグラデーションつけたりすればそれっぽく見えます。
この方法だと時間のように限られた文字でしかできないのは難点ですね。
もっといい方法がある気もしますが、とりあえず思いついたのはこんな方法です。いいアイデアがあれば教えてくださいね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。