
Zooper Widgetの高度なパラメーター(Advance Parameter)の一覧
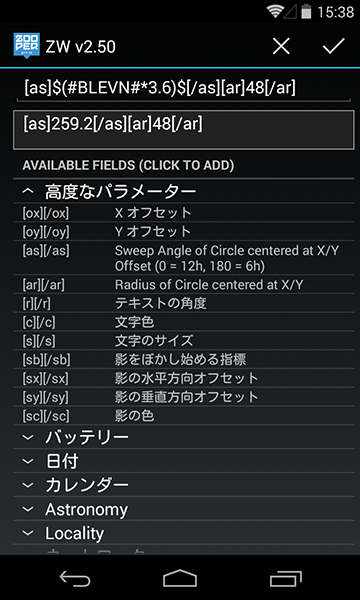
Zooper Widgetはただ選んでいくだけでもそれなりにいろいろな表示を作り出すことができます。そこをもう一歩踏み込んでより細かい設定を行うためには、各モジュールの一番下にある「高度なパラメーター」(Advance Parameter)という項目を編集する必要があります。

これを使うと、例えば「時刻によって色の変わるテキスト」だったり「プログレスバーの表示にくっついて移動するバッテリー残量テキスト」といったものが可能になります。
設定できるパラメーターはモジュールによって多少の差があります。今回はどのモジュールでどのパラメーターを設定できるのか、というのを表にしてみたいと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Advance Parameter 一覧
| テキスト | リッチテキスト | 矩形 | シリーズ | ||
|---|---|---|---|---|---|
| [ox][/ox] | Xオフセット | ○ | ○ | ○ | ○ |
| [oy][/oy] | Yオフセット | ○ | ○ | ○ | ○ |
| [as][/as] | 中心からの角度(0が頂上180が真下) | ○ | ○ | ○ | ○ |
| [ar][/ar] | 中心からの距離(半径) | ○ | ○ | ○ | ○ |
| [r][/r] | 回転角度 | ○ | ○ | ○ | ○ |
| [c][/c] | 色 | ○ | ○ | ○ | ○ |
| [s][/s] | 文字のサイズ(画像系の場合は%) | ○ | ○ | ○ | |
| [sb][/sb] | 影をぼかし始める指標(サイズ) | ○ | ○ | ○ | ○ |
| [sx][/sx] | 影の水平方向オフセット | ○ | ○ | ○ | ○ |
| [sy][/sy] | 影の垂直方向オフセット | ○ | ○ | ○ | ○ |
| [sc][/sc] | 影の色 | ○ | ○ | ○ | ○ |
| [rh][/rh] | 矩形の高さ | ○ | |||
| [rw][/rw] | 矩形の幅 | ○ | |||
| [gc][/gc] | グラデーションの終わりの色 | ○ | |||
| [cs][/cs] | 選択された文字の色 | ○ | |||
| [bo][/bo] | 画像の不透過度 | ||||
| [cf][/cf] | 進捗バーの色 | ||||
| [cb][/cb] | 進捗バーの背景色 | ||||
| [cl][/cl] | Fill Modeを設定したときの対応色 | ||||
| [b][/b] | ビットマップファイルの絶対パス |
| スケーラブルアイコンセット | 画像アイコン | プログレスバー | 画像 | ||
|---|---|---|---|---|---|
| [ox][/ox] | Xオフセット | ○ | ○ | ○ | ○ |
| [oy][/oy] | Yオフセット | ○ | ○ | ○ | ○ |
| [as][/as] | 中心からの角度(0が頂上180が真下) | ○ | ○ | ○ | ○ |
| [ar][/ar] | 中心からの距離(半径) | ○ | ○ | ○ | ○ |
| [r][/r] | 回転角度 | ○ | ○ | ○ | ○ |
| [c][/c] | 色 | ○ | |||
| [s][/s] | 文字のサイズ(画像系の場合は%) | ○ | ○ | ○ | |
| [sb][/sb] | 影をぼかし始める指標(サイズ) | ○ | ○ | ||
| [sx][/sx] | 影の水平方向オフセット | ○ | ○ | ||
| [sy][/sy] | 影の垂直方向オフセット | ○ | ○ | ||
| [sc][/sc] | 影の色 | ○ | ○ | ||
| [rh][/rh] | 矩形の高さ | ||||
| [rw][/rw] | 矩形の幅 | ||||
| [gc][/gc] | グラデーションの終わりの色 | ||||
| [cs][/cs] | 選択された文字の色 | ||||
| [bo][/bo] | 画像の不透過度 | ○ | ○ | ||
| [cf][/cf] | 進捗バーの色 | ○ | |||
| [cb][/cb] | 進捗バーの背景色 | ○ | |||
| [cl][/cl] | Fill Modeを設定したときの対応色 | ○ | |||
| [b][/b] | ビットマップファイルの絶対パス | ○ |
使用例

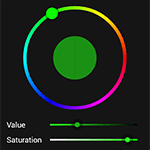
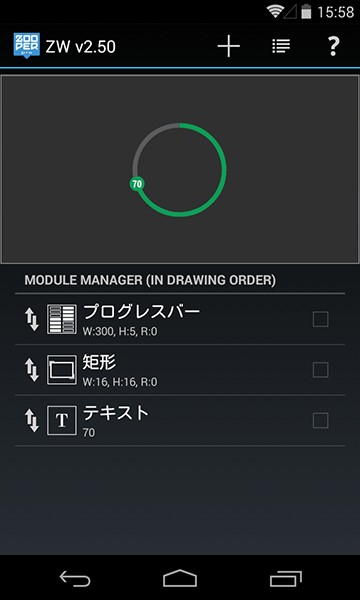
バッテリー残量をプログレスバーで表示し、矩形で作った緑の●とテキストで作った残量数値にAdvance Parameterを設定しています。
設定した値は一番最初の画像の通りで、
[as]$(#BLEVN#*3.6)$[/as][ar]48[/ar]半径48で、バッテリー残量×3.6(100%で360)の角度に回転させています。[as][/as]で回転するのは表示位置(アンカー)だけで、元のテキストは回転しない、というのがポイントですね。
まとめ
とりあえず今回はそれぞれの一覧を出しただけなので、次回はもう少しどんな効果があるのか、どんなことができるのかを見て行きたいと思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。