
Glaejaでディバインゲートみたいなテキスト
この間ガンホーフェスティバルに行く前、さすがにガンホーのゲーム1つもやらないで行くのはダメだよなぁ、とおもったのでパズドラとディバインゲートをやってみました。パズドラは30分位でまぁこんなものか、とやめました。(たぶん私向いてない系)
ディバインゲートは1時間半くらい軽く経ってました。わりと好きです。グラフィックが特に。


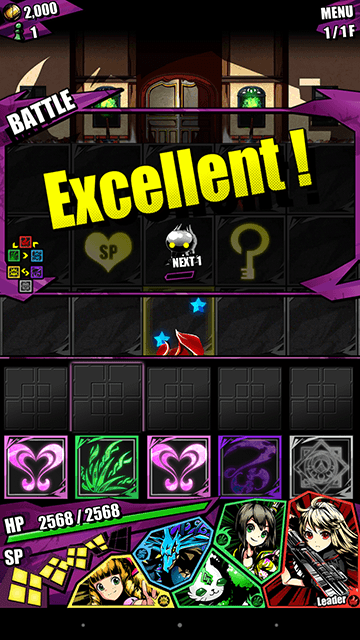
こんな感じのグラフィックです。影の黒ベタが太くてカッコいいとか、そんなです。
特にストーリーとか進展してないので(なにかゲーム中にそういうのがあるのか知らない。)
 そんな中、特に気に入ったのがこのコトあるごとに出てくるテキストです。
そんな中、特に気に入ったのがこのコトあるごとに出てくるテキストです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Glaejaで作ってみよう
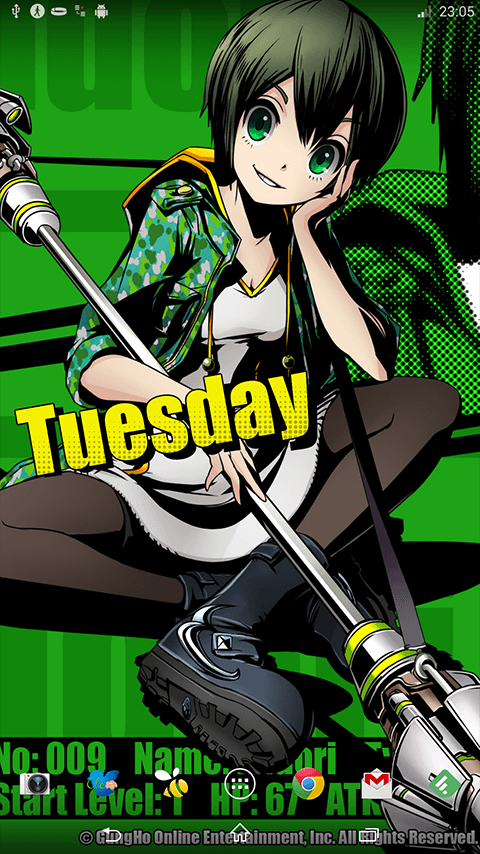
 これをお手本としてGlaejaで作ってみます。
これをお手本としてGlaejaで作ってみます。
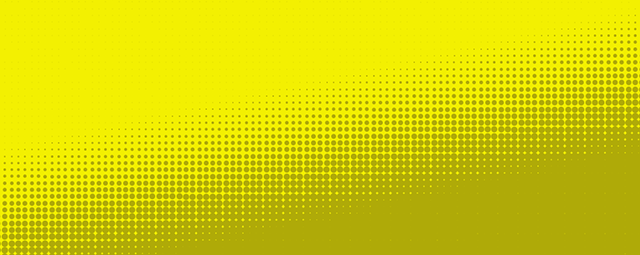
影とか縁取りとかは簡単にできるので、問題はこの右下にいくごとに大きくなっていく水玉模様、これです。(スクショだと小さくてよくわからないかもしれないですが、グラデーションではなく水玉模様の大きさでグラデーションっぽく見えています。)


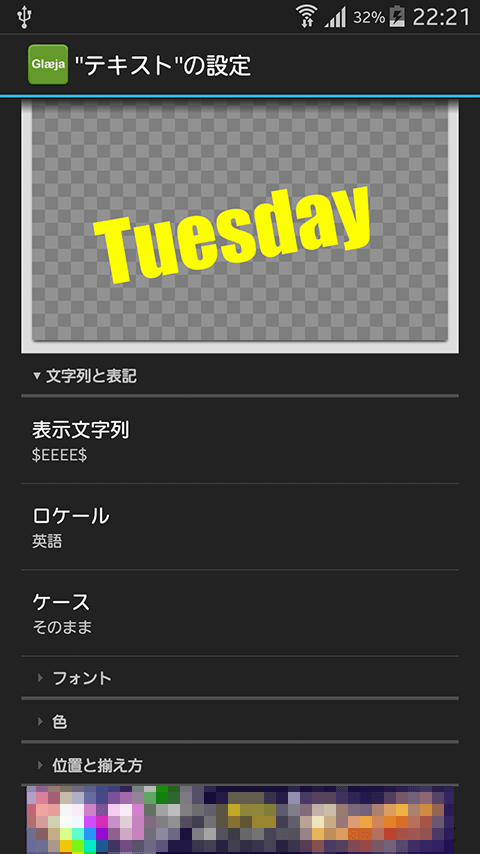
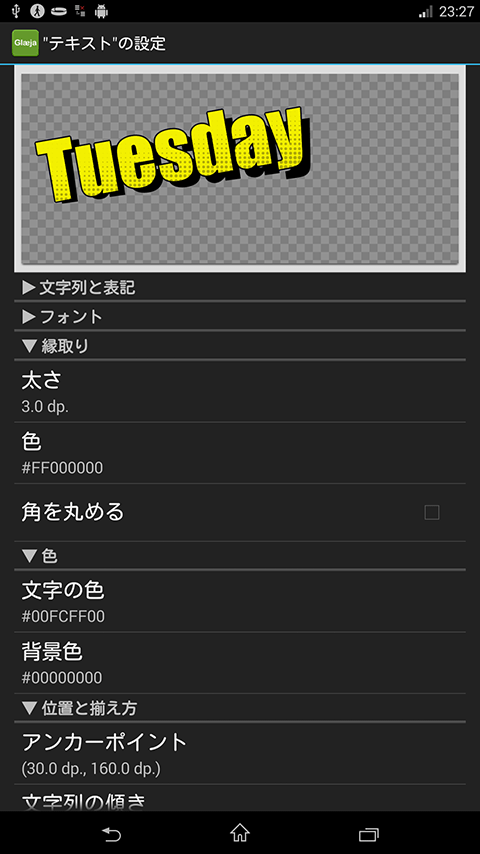
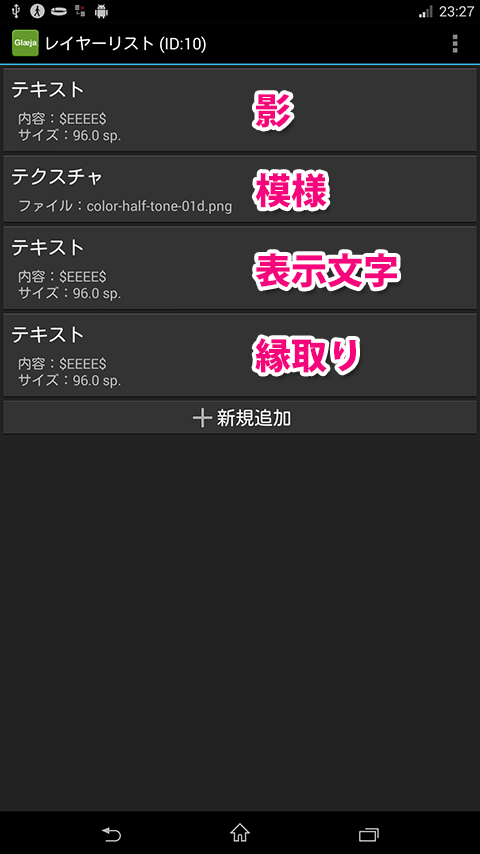
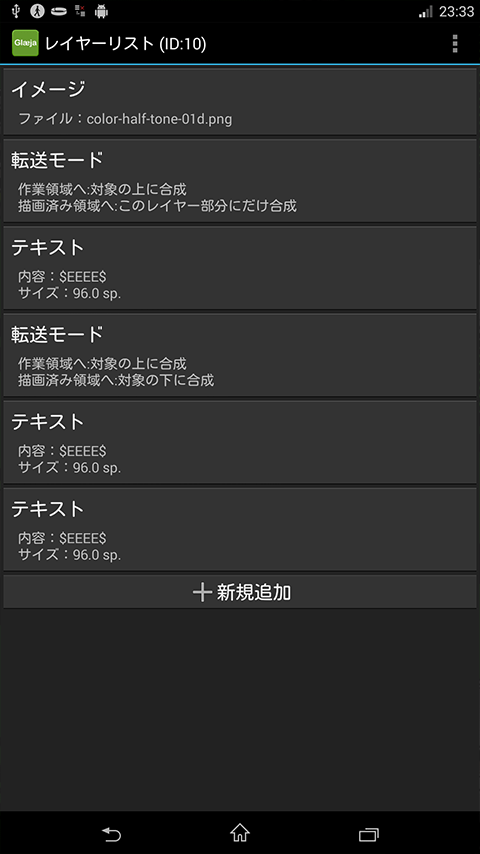
$EEEE$で曜日を表示して(表示する文字は何でもいいです)、そのテキストレイヤーを複製、色を黒にして微妙に角度を変えたものを影にします。
上のテキストレイヤーには縁取りを設定しています。
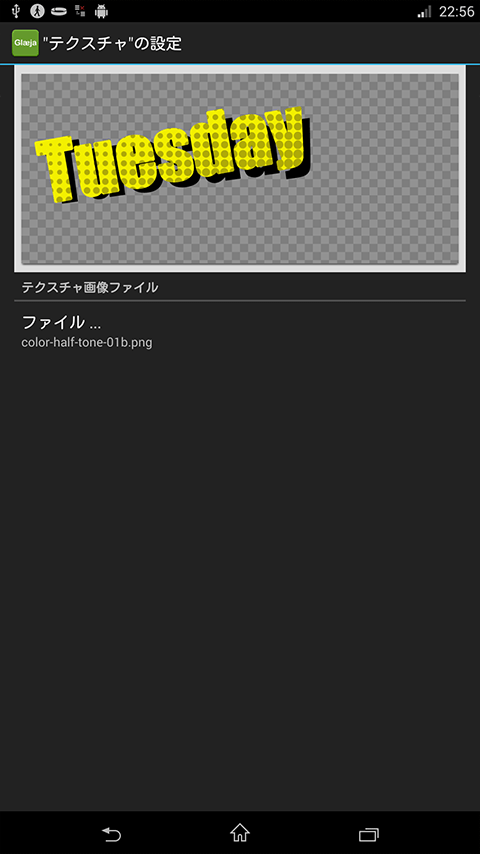
 ここでこんなハーフトーンパターンな画像を用意しておきます。これをテキストに貼り付ける(テクスチャ)できればOKなのです。
ここでこんなハーフトーンパターンな画像を用意しておきます。これをテキストに貼り付ける(テクスチャ)できればOKなのです。


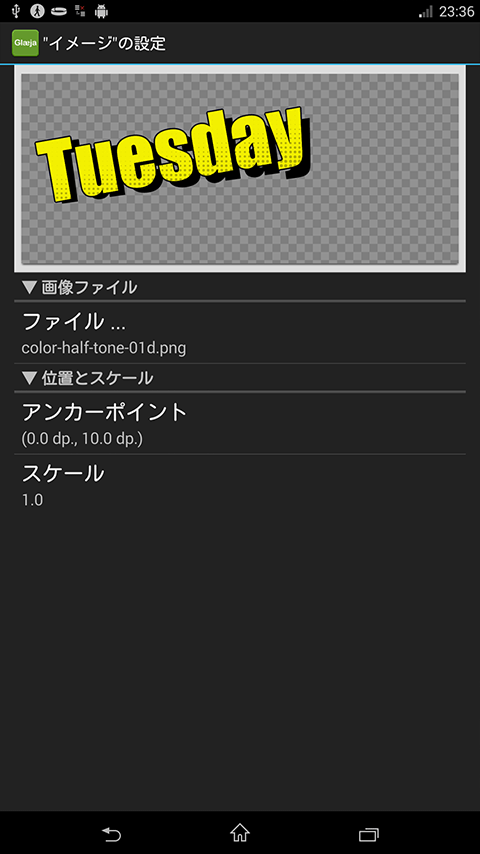
テクスチャを置いたところ、縁取り部分までテクスチャがかかってしまいました。これはイカンので縁取りは無し。
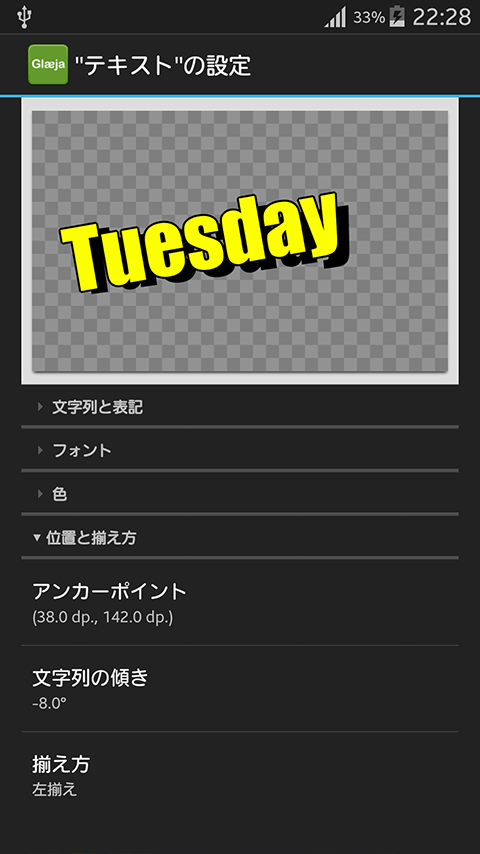
代わりにもう1つレイヤーを作って、こっちは縁取りだけ黒で、中身は透明。これで完成です。

転送モードを使って同じこと


転送モードを使っても同じようなことができます。
こちらはテクスチャになる画像を、場所を好きに置いたりスプライトで置けば角度も変えられて便利です。ただしレイヤー数が増えてしまいました。

見た目は先程のものとほとんど変わりません。レイヤー数が多少増えても構わなければ、こちらのほうが細かくいじれるのでいいと思います。
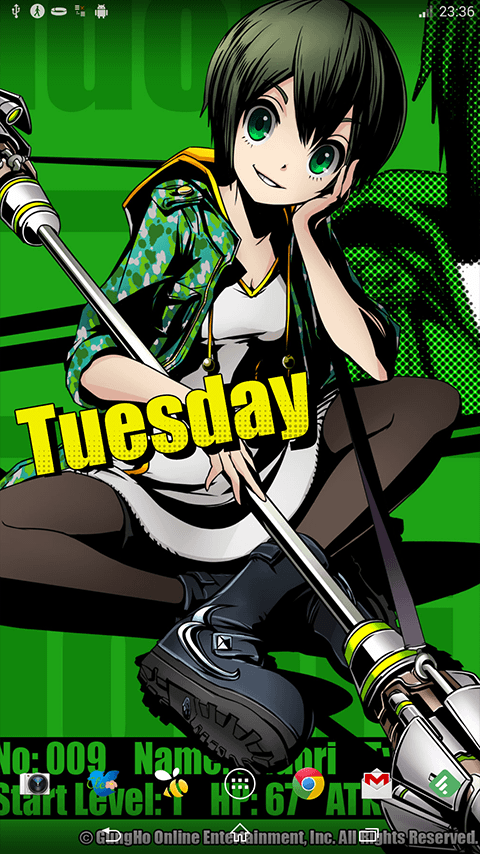
スクショだと縮小されているので水玉パターンが潰れてしまいよくわからないかもしれません。が実機で見るとこのハーフトーンパターンはなかなか面白いです。全体的な雰囲気もうまくあったのではないでしょうか。
まだこれをどんな風に使うか決めていませんが、こんな雰囲気で1つホーム画面を作れたらいいな、と思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。