Zooper勉強中:BBCodeでテキスト装飾
Zooper Widgetのお勉強第3弾です。
今回は「リッチテキスト」の「高度なテキスト編集」で、テキストの一部を太字にしたり文字サイズを変えたりといった、テキスト装飾を行います。これはBBCodeと呼ばれるコードでテキストを挟み込むことによって実現します。htmlのタグに似ていますね。
元の公式なコードの解説は以下にあります。
ZooperLog – BBCode Reference
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
BBCodetと適用例
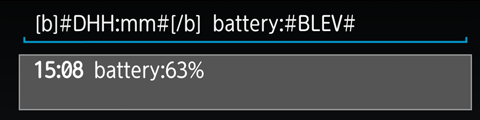
[b]太字[/b]
[i]斜体[/i]

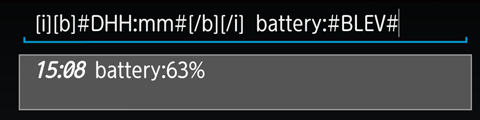
[i][/i]で囲むと斜体になります。また、囲んだものを更に囲むことで、両方の効果を得られます。

囲むときは、ちゃんとした入れ子構造になっていないと適用されません。ちゃんと順番通り閉じてあげましょう。
[c]色の変更[/c]

[c][/c]で囲むとその部分の色を変えることができます。
色の指定は[c=”#rrggbb”]または[c=aarrggbb]のようになります。
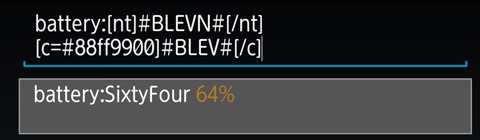
[nt]数字をテキストに[/nt]

[nt][/nt]で囲むと、その中にある数字がテキストに変換されます。
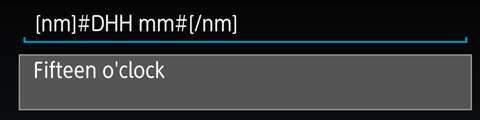
[nm]0分をo’clockに[/nm]

分表示を[nm][/nm]で囲むと、0分のときにzeroではなくo’clock表示になります。
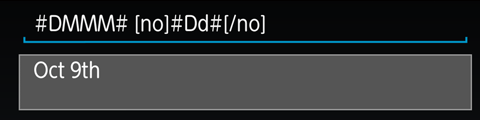
[no]数字を序数表現に[/no]

[no][/no]で囲むと、中の数字がthなどがついた序数表現(の省略系)になります。
ただし、[nt][no]1[/no][/nt]や、[no][nt]1[/nt][/no]のようにしてもOnestやOneとなり、firstにはなりません。
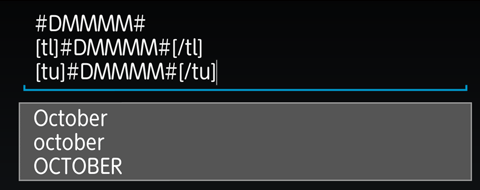
[tl]小文字[/tl][tu]大文字[/tu]

アルファベットを[tl][/tl]で小文字、[tu][/tu]で大文字にします。
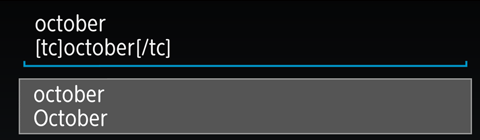
[tc]先頭の文字を大文字に[/tc]
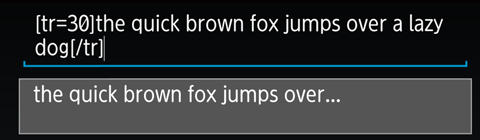
[tr=x]文字数を制限する[/tr]

[tr][/tr]で囲まれた文字列は、指定した文字数以降が省略され、最後に…が付きます。[tr=30][/tr]なら30文字以降は省略され…が付きます。
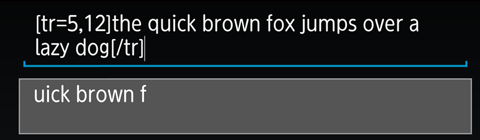
[tr=x,y]文字列の一部分だけ表示[/tr]

[tr=5,12][/tr]とすると、先頭の5文字が消去され、そこから12文字だけが表示されます。
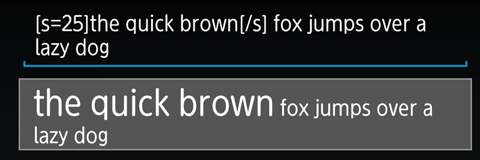
[s]文字サイズの変更[/s]

[s][/s]で囲むと、指定した文字サイズになります。[s=30][/s]でその部分だけサイズが30になります。
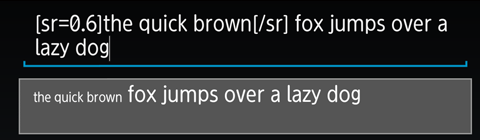
[sr]文字サイズの変更(相対的)[/sr]

[sr][/sr]で囲むと、倍率で指定した文字サイズになります。[sr=0.8][/sr]でその部分だけサイズが0.8倍になります。
ここまでのまとめ
ここまで学習してきたものを使って、日付と時計のウィジェットを作ってみます。
作るのは、他のカスタマイズ系ウィジェットでもそれなりに人気があるっぽいこのスキンです。

概要

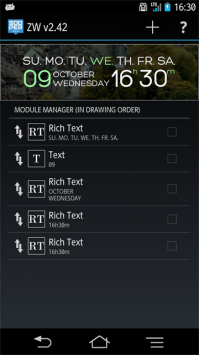
全部で5つのモジュールを使っています。
一番上の曜日、日付、曜日と月名、時間表示その1、時間表示その2です。
曜日

曜日については、「シリーズ」を使えば簡単に「現在の曜日だけ色が違うテキスト」を作ることができます。ただ、それだと「Monday」か「Mon」でしか表示できず、「MO.」という表示はできなさそうでした。なのでリッチテキストでやってみました。
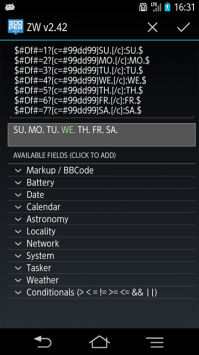
基本的に1つの曜日は以下のように書かれています。
$#Df#=1?[c=#99dd99]SU.[/c]:SU.$これは#Df#が1、つまり曜日コードが1(日曜)のときは[c=#99dd99]SU.[/c]を、そうでないときはSU.を表示する、ということです。
あとはこれを1週間分並べました。
日付・曜日・月名
これについては、単にテキストを並べているだけです。リッチテキストでは改行も反映されます。
時刻


これについては、1文字ずつ場所を決めて置いてもいいのですが、プロポーショナルフォントの場合、位置がずれてみっともないかな、ということで一工夫。
2つのモジュールを使って、文字サイズなどは同じにします。
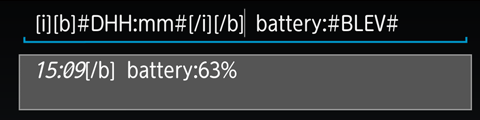
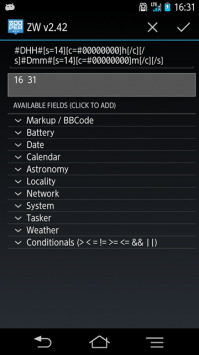
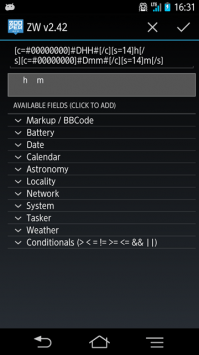
片方は数字部分だけ表示させ、hとmの色を透明にしています。
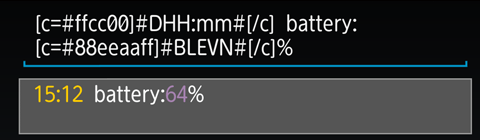
もう片方のモジュールでは数字の方を透明にしています。そして表示位置を少し上の方に移動させています。
これで数字が変わってもいい感じの位置にすべての文字が表示されるはずです。
完成
まとめ
まだZooper Widgetのテキスト表示機能を使っただけですが、表現がいろいろできて面白いですね。
次は(次こそは)アイコンパック、そして天気表示を行いたいと思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。