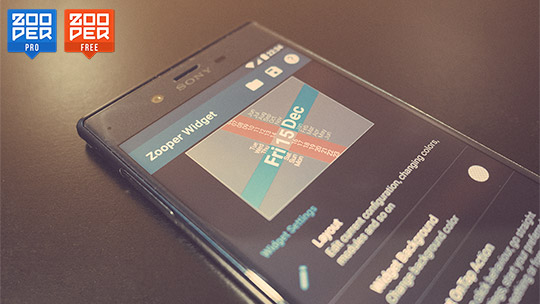
Zooper Widget

Zooper Widgetは主にテキストベースで様々な情報を自由にレイアウトして表示することのできるウィジェットです。
ウィジェットのサイズは1×1サイズから7×2サイズとFreeで合わせて18種類用意されています。
あらかじめいくつかのレイアウトパターンが登録されているので、それらの中から選んで改造することで簡単に自分オリジナルのウィジェットに変身させることができます。同様なウィジェットにGlaejaやMake Your Clock、Ultimate custom clockなどがありますが、それぞれ操作性が違いますので、今までどうもうまく行かなかった、という人でも試してみる価値はアリです。
では、簡単に一連の流れを。

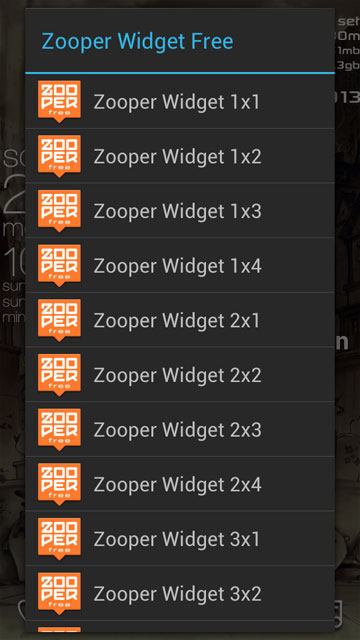
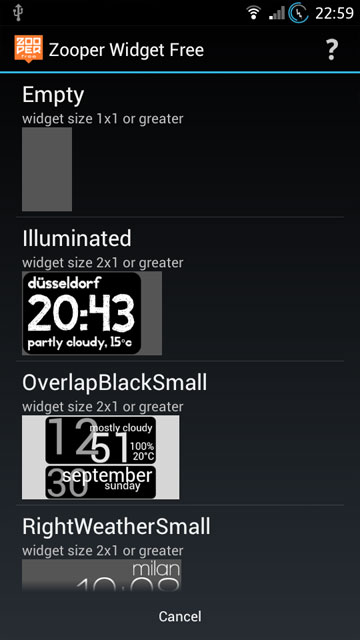
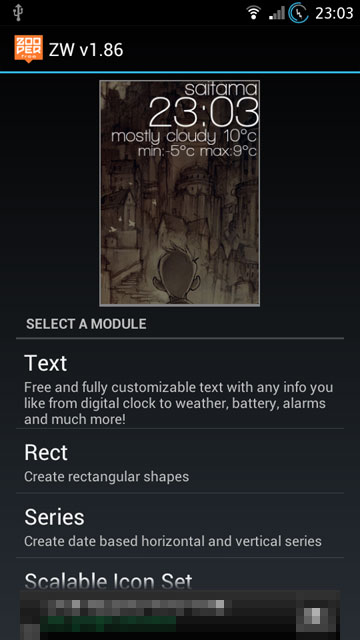
まずは配置するウィジェットの大きさを選びます。
どんなことができるかわからないときは適当に2×2などを選んで、テストしてみればいいと思います。

サンプルが多数表示されます。
この中から気に入るものを選べば、それだけでちゃんとしたものが設置できます。
それぞれ必要なウィジェットサイズが表示されているので、まずは一度ここを見てからウィジェットサイズを選び直してもいいと思います。
余計なものは必要なく、自分で1から構築したい場合は一番上のEmptyを選びます。

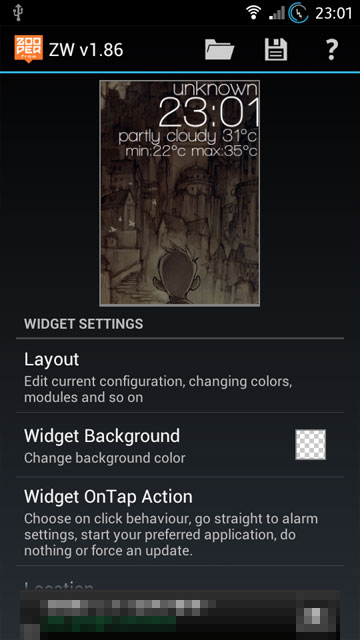
選んだウィジェットが設置されました。
天気がUNKNOWNになっていますね。ウィジェットをタップして設定・カスタマイズしましょう。

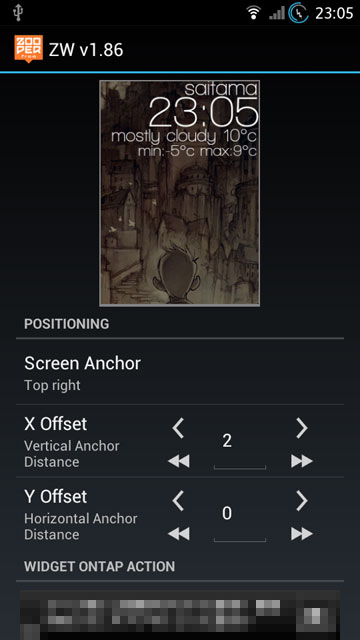
最初の画面では、背景色などウィジェット全体の設定を行います。
WidgetOnTap Action(ウィジェットをタップした時のアクション)は有料版で使えるようになります。
Locationから天気予報で表示する地域を設定します。
その他、Global Preferencesから「Use Celsius」で摂氏表示、「Force English」で月や曜日の英語表示をすることができます。

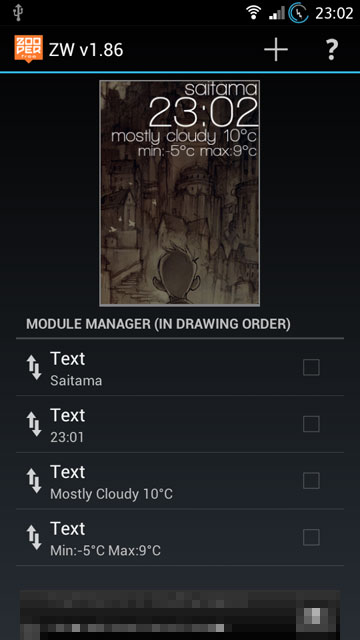
「Layout」をタップして表示される項目のカスタマイズに移ります。
左端の矢印部分をドラッグすると重なり順を入れ替えることができます。
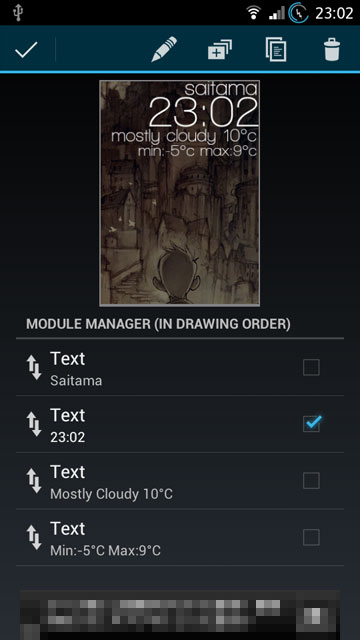
新しいモジュールを作成したい場合は右上の+をタップします。

右端の四角をタップしてチェックを入れると、そのモジュールをコピーしたり削除することができます。

モジュールは以下の5種類が用意されています。

それぞれの項目では、モジュールの表示位置やフォントサイズ・色など細かくカスタマイズすることができます。
フォントは自分で用意したものをfontsフォルダに入れることで使うことができます。
TRANSFORM項目は表示されたテキストを変形させます。矢印では5単位で変化しますが、値を直接入力することもできます。

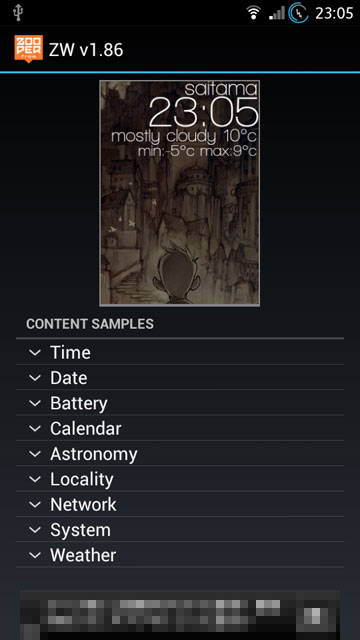
表示するテキストの内容は「Text Content」か「Edit text manually」から選びます。
「Text Content」ではTimeやDate、Weatherなどのカテゴリの中から用意されたサンプルの中から選びます。実際にどんなテキストになるのか表示されるので、英語の説明が分からなくてもだいたい理解できると思います。

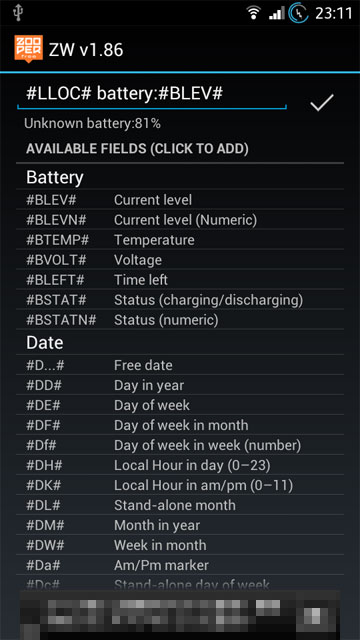
「Edit text manually」では、表示されるテキストを自分で入力します。この時、#で囲まれた変数を入れることで、その部分が実際の時刻やバッテリー残量などに置き換わって表示されます。また、これらは自分で入力しなくても、項目をタップすればテキスト欄に入力されます。
表示される項目は非常にたくさんあります。これらの一覧や日付フォーマットなどについても作者のウェブサイトで公開されています。英語ですが。
http://zooper.org/wp/android/zw/
これらの作業を繰り返し、自分の納得の行くまでカスタマイズすることができます。
アプリ全体的に英語ですが、翻訳作業も募集しているようです。どなたか日本語化に協力してみませんか?
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。