
KLWP/KWGTがv3.46にアップデート!画像サイズをボックスにフィットさせる設定など
『KLWP』および『KWGT』がv3.46にアップデートされています。今回は画像やテキストのサイズを指定したボックスサイズにフィットさせる設定などが追加されています。これらのサイズの指定がこれまで以上に思い通りになりますね。
KLWP Live Wallpaper Maker
-
制作: Kustom Industries価格: 無料
KWGT Kustom Widget Maker
-
制作: Kustom Industries価格: 無料
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
更新内容
v3.46の更新内容は以下の通りです。
– New scale modes in Bitmap Module (fit height, center fit and center crop)
– New text module fit box mode to control height and width
– New hex and decimal conversion in mu()
– New count text occurences with tc(count)
– Fix palette never returning black as a color
– Fix in current not working on some device
– Fix ce(contrast) returning black too often
– Fix forcing Chinese language not working
– KLWP Fix visibility issues during animations
主な新機能
今回の新機能は4つあります。どう使うかはアイデア次第。
新たな画像のサイズ指定方法 (fit height / center fit / center crop)
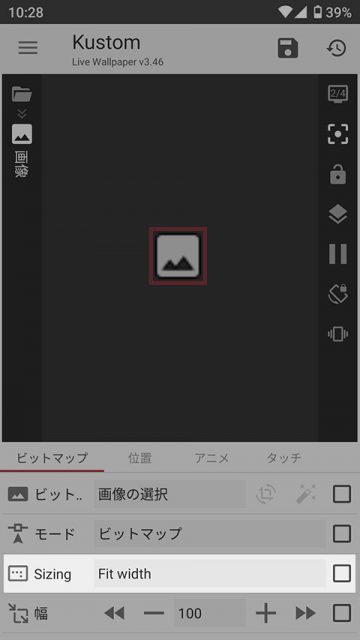
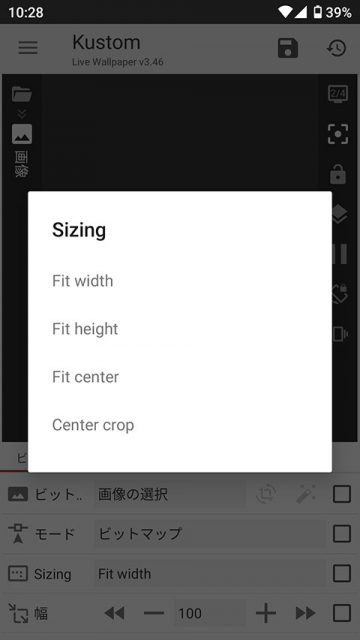
「画像」モジュールにて、これまではサイズを「幅」基準で決定していましたが、v3.46ではFit width / Fit height / Center fit / Center cropの4つから指定できます。
Fit widthはこれまで通り画像の横幅を指定します。Fit heightは縦幅でサイズを指定できます。
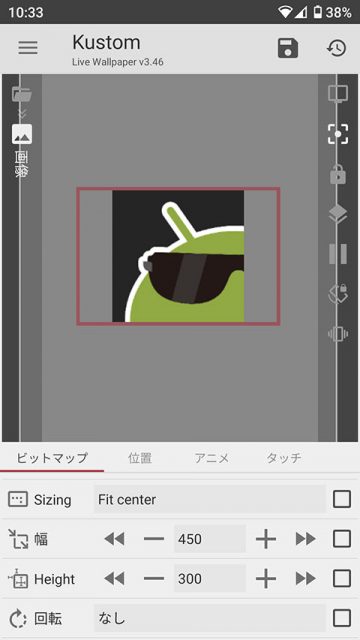
Center fitは、指定した幅と高さのボックス内に画像がすべて表示されるように縮小/拡大されて表示されます。
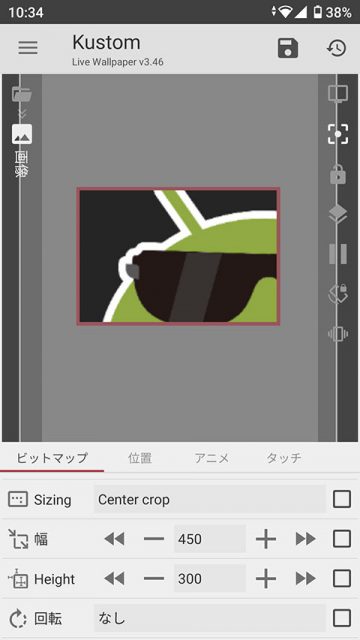
Center cropは、指定した幅と高さのボックスをすべて埋めるように拡大/縮小され、はみ出た部分は切り取られて表示されます。
Center fitもCenter cropも、変数を使って複数の画像が切り替わる場合に大きさや表示の仕方を統一させるのに便利です。
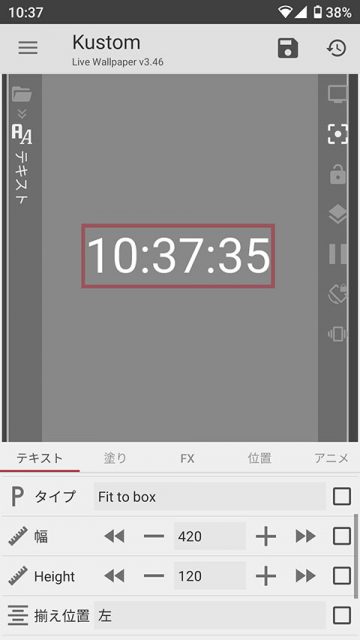
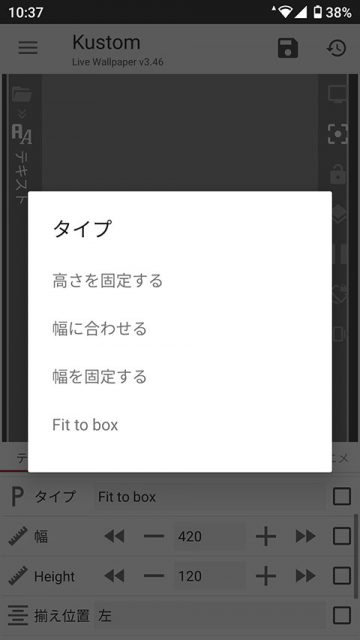
テキストのフィットボックスモード
テキストのサイズ指定方法にも「Fit to box」という項目が追加されました。これまでの「高さを固定する」と「幅に合わせる」を合体したようなもので、指定した幅と高さに収まるようにテキストのサイズが調整されます。
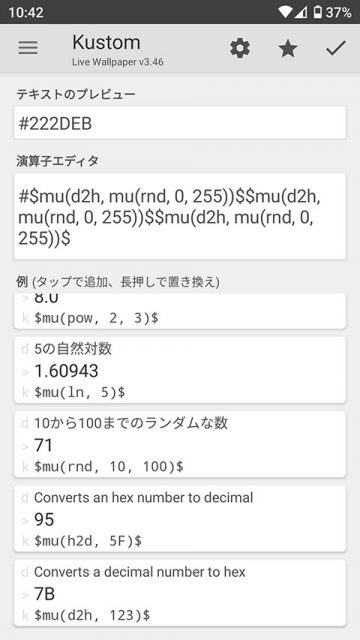
16進数と10進数の相互変換
$mu(h2d, ***)$と$mu(d2h, ***)$でそれぞれ***に入れたものを16進数から10進数、10進数から16進数に変換できます。$mu(d2h, 255)$で10進数の255を16進数のFFに変換します。
これを使うと、例えば16進数でランダムな値を作れるので、右画像のようにランダムな色コードを作成することもできます。
テキストの出現数をカウントするtc(count)
tc(count)は文中に指定した文字列が何回出てくるのかをカウントして表示するものです。大文字小文字は区別されます。どういった活用法があるのかは、パッとは思いつきませんでした。
今回のアップデートの中では画像のサイズ指定方法がかなり便利になったと思います。1つのモジュールで複数の画像を切り替える場合、その切り替わる画像の縦横比がバラバラだと苦労するのですが、これである程度解消できると思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。