
KLWP/KWGTでアナログ時計を作る-なめらかな秒針の作り方
KLWP/KWGTでアナログ時計を作ってみます。
とは言っても、コンポーネントとしてサンプルがデフォルトで入っているのでそれを見ればわかるのですが。練習として自分で考えて作ってみるのもいいものです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
アナログ時計の基本的な作り方
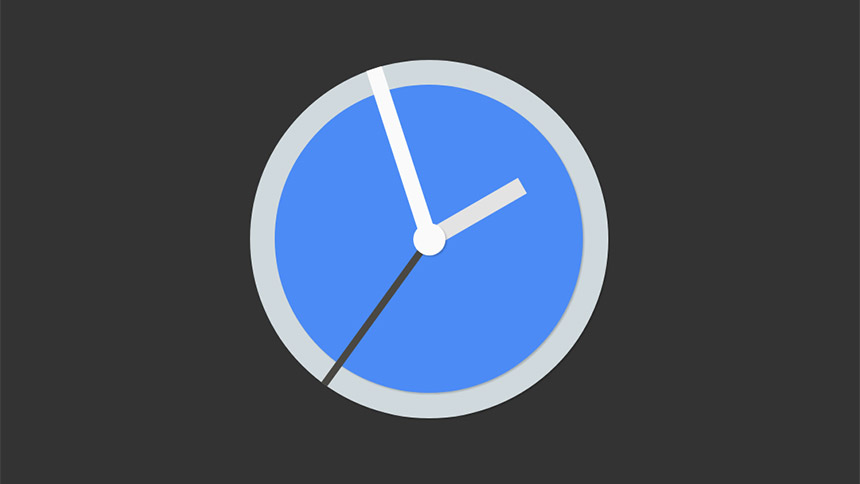
数字などのない、たんに針だけのシンプルな時計を作ってみます。デザイン的にはGoogleの『時計』アプリのアイコンのようなものを目指します。
まずはグループ化(重ねる)を作り、その中で作業します。
1.土台となるベース(時計盤)を作る
最初に時計盤を作ります。これは図形の円を使えば簡単です。それぞれのパーツにFXで影をほんのり付けてあげると雰囲気良くなります。
2.分針を作る
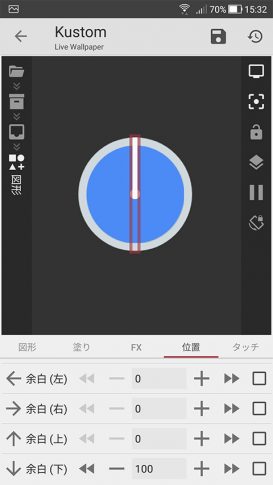
グループ化(重ねる)を作成し、その中に図形で分針を作成します。長さは時計盤の半径程度とします。そして「位置」で余白(下)を図形の高さと同じ値にします。
そしてグループ化(重ねる)に戻り「レイヤー」の「回転」を「分針に連動(正確)」にします。これで分針が回転するようになります。
3.時針と秒針を作る
あとは分針をコピーして、図形の大きさを調整して色を変えて、回転の中身を変えて、時針と秒針を作り上げます。これでシンプルなアナログ時計の完成です。
一応、コンポーネントとしてダウンロードできるようにしておきます。
 googleClock
googleClock-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
なめらかな秒針を作る
上記の方法では、秒針がい病ごとにカタッカタッと動きます。もっとこれをスムーズに動かすことはできないのでしょうか。やってみました。
ルートに新しくグループ化作成
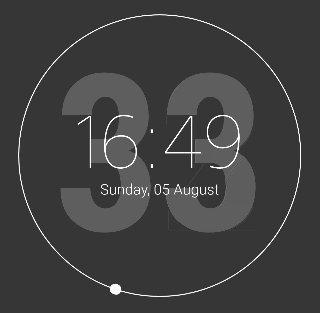
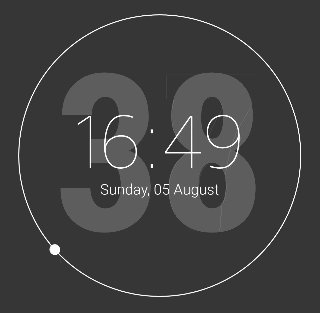
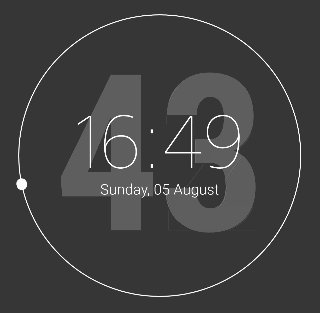
今回は少し見た目を変えて、円周上をぐるぐる回る丸で秒針を表現します。
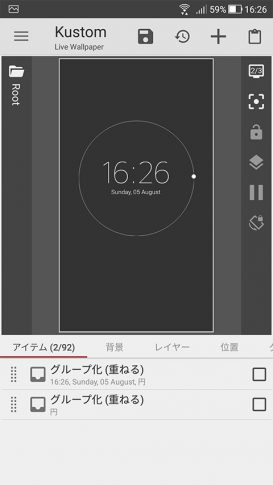
まずはコンポーネントなどの中ではなく、ルート上にグループ化(重ねる)を作成し、その中に先ほどと同じように秒針を作成します。(今回は長方形ではなく円ですが。)
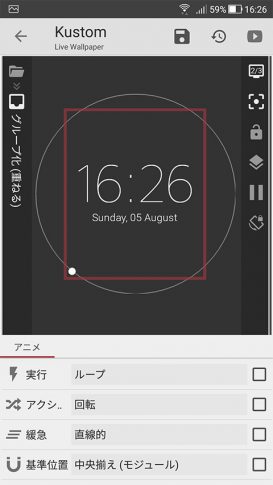
そしてグループ化(重ねる)の「アニメ」で回転する設定をします。
| 実行 | ループ |
|---|---|
| アクション | 回転 |
| 緩急 | 直線的 |
| 時間 | 600 |
この「時間」を600にすることで60秒でちょうど1回転するようになります。つまり、これが秒針を滑らかに回す仕組みです。
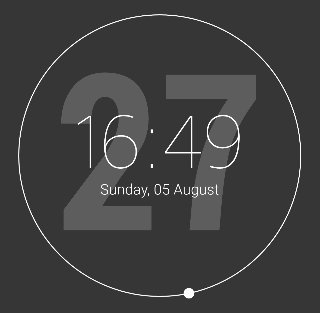
60秒で1周するとしても、それがちゃんと「秒」と合っているのか?と不安になりますが、どうやらちゃんと連動しているようです。
中央の大きな数字はKLWPで表示した「秒」で、なめらかに動いている白丸がアニメで回転させている丸、それを追いかけるようにしているのがレイヤーの「秒針に連動」で回転させているものです。
問題点としては、これは回転させる「グループ化(重ねる)」がルート直下にないとダメなことです。コンポーネントの中に入れようとしてもアニメが設定できません。なので配布もできないんですよね。
まとめ
KLWP/KWGTは時計に連動して回転させる設定があるので簡単にアナログ時計を作れます。デザインはそれぞれのセンスですけどね。うまいこと取り入れてみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。