
【今日のホーム画面】細いラインで作ったちょっとオシャレさんを気取ったホーム画面
特に何の目的もあったわけではないのですが、ふと思いついたホーム画面を作ってみました。なんというか、細くて白いラインと、全体的に明るい背景でエモいオシャレさん風な雰囲気にしたかったのです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
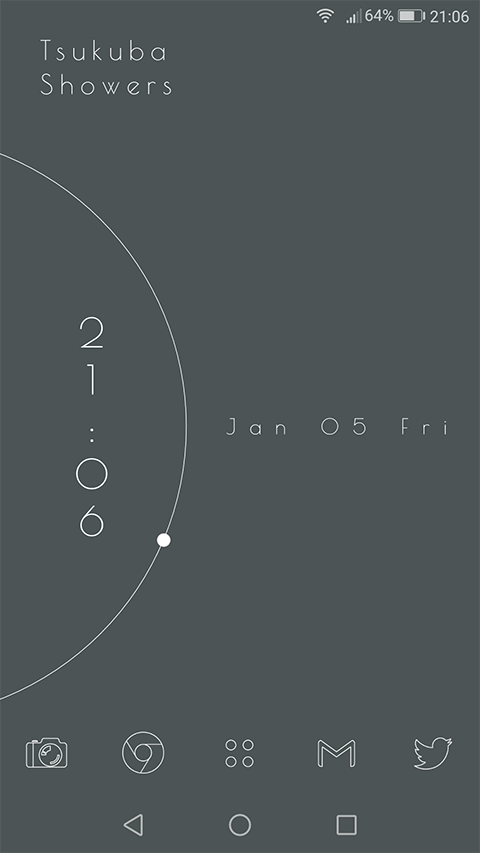
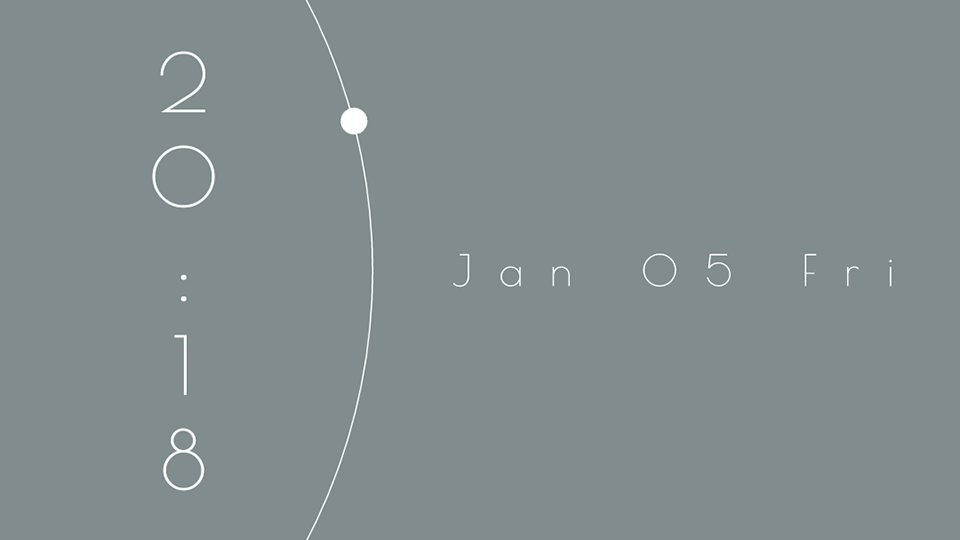
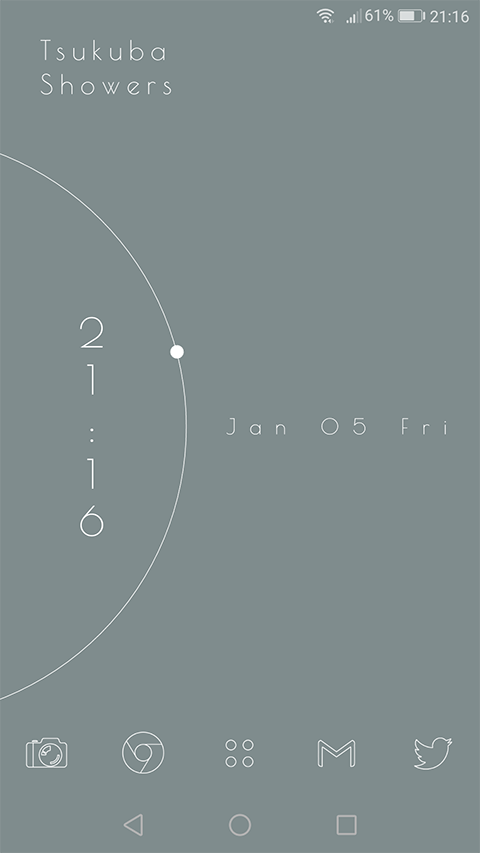
ちょっとオシャレさんを気取ったホーム画面

明るい場所で白いスマホに適用させると、なかなかオシャレっぽく見えません?

| Model | Huawei P9 |
|---|---|
| Home App | Nova Launcher |
| Wallpaper | KLWP |
| Iconpack | Lines – Icon Pack (Free Version) |
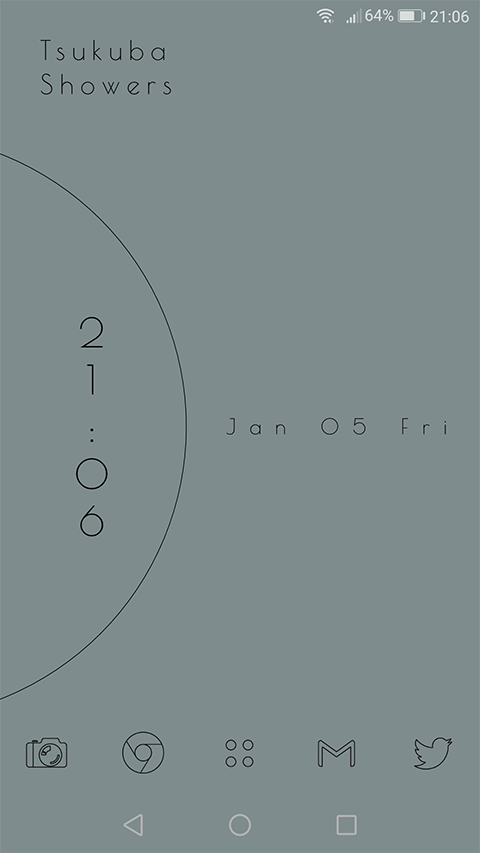
スクリーンショットだけで見ると、背景色が結構濃く見えますが、実際のスマホに表示された画面はわりと明るいです。
基本的に白の細いラインのみを使っており、フォントはKLWPに最初から入っている「Poiret One Regular」を使い、アイコンは『Lines – Icon Pack (Free Version)』を使っています。
アイコンは普通にドックにおいてもいいのですが、ちょっとした仕掛けのために『Iconzy』を使ってKLWP内で表示させています。
左側にある大きな円の上に白い●がありますが、これは1分で1周するようになっています。とは言っても1分の内半分以上は画面外なので見えませんし、実際の秒と連動させているわけではありません。ただの飾りです。
追記:少し調整して、秒と連動するのも加えました。
タップで色が変化
けっこう明るい色に細い白のラインなので、外での視認性が悪いかな?と思い、タップで色が変わる仕掛けを入れてみました。文字などが黒に変わるものと、背景色が濃くなるものの2つです。
同時に発動させることもできますが、その時は濃い背景に黒ラインでより見にくくなります。
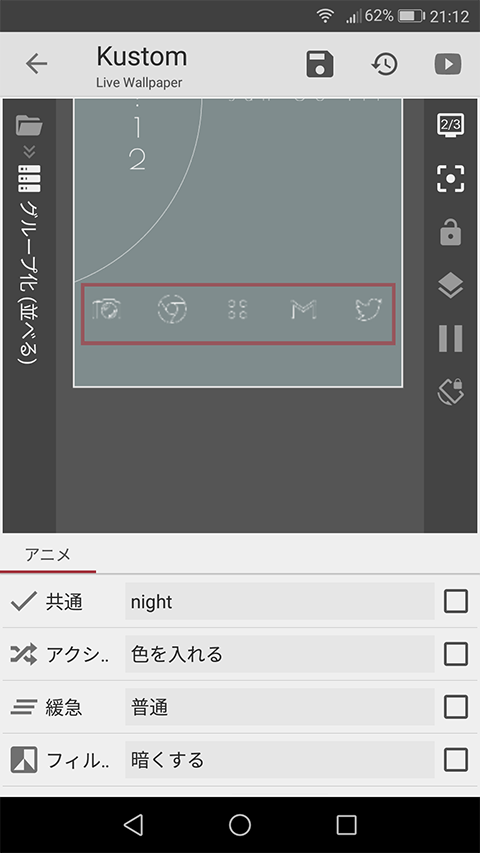
これの仕組みは簡単で、まずスイッチとなる要素をタップするとグローバル変数がオンオフするように設定し、それに連動して各要素の「アニメ」に「色を入れる」でフィルターを「暗くする」に設定しただけです。
これでスイッチ要素をタップ→グローバル変数がオンになる→アニメフィルターで暗くなる(=黒くなる)…というわけです。
背景が暗くなるのも、別のグローバル変数を使って同じことをしています。KLWPの背景自体にアニメーションは付けられないので、画面を埋め尽くす「図形」を1つのアイテムとして用意し、それを変化させています。
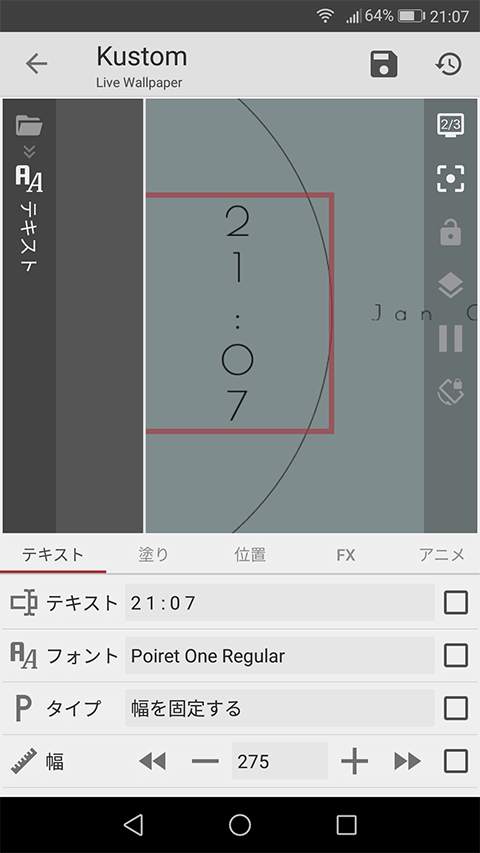
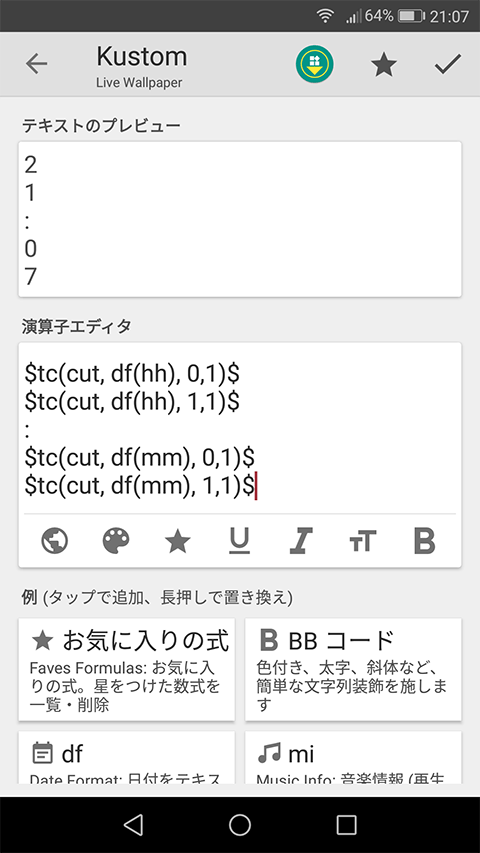
時計を縦書き
縦書きになっている時計については、時間をそれぞれ一桁ごとに別々で表示させ、それを改行させて表示しています。
$tc(cut, df(hh), 0, 1)$
とするとdf(hh)、つまり時間の0番目から1文字、すなわち10の位部分のみが表示されます。$tc(cut, df(hh), 1, 1)$だと1番目から1文字で1の位になります。
ダウンロード
 LightLine
LightLine-
制作: orefolder価格: 無料
とりあえずダウンロードできるようにしておきました。KLWPのPro版を使用している人で興味があれば、ダウンロードしてKLWPで読み込んでみてください。
追記:公開後に気になる点がいくつかあり、少し調整したので上での記述と若干異なる部分もあります。

オシャレさんっぽく、見えません?
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。