KLWPで作り始める時に便利なテンプレート的プリセット「sotai」
KLWPでホーム画面を作成している時、毎回使うようなテキストなどあったので、それらをグローバル変数にしたプリセットを作ってみました。最初にこれを読み込んでから作り始めれば、作業が楽になるかもしれません。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
ダウンロード
 sotai
sotai-
 制作:orefolder価格:無料
制作:orefolder価格:無料サイズ:370KB
ダウンロード
使えるのはKLWPのPro Key購入者のみになりますが、上のリンクからダウンロードできる「sotai.klwp」を端末のKUSTOM→wallpaperフォルダ内に置けば、KLWPからプリセットの読み込みで使うことができるようになります。
sotaiの特徴
このsotaiというプリセットは、それそのものではちゃんとしたホーム画面にはなっていません。これを最初に読み込んで、そこから作成を始めるためのものです。
特徴としては、いくつかのグローバル変数を含んでいることと、天気に対応したオリジナルのアイコンフォントが同梱されています。
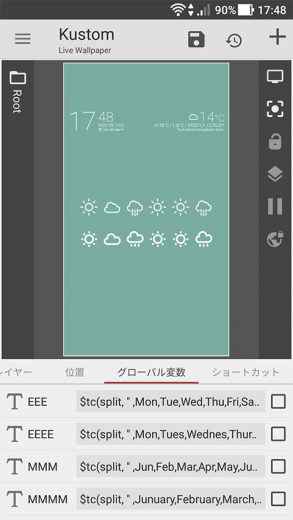
日本語環境でも英語で曜日と月名を表示
このプリセットにはあらかじめ4つのグローバル変数が定義されています。これを使うと、アプリの言語を日本語にしていても曜日名や月名を英語で表記してくれます。(通常は日本語設定で$df(EEEE)$とすると「月曜日」等、日本語で表示されてしまいます。)
用意されているグローバル変数は以下の通り。
$gv(EEE)$
曜日を英語3文字の短縮形で表示(Mon, Tue…など)
$gv(EEEE)$
曜日を英語で表示(Monday, Tuesday…など)
$gv(MMM)$
月名を英語3文字の短縮形で表示(Jan, Feb…など)
$gv(MMMM)$
月名を英語で表示(January, February…など)
このグローバル変数の中身は、$tc(split,…)$でそれぞれの曜日や月に当てはまるものを定義しているだけです。なのでこれを編集すれば自分でもっと別の表現に変えることも可能です。
簡単に使える天気アイコン
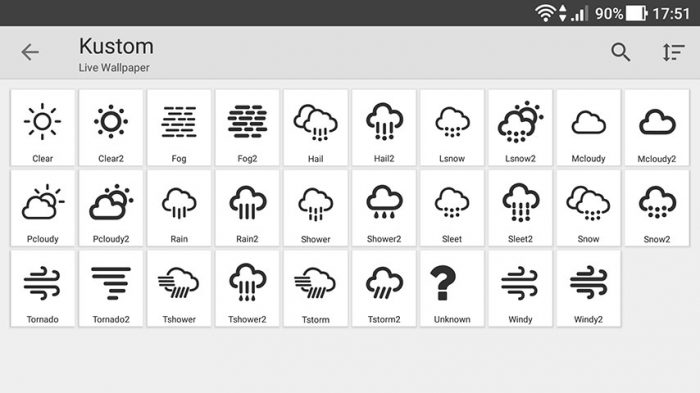
いくつかサンプルをプリセット内に配置していますが、天気アイコンを2種類収録しています。
これは「アイコンフォント」でアイコンを計算機マークに変え、その中身を$wi(icon)$など、天気アイコンを表示するものに変えればOKです。
基本が$wi(icon)$で、$wi(icon)$2にするともう1つの天気アイコンになります。

このアイコンフォントに収録されているのは上図のとおりです。
ただし、新たに「アイコンフォント」を置いても、このoreweatherというアイコンフォントは選ぶことができません。サンプルとして初めから置いてあるものを改造するしか使う方法はありません。
もしそれとは別に使いたい場合は以下の2つのファイルをダウンロードしてください。
これを端末のKUSTOM→iconsフォルダ内に置けば、自由に使えるようになります。
今後に期待?
とりあえずいくつかのグローバル変数と天気アイコンを含めたプリセットを作ってみました。新しく作り始める時はこれを改造するようにすると便利だと思います。私には便利なんです。
今回含めた以外にも、「よくこういうグローバル変数作っている」というようなものがあれば教えてください。あとから追加するかもしれません。また、将来的にはこのプリセットも含めていくつかのテーマをまとめてPlayストアで公開したいと思っています。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。