
KLWPでマテリアルデザインなフローティングアクションボタン(FAB)を作る方法
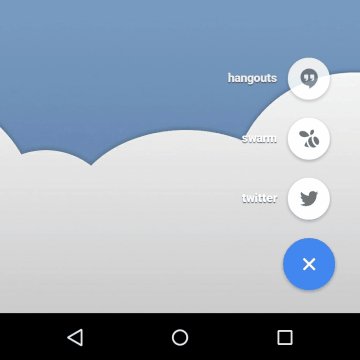
KLWPでは、変数やアニメを使ってフローティングアクションボタン(FAB)を作ることができます。フローティングアクションボタンというのは、Gmailなどマテリアルデザインのアプリでよく使われる、右下にある丸いボタンのことです。ボタンをタップするとメインの機能が動いたり、サブメニューが表示されたりするアレです。
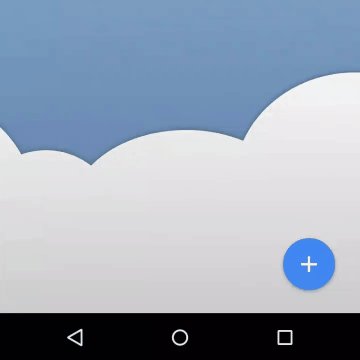
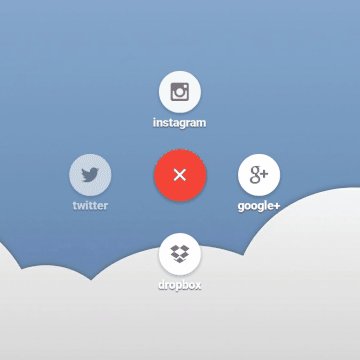
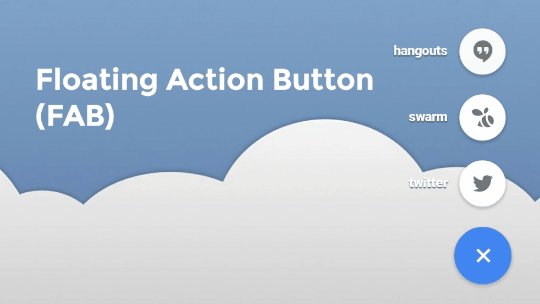
完成形はすでに上のヘッダー画像で出していますが、今回はタップするとサブメニューが表示されるフローティングアクションボタンを作ってみたいと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
グローバル変数の設定
ボタンを押した状態かどうかを判断するためにグローバル変数を使います。
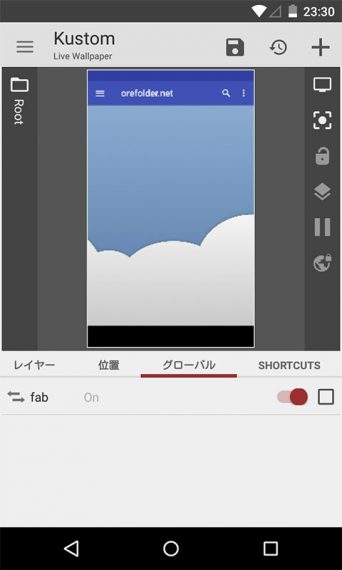
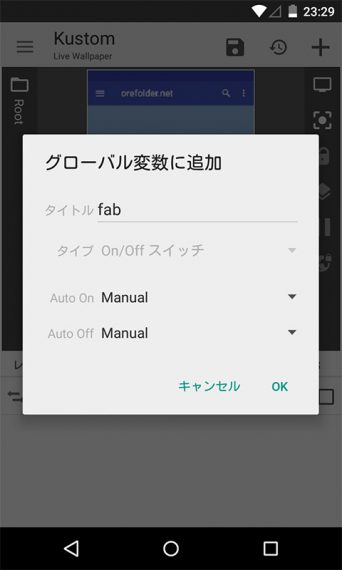
Root画面から「グローバル」にタブを移動して+ボタンから変数を新規作成しましょう。名前は何でもいいですが、わかりやすく「fab」としました。タイプは「On/Offスイッチ」です。
トリガーとなるボタンの作成
ボタンの見た目を作成
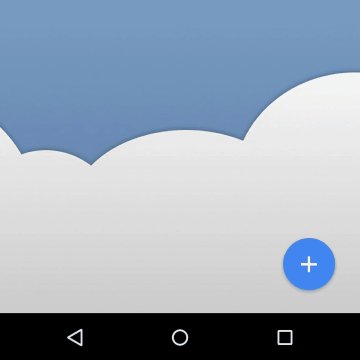
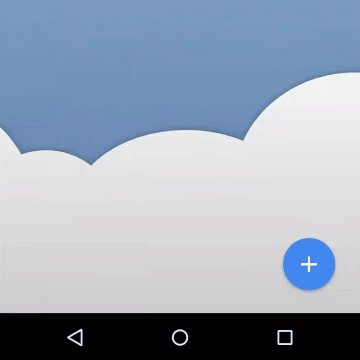
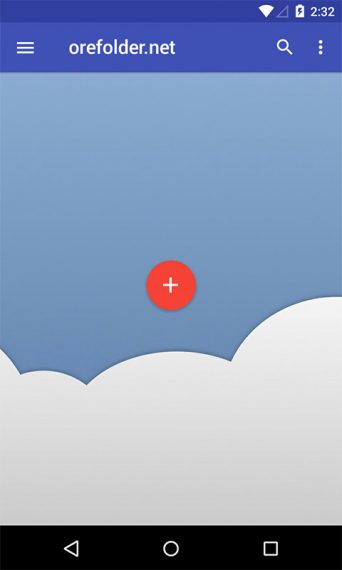
まずはトリガーとなるボタンを作成します。
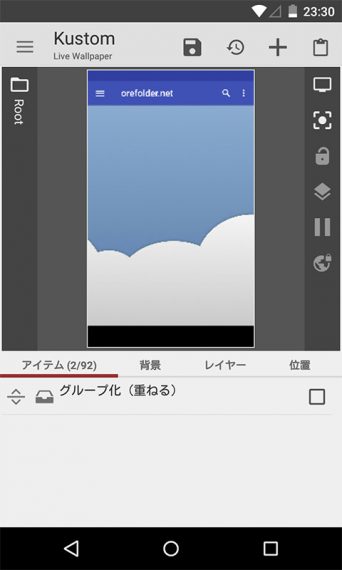
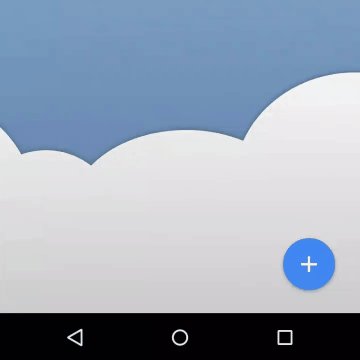
Root画面から「グループ化(重ねる)」を作ります。位置はアンカー「右下」のXオフセット「27」Yオフセット「117」です。
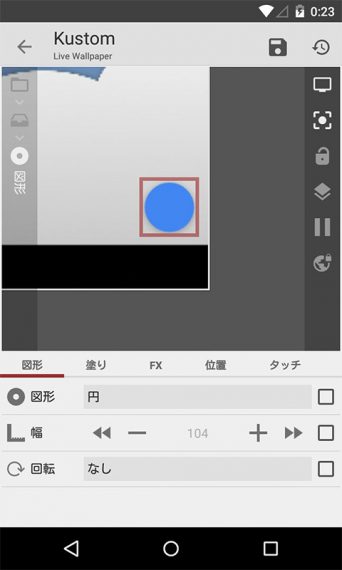
次に、グループの中に「図形」で円を作成します。幅は104です。
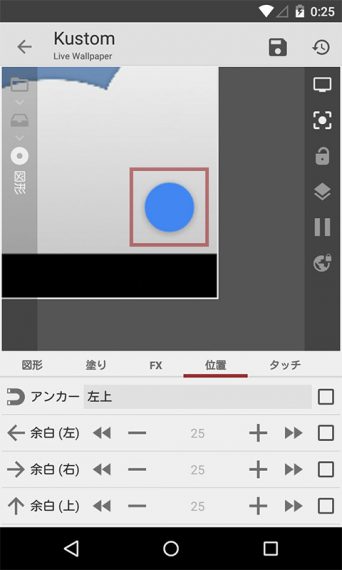
図形の位置はアンカー「左上」、余白は全て「25」です。
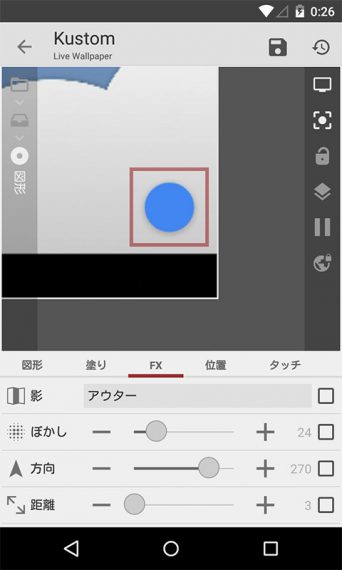
さらに「FX」から影「アウター」を設定します。ぼかし24、方向270、距離3です。(このあたりの数値は自分の好みで。)
ボタンをタップで変数切り替え
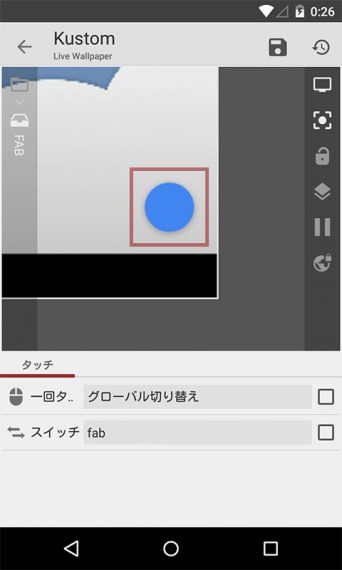
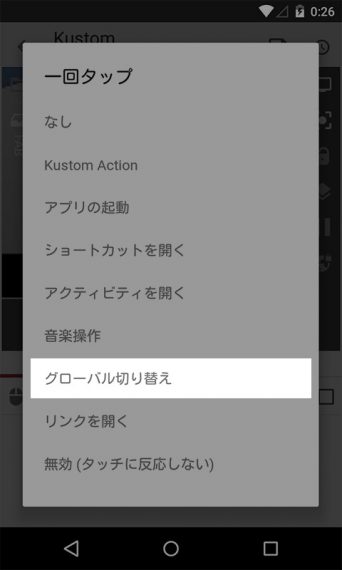
この「グループ化」をタップした時の動作を設定します。タブ「タッチ」からタップした時の動作を「グローバル切り替え」にし、スイッチする変数は先程作成した「fab」を選択します。
回転する+
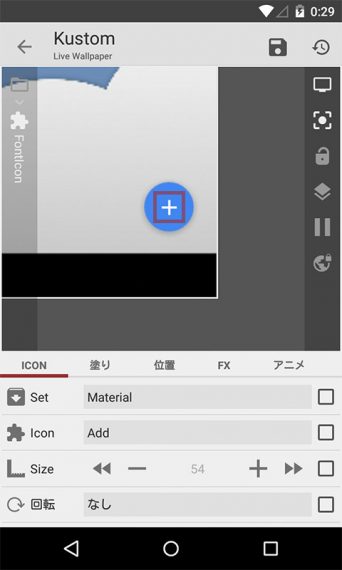
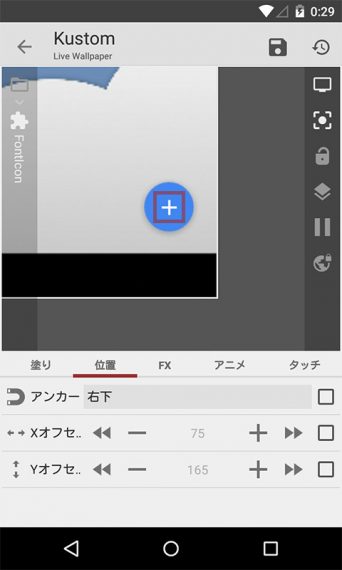
次に、ボタン上の「+」を書き入れます。これはFontIconで作成しています。「Material」セットの「Add」というアイコンを使っています。大きさは54、位置はアンカー右下のXオフセット75、Yオフセット165です。
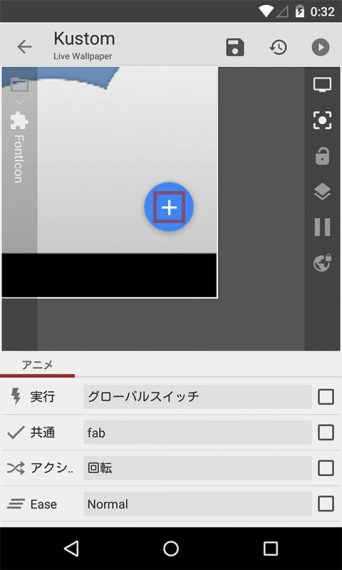
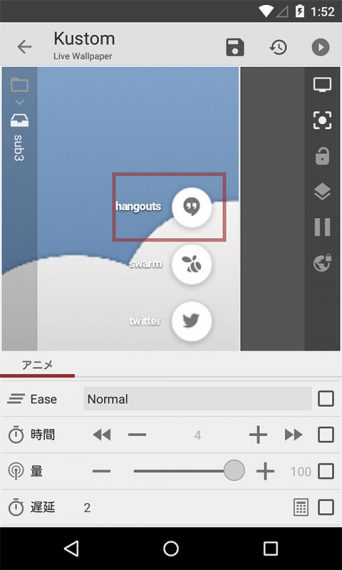
「アニメ」タブに移動し、グローバルスイッチ「fab」がオンになったときの動作を設定します。
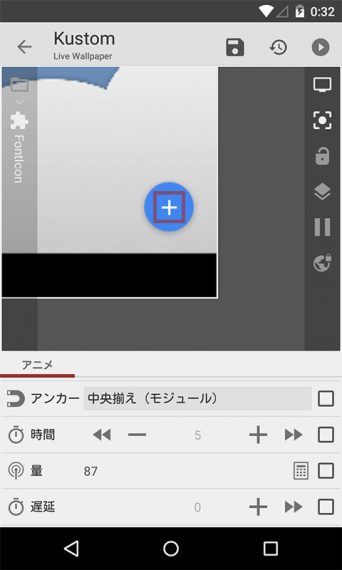
アクションは「回転」、時間は「5」、量は「87.5」です。
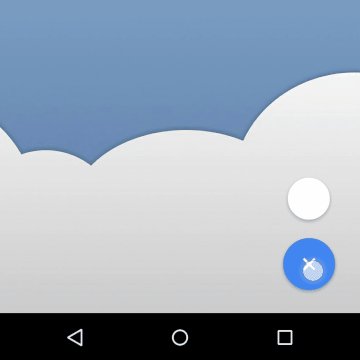
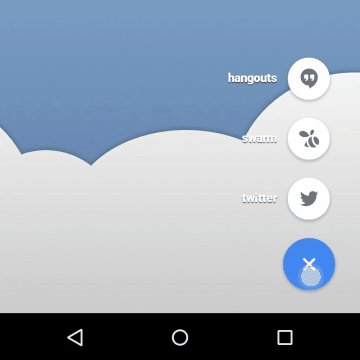
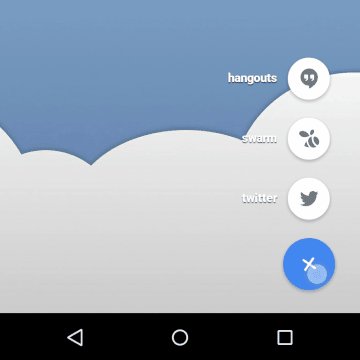
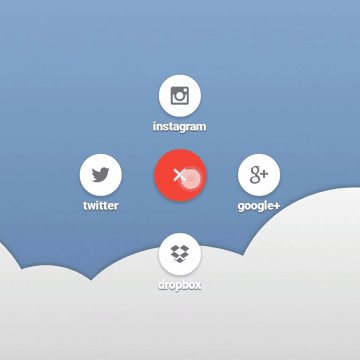
これでボタンをタップするとグローバル変数「fab」がオンになり、それをトリガーに+が回転し×になるという動きになります。
動きを確認
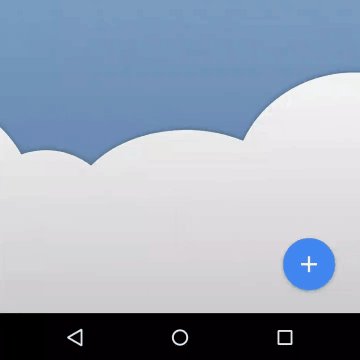
ここまでできたものを確認してみましょう。
回転量などは自分で納得行くものに変更してください。
サブメニューの作成
ボタンの作成
次に、タップした時に出てくるサブメニューを作成します。
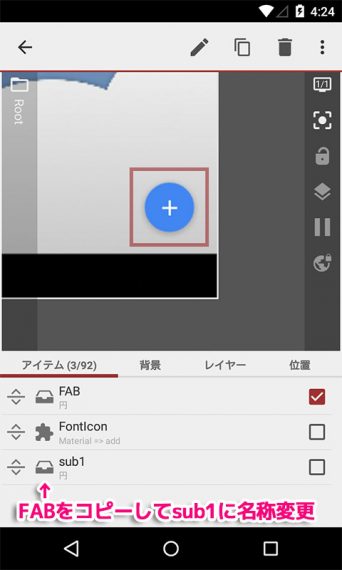
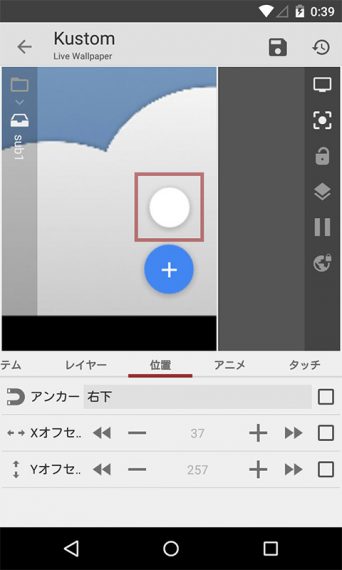
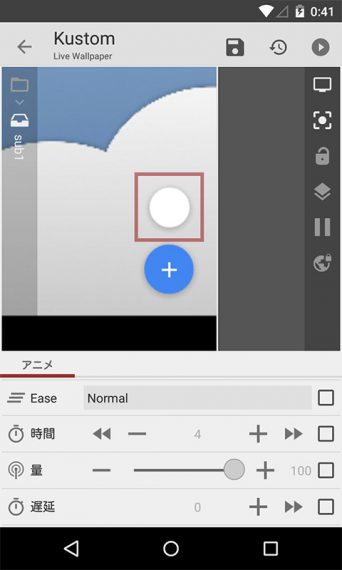
最初に作った「グローバル化(重ねる)」をコピーして作ると簡単です。それぞれ名前を変更しておくとわかりやすいです。今回は元のを「FAB」コピーしたものを「sub1」としました。また、位置をアンカー「右下」のXオフセット「37」Yオフセット「257」に変更しています。
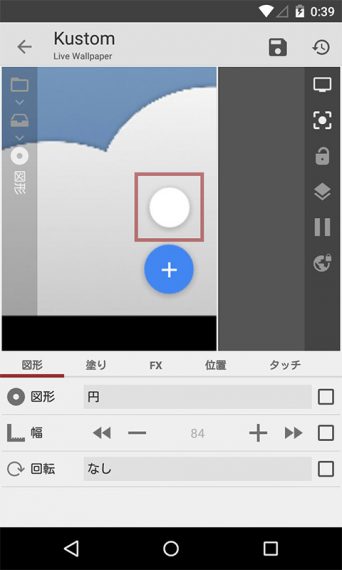
中の図形は形はそのままに幅を「84」と、少し小さくしています。また色もわかりやすいように白に変更。
ボタンのアニメ設定
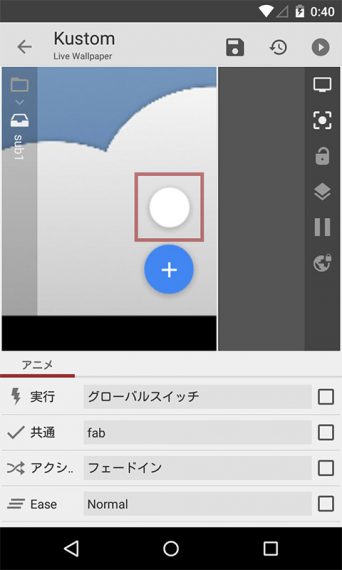
次に、このサブメニューがFABをタップした時に表示されるようにします。グループ化「sub1」の「アニメ」タブに移動し、グローバルスイッチ「fab」をスイッチにアクションを「フェードイン」、時間を「4」で設定します。
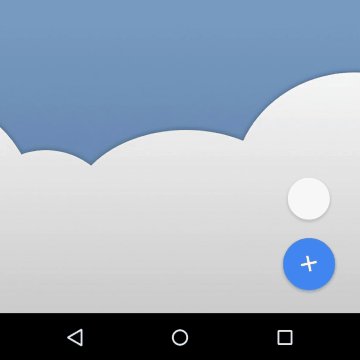
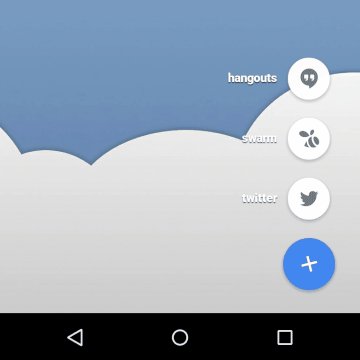
ここまでを確認してみましょう。
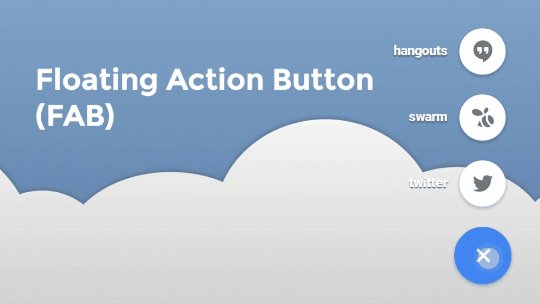
ボタンタップでサブメニューが表示されたり非表示になってるのがわかると思います。
サブメニューにアイコンとテキストを追加
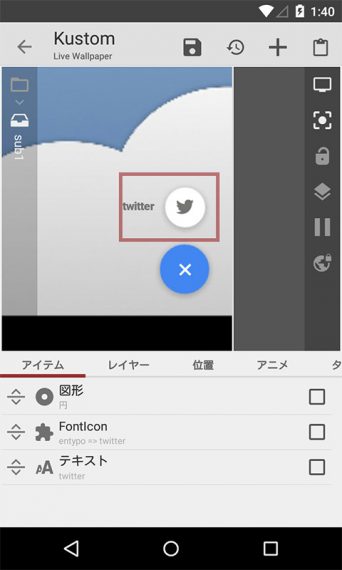
サブメニューが白いボタンでは何なのかわからないので、アイコンとテキストを追加していきます。
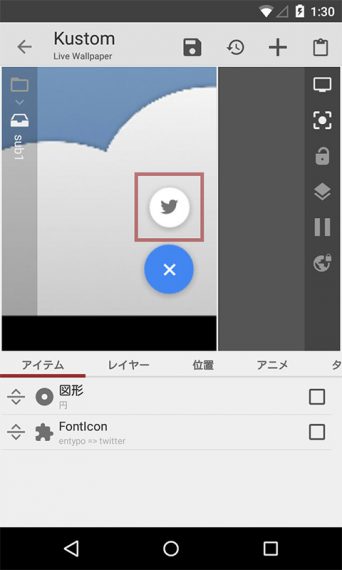
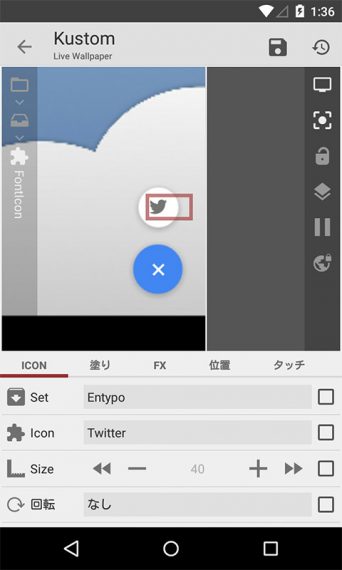
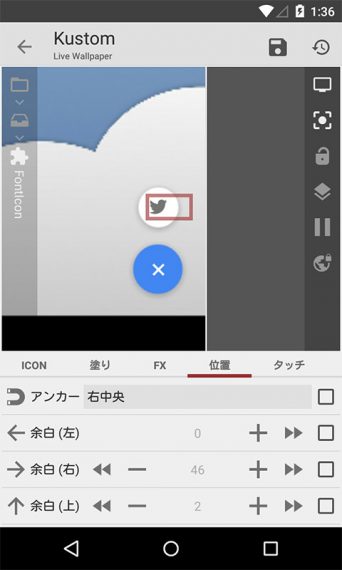
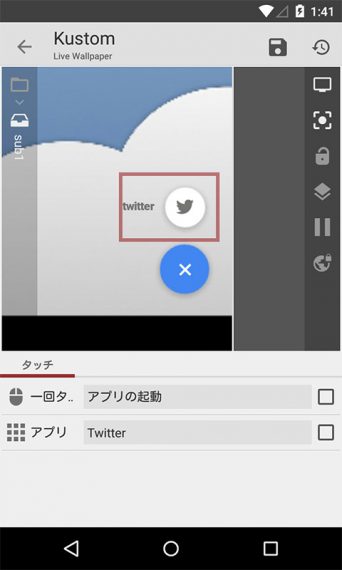
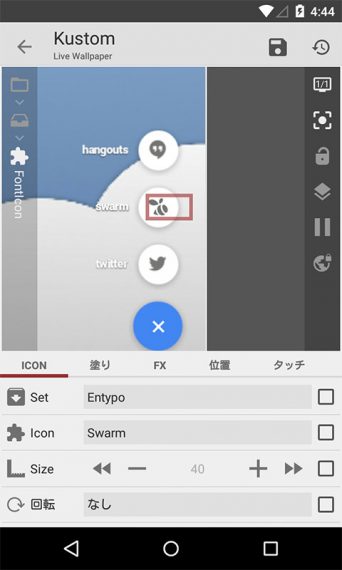
「sub1」の中にFontIconを追加します。「Entypo」セットのTwitterアイコンを使いました。サイズは40、位置はアンカー「右中央」で余白は右「46」、上「2」です。
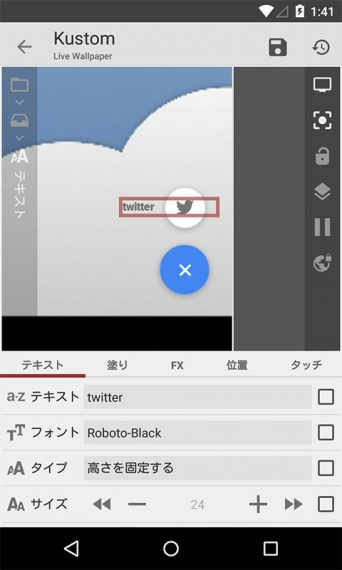
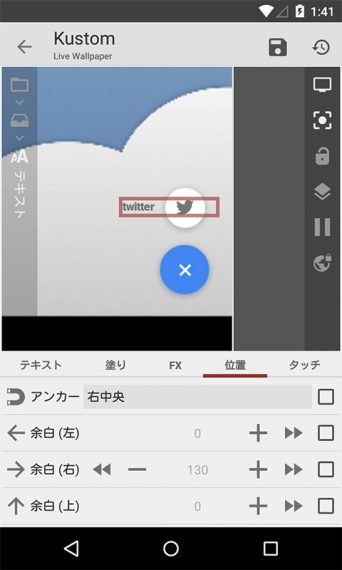
同様に「テキスト」でtwitterという文字列を加えます。こちらも位置は位置はアンカー「右中央」で、余白は右「130」です。
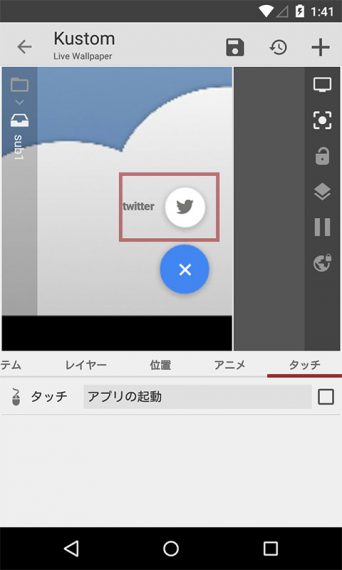
タップした時の動作を設定
グループ化「sub1」をタップした時の動作を設定します。タブ「タッチ」からアプリの起動でTwitterを起動するように設定します。
これでメニュー1つ目が完成です。
サブメニューを増やす
メニューが1つだけでは意味ないので、もっと増やします。
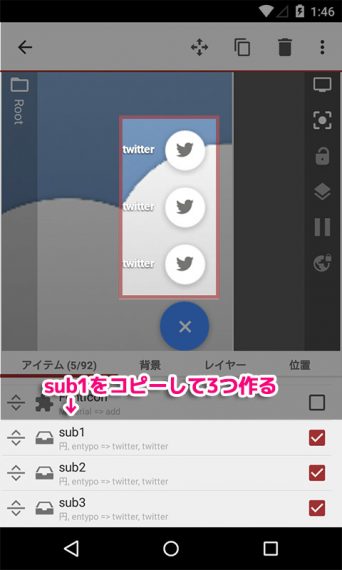
基本的には「sub1」をコピーして作成します。適当に「sub2」「sub3」とします。
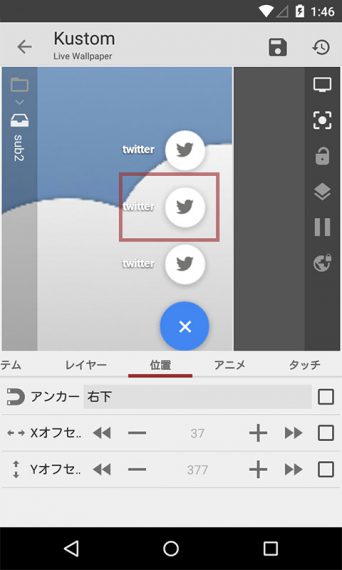
それぞれ位置を調整して、表示された時に均等に並ぶようにします。
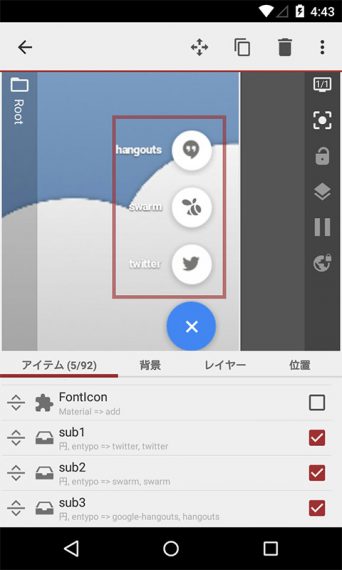
また、表示されるアイコンやテキスト、タップした時の起動アプリを変更します。
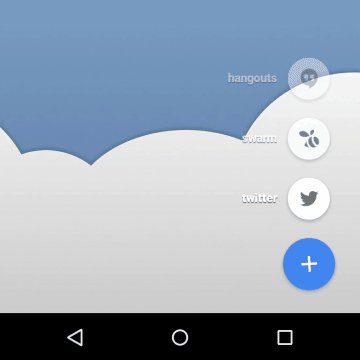
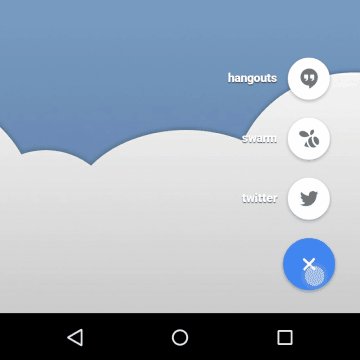
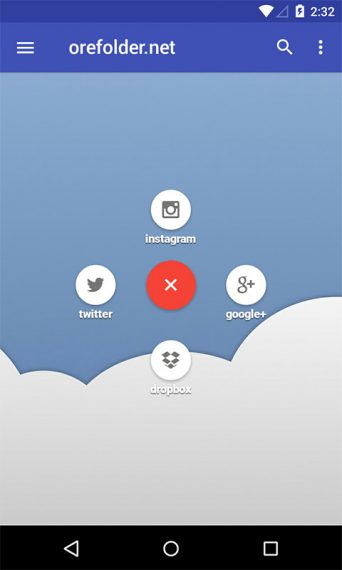
ここまでを確認してみましょう。
タイミングの調整その1
ボタンをタップするとフェードイン/アウトするのはいいのですが、もう少し工夫してみます。
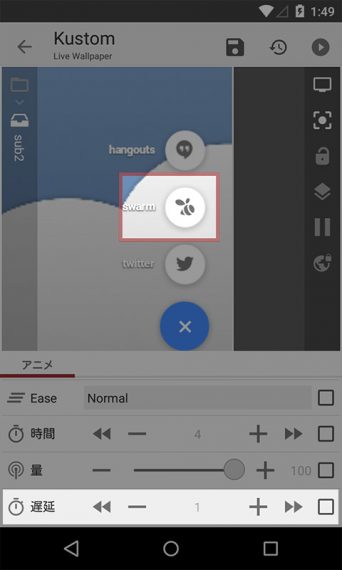
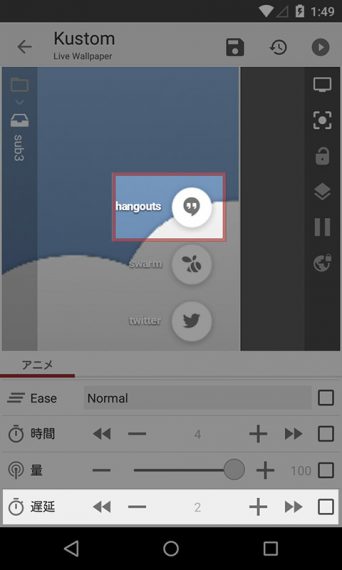
「sub2」のアニメの「遅延」を「1」に、「sub3」のアニメの「遅延」を「2」に設定します。これでそれぞれ少しだけ遅れてアニメーションされます。
確認してみましょう。
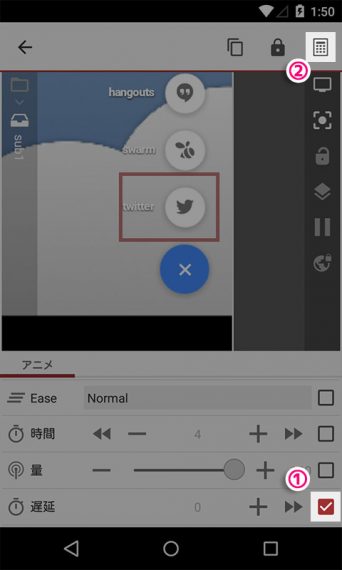
タイミングの調整その2
先程のものでも悪くなかったですが、メニューの表示時は元のボタンに近いものから出現し、消える時も下から消えていくのは何か変です。消えるときは上から消えるようにしましょう。
「sub1」のアニメで「遅延」にチェックを入れて計算機マークをタップします。これで遅延の値を式で表現できます。この式に「$if(gv(fab)=1,0,2)$」と入力します。これはグローバル変数fabが1(ON)の時に0、そうでない場合は2を返します。
同じように「sub3」も遅延を「$if(gv(fab)=1,2,0)$」とします。「sub1」と逆ですね。「sub2」は変更せずに「1」のままでOKです。
これでタイミングも良くなったはずです。確認してみましょう。
どうでしょう?いい感じですね。これで完成です。お疲れ様でした。
一応、このフローティングアクションボタンを使ったテーマを以下に公開します。興味あったらダウンロードしてみてください。
 Floating Action Button1
Floating Action Button1-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
応用
今回はよくあるフローティングアクションボタンの形式として、トリガーとなるボタンの上にサブメニューが表示されるものを作りましたが、表示位置やアニメを応用すればもっといろんな形ができます。
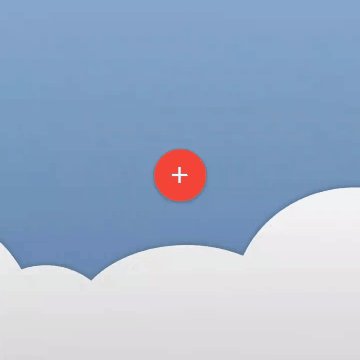
中央から四方に飛び出るようにしてみました。こういうのも面白いですよね。
こちらもダウンロードできるようにしました。
 Floating Action Button2
Floating Action Button2-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
まとめ
作り方として、少し長くなってしまいましたが、だいたいのやり方さえ分かれば、あとは簡単に作ったり応用したりできると思います。タップしてグローバル変数の値を変えるものと、その変化をトリガーにどうアニメーションさせるか、重要なのはそこです。
フローティングアクションボタンに限らず、いろいろなものに使えると思いますので、ぜひ自分でも作ってみてください。
KLWPの使い方やテクニックについては下記ページにてまとめています。ぜひこちらも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。