Zooper Widgetでテクスチャを使い、その下に影を付ける
1年前に同じようなことをやっているのですが、Zooper Widgetでテキストにテクスチャを使ってみたくなりました。つまり、時計などの文字に画像を貼り付けたいのです。
・Zooper Widgetでテキストにグラデーションやテクスチャをかける | orefolder.net
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
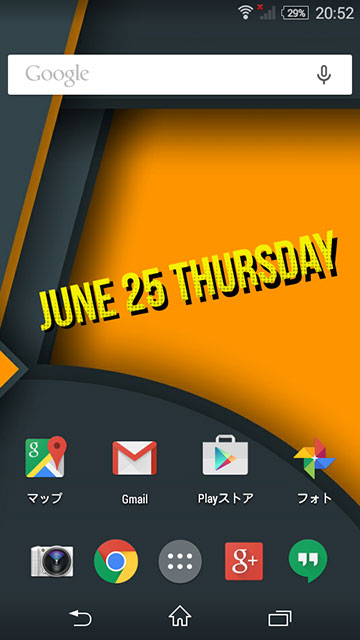
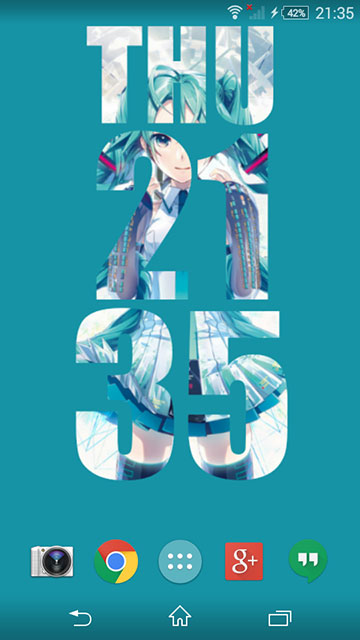
完成体
いきなりですが、これが完成した状態です。文字部分にグラデーションっぽい画像が貼り付けられています。グラデーションに見える部分は水玉っぽくなっています。
そして、その文字の影が下についています。これをやりたかったんです。
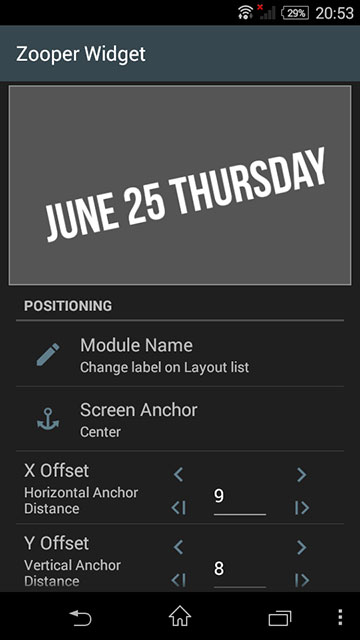
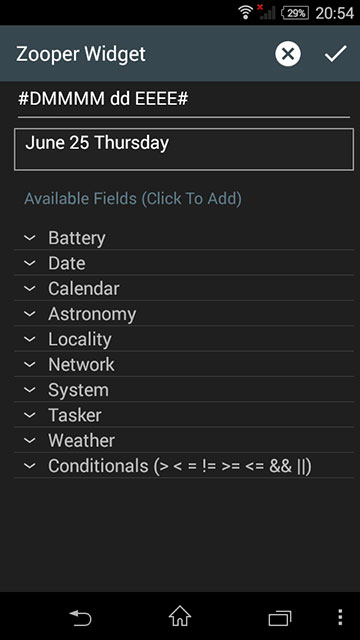
元となるテキストを作る
テキスト部分は何のことはなく、普通に入力しているだけです。なんでもいいのですが、日付を表示してみました。
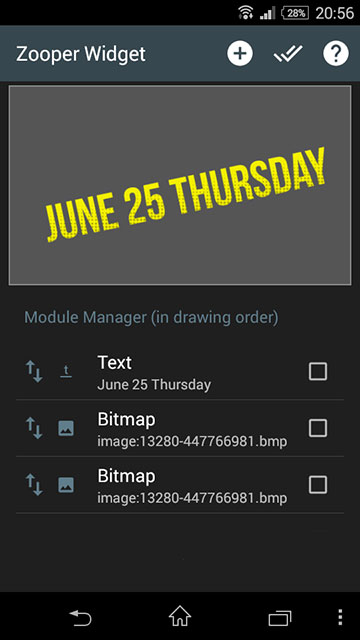
テクスチャを貼り付ける
テキストの上にかぶせるように、模様として貼り付けたい画像を置きます。ちゃんと文字が隠れるようにしましょう。
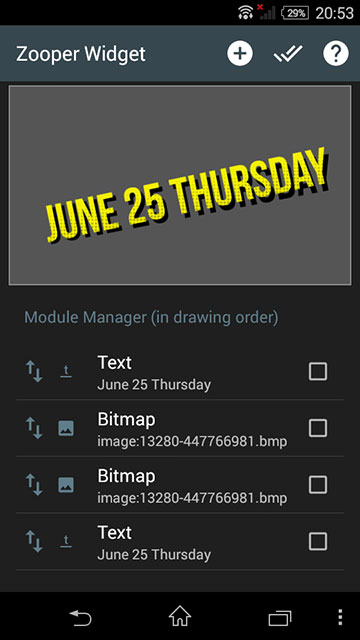
その画像の「Drawing Mode」を「XOR」にします。これでこの画像から、それまで描画してきたものの形が繰り抜かれます。
そして、その画像モジュールをそのまま複製します。これでクリヌキが逆になります。どういうことなのかはわからなくてもいいです。XORを2回重ねると、こうなる。これを覚えればいいんです。
影を付けたい
元のテキストにシャドウを付けたり、テキストの下に少し位置をずらしたテキストを置いても影は付いてくれません。影の部分にまでテクスチャが貼り付いてしまいます。
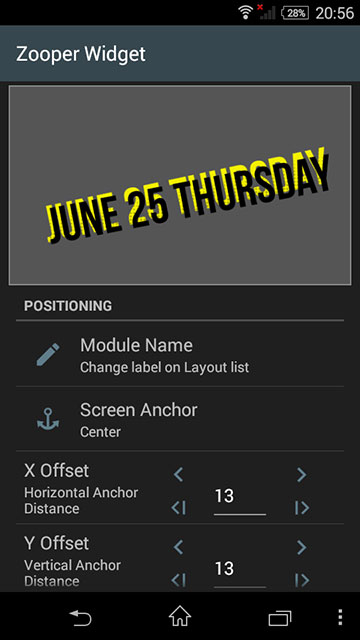
そこで、テキストを上に乗せます。影なので色は黒です。若干角度も変化付けているので、右に行くほど本体と影が離れていきます。オシャレです。
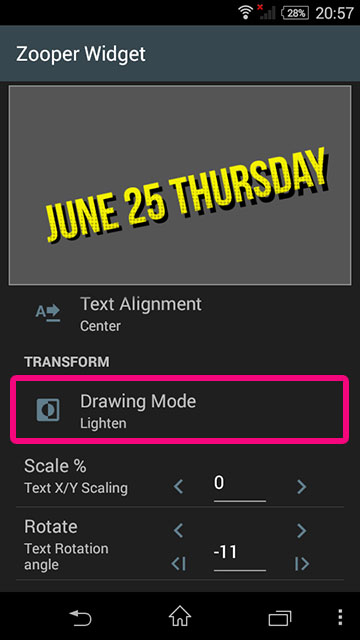
この影のほうのテキストで「Drawing Mode」を「Lighten」にします。こうすると重なった部分のうち明るいほうが上にきます。つまり最も暗い黒は重なった部分が表示されません。うまいこと影が下についたように見えます。
完成
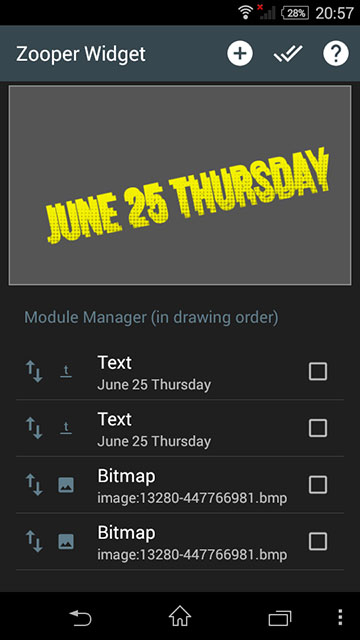
というわけで、4つのモジュールで「テクスチャ+その下の影」ができました。
今回は影が黒でやりました。逆に白い影にしたいときはDrawing ModeをDarkenにすればOKです。
テクスチャはうまく使えば面白いことができると思います。
ほら、ミクさんが覗いているようにも見えますよね。自分が覗いているようなホーム画面にすることだってできる?
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。