Zooper Widgetでテキストにグラデーションやテクスチャをかける
まだ良くわかっていないところもありますが、Zooper Widgetでテキストにグラデーションをかけたり、テクスチャを貼り付ける方法です。
ちょっと面倒ですが。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
グラデーションさせてみる

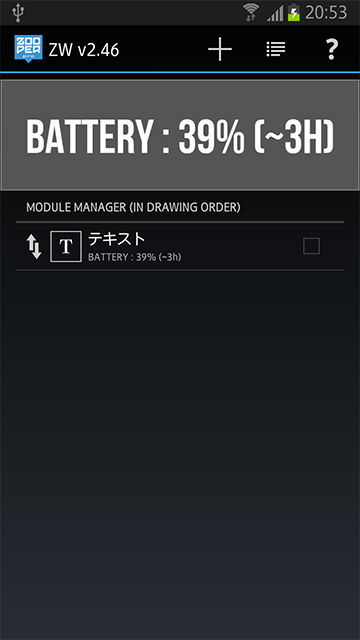
まずは普通にテキストを置きます。なんでもOKです。ちょっと太いフォントを使ってみました。

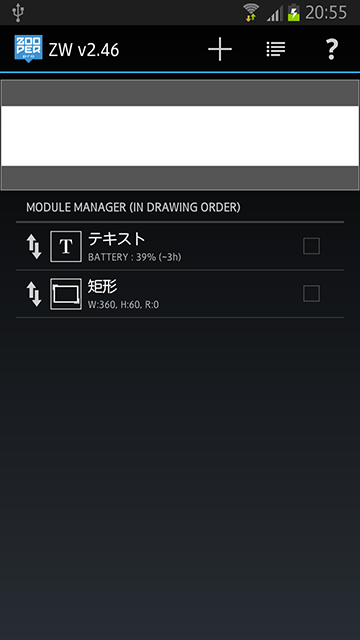
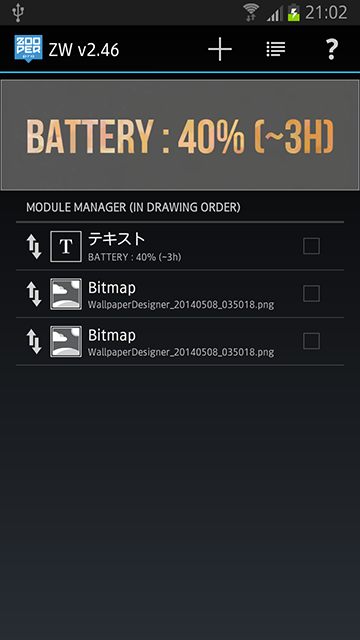
次に矩形を置き、さきほどのテキストをすっかり覆うように広げます。大きい分には構いません。

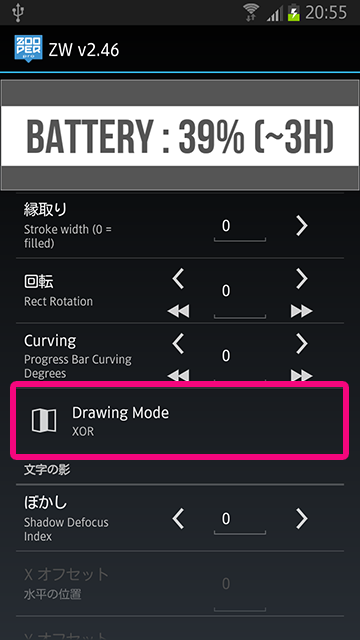
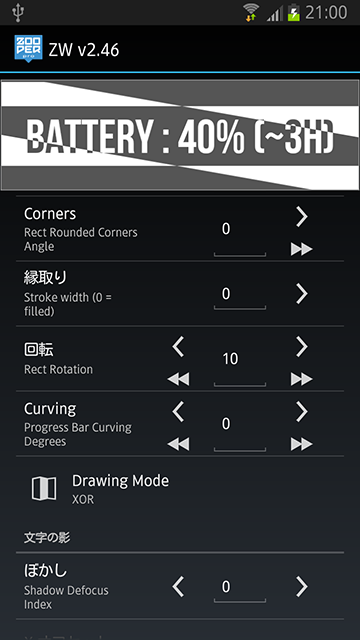
この矩形の「Drawing Mode」を「XOR」にします。
すると長方形から先ほどのテキストを繰り抜いたようなものになります。

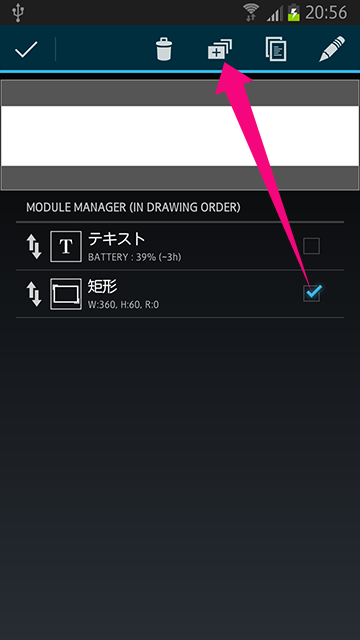
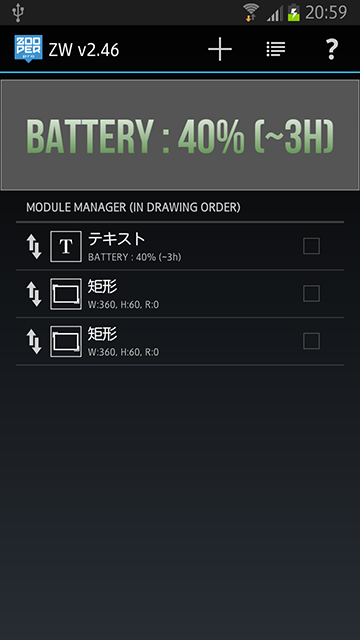
モジュール一覧で矩形にチェックを入れ、複製を作ります。

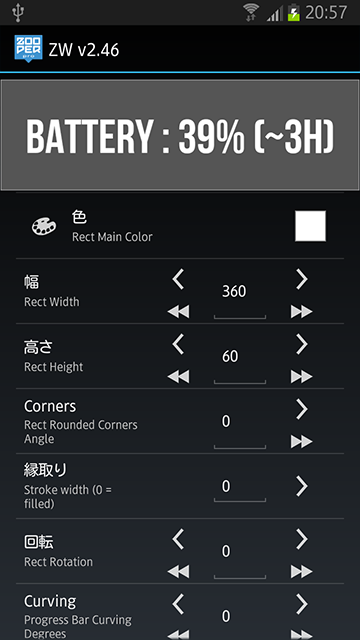
最初に戻ったかのようですが、この見えている白は一番最後の(複製してできた)矩形の色です。


この矩形の色をグラデーションで変化させるとテキスト部分だけのグラデーションになります。
ちょっと脱線

2回目の矩形をちょっと回転させても面白い感じになります。
テクスチャを貼り付ける

矩形の代わりに、画像でやるとテクスチャを貼り付けた感じになります。矩形の時と同じようにDrawing ModeをXORにすればOKです。
ちょっと立体的?


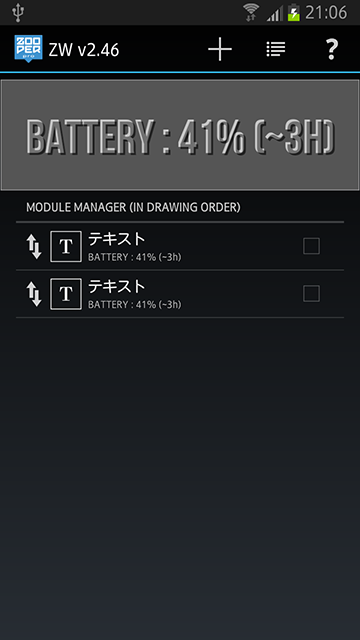
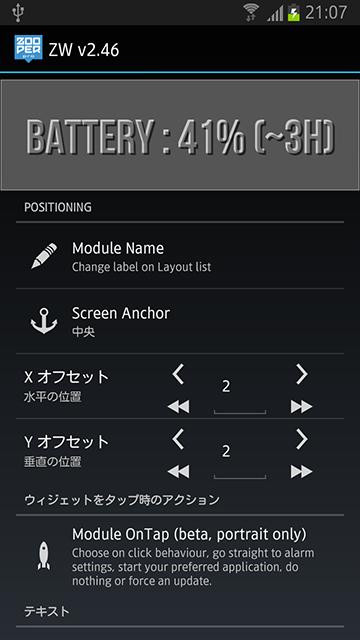
同じテキストを複製し、2つ目のDrawing ModeをやはりXORにします。色を黒系にし、Xオフセット・Yオフセットをそれぞれ2くらいにするとテキスト部分が透けて、左上が白、右下が黒というちょっと立体的っぽいのになります。
まとめ
Drowing Modeはいろいろいじると面白いのですが、イマイチどんな効果になるのか覚えられないんですよね。複数重ねがけするとなおさら。いろいろやってみて、面白い効果を見つけてみてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。