Glaejaで1ヶ月表示のカレンダーを作る
Glaejaが4.4.3になって、今月の日数を表示する「$l$」というエスケープキャラクタが追加されました。これで私でもGlaejaでカレンダーができるかな?と思って作ってみました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
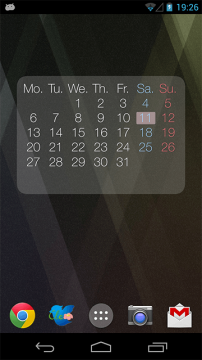
完成版

これが作ってみたカレンダーです。
月曜始まりのカレンダーとなっています。
私は月曜始まりが好きなのでこうしてますが、たぶん実際に作る時は日曜始まりのほうがなにかと楽だと思います。
基本的な考え方
基本的な考え方はZooper Widgetで作った時と同じです。
月のカレンダーというのは、パターンが決まっていて、1日の下は8,15,22,29と続きます。1週間が7日なので当たり前ですが。つまり、その列がどの曜日に配置されるか、ということで大体できます。
そして2から7までは、1日の曜日によって第1週からになるか第2週からになるかが決まります。あとは月の終わりが何日まであるか、ということですね。まとめます。
- 日付パターンの列が何曜日になるのか?
- 1日は何曜日か?(第1週始まりか第2週始まりか)
- 今月は何日まであるか
この3点がわかればカレンダーは作れる、ということです。(とりあえず今回の場合は。)
1日が何曜日か
まずは今月の1日が何曜日かを調べます。そして、これは何回か使うことになるのでウィジェット変数に入れて繰り返し使えるようにしました。それが1番上にあるテキストレイヤーになります。
$f$@p@8@p@+@x@$d$@p@-@x@$d$@p@7@p@/@x@floor@x@7@p@*@x@+@x@7@p@mod@x@gcal@Q@Zooperの時と同じく、以下の公式のようなものを使っています。
1日の曜日=(今日の曜日+8-今日の日付+7×(今日の日付を7で割った正数))を7で割った剰り
これでgcalというウィジェット変数を呼び出せば、1日の曜日を数字で表示することができるようになりました。なお、日曜が0、月曜が1となり、土曜が6となります。(最終的にウィジェット変数に代入しているのでこのテキストレイヤーは何もテキストを表示しません。)
曜日の列ごとに日付表示
マルチラインテキストを使って、曜日ごとに日付を表示します。
考え方ですが、1,8,15…といった数字列をそれぞれの曜日に移動させる…のではなく、曜日ごとの位置は固定で、1日の曜日によって表示させる数字列を変更する、となります。
gcal@q@n2n9n16n23n$l$@1/1/d@@0/1/p@30,30@0/5/m@,1n8n15n22n$l$@1/1/d@@0/1/p@29,29,,,,,,,,29@0/15/m@,n7n14n21n28,n6n13n20n27,n5n12n19n26,n4n11n18n25,n3n10n17n24n$l$@1/1/d@@0/1/p@,31@0/3/m@@m@Mo.n@0/4/t@これは月曜日の列です。ちょっと簡略化してみます。
gcal@q@2始まりの列,1始まりの列,7始まりの列,6始まりの列,5始まりの列,4始まりの列,3始まりの列@m@Mo.n@0/4/t@まず、最初のgcal@q@でウィジェット変数gclaの中身、つまり何曜日始まりかをスタックに積んでいます。その数字によって、@m@でn日始まりの列を表示しています。最後のMo.n@0/4/t@はテキストの先頭にMo.nを差し込んでいます。
1日の曜日によって、始まりが1週目か2週目かきまる列がある
その月の1日が月曜日だった場合、2-7日はすべて1週始まりです。1日が水曜日だった場合、2-5日が第1週始まり、6-7日は第2週始まりとなります。
というわけで、適宜先頭にn(改行)をつけています。
月の日数によって表示するかが変わる日付
どの月でも、28日まではあります。29,30,31日は月によってあったりなかったりします。これはつまり1始まりの列、2始まりの列、3始まりの列の3つです。
1始まりの列の所を見てみましょう。
1n8n15n22n$l$@1/1/d@@0/1/p@29,29,,,,,,,,29@0/15/m@22までは普通に入力でき、29はまた@m@を使って表示しています。
$l$@1/1/d@@0/1/p@29,29,,,,,,,,29@0/15/m@$l$@1/1/d@で日数の十の位を削ります。つまり28,29,30,31が8,9,0,1となります。その数字を使って0,1,9の場合は29が表示され、それ以外の場合は何も表示されないようになります。
ほかの30,31の場合も同じようなことをしています。
こんな感じで、曜日ごと全部で7つのマルチラインテキストを作ればカレンダーはできます。
今日の日付を色付きにする
今日の日付部分の色付けは多角形レイヤーを置いています。これは多角形を作って、それを移動させてもいいし、各頂点を移動させるような記述にしてもいいでしょう。
横の移動
これは今日の曜日$f$を使えば簡単です。
$f$@p@265,25,65,105,145,185,225@m@曜日ごとに@m@で値を出しています。
縦の移動
うーん…作ってから日がたってしまったためか、ここをなんでこういう記述にしたのかイマイチ覚えてないのですが…。
$d$@p@gcal@q@+@x@gcal@q@0@p@==@x@0,7@m@@p@+@x@2@p@-@x@7@p@/@x@++@x@floor@x@,50,76,102,128,154,180@m@今日の日付と、何日始まりかの数字を足し、そこから2を引いた数字を7でわり、1足してます。
とりあえず、第何週か、というのを求めようとしたらこうなった、ということです。
Glaeja公式のエスケープキャラクタ一覧に直接は書いてないのですが、java.text.SimpleDateFormatには「月における週」というのがあり、これをGlaejaでも$W$で表示することができます。
ところがこれは日曜始まりの数え方になっているので、1日が日曜日の場合の2日は第1週となります。そのため、上記のような面倒な記述になっています。
日曜始まりのカレンダーだった場合、$W$でもっと簡単に記述できると思います。
ダウンロード
今回作ったスキンは以下からダウンロードできます。実際に自分で使うときには細かい数字の調整など必要だとは思いますが。
DOWNLOAD
※今回はインポートできるスキンの形式ではなく、.skinファイルになっています。ダウンロード後、自分でglaejaフォルダの中のskinsフォルダに移動して使ってください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。