ちょっとだけ質感を上げるテクニック
GlaejaとかZooperとかでバーや図形を描くことができますが、ちょっとだけ弄ってその質感をあげるテクニックです。
別にウィジェットなどに限らず、グラフィックソフトで同じことをやってもいいようなことですが。
とりあえずGlaejaでやりますが、考え方の問題なので、Zooperとかでも同じようなことはできると思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
●の質感を上げる

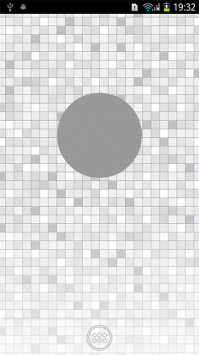
まずは適当に多角形レイヤーで●を描きます。
これがデフォルトの状態、ということですね。

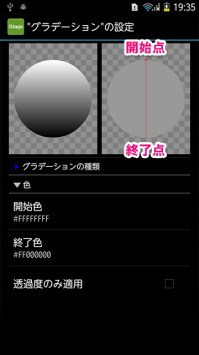
この●にグラデーションをかけてみます。
真上を#FFFFFF、真下を#000000とすると白から黒へのグラデーションとなります。
なんとなく立体感はありますが、野暮ったいというか、ダサいです。


#F0F0F0から#D8D8D8という、微妙な変化にしてみます。
これだとパッと見は白っぽいのですが、単色ベタ塗りに比べると、ほんのちょっと質感が上がります。
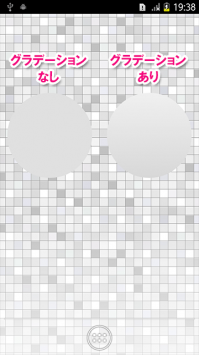
並べて比べるとどうでしょうか?ほんの僅かな差ですが、違いがわかると思います。

これに更にシャドウを付けてみます。
シャドウはその濃さや広がり具合によって効果が変わります。
右上のように、影の色が濃いと壁紙からの浮き上がりも高く感じ、●のエッジが鋭く感じられます。
一方右下のように色を薄く(透明度を上げる)するとふんわりと、柔らかい印象になります。
応用でリングを作る

ちょっとした応用です。
今度はもう1つ●を描きます。こちらは一回り小さくします。

そして、グラデーションの方向を大きな●とは逆にします。
こうすると、●の中で中央部分が凹んで見えるようになります。

グラデーション方向は垂直じゃなくても、少し斜めに傾けてもOKです。
光源がどこにあるのかを考えて、ホーム画面全体の影の方向を合わせるといいでしょう。
更に応用

更にもう1つ小さな●を書き、それを転送モードで抜くとリングのようになります。
…とは言っても、これなら多角形で●を描かなくてもサークル2つにしたほうがいいと思いますが…。
サークル2つにしても、同じようにグラデーションをかければ、同じようにできます。
中にハンドなどを置いて、時計にしてもいいですね。

僅かなグラデーションとシャドウを使って質感を上げる方法はテキストなどでも使えます。
縮小されたものをパッと見ただけでは違いは気にならないかもしれませんが、こうしてちょっとだけ手を入れると完成度も満足度も上がると思いますよ。
特に、壁紙がちゃんと質感のあるものを使う場合は、こういった手間をかけずにベタのままだと浮いてしまいます。そういうときは今回のようなテクニックで「少しだけ」グラデーションをかけたりするといいですよ。あんまり派手にやると、野暮ったくなってまた浮いてしまいますから注意です。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。