Zooper勉強中:Progress Barの設定
Zooper Widgetのお勉強第5弾です。
今回は「進歩バー」を扱います。
…これ、日本語では「進歩バー」と書かれていますが、元の英語では「Progress Bar」となっています。なのでちゃんと訳すると「進捗バー」となると思うんですけどね…。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
進捗バーの基本

進捗バーは、例えばバッテリー残量をバーで表示したり、円で表示したり、そういったものを描画するモジュールです。
Glaejaのバーとサークルが一緒になったイメージです。

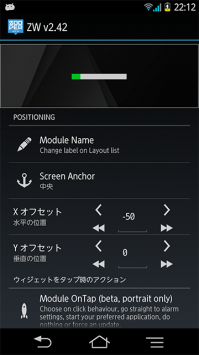
「Edit Progress Min/Max/Value」で、バーの最小値・最大値・現在値の設定を行います。
「EXAMPLES」として、よく使うであろうバッテリーや時刻用のものが用意されています。
はじめはこれをそのまま使えばいいでしょう。
Glaejaと違い、Valueの値がMinよりも小さくなった時は何も表示されません。

「FG Color」「BG Color」でバーの色を設定します。
FG Colorは、MinからValueまでの色、バッテリーバーで言えば残量部分の色です。
BG Colorは、ValueからMaxまでの色、バッテリーバーでは減った部分の色です。
基本的にこの2つの色で表示します。
バーを変化させる


進捗バーは「Curving」でバーを曲げることができます。
90にすると円周の4分の1、180なら半円です。車などのメーター風にするのなら、180くらいがちょうどいいですね。
360にするとちゃんと閉じた円になります。

「Spacing」と「Split」に値を入力するとバーを点線にすることができます。
「Spacing」は途切れた空白部分の幅です。大きくすると途切れ具合が大きくなります。
「Split」は、分かれたバーの1つ(=chunk)がいくつ分のValueかを設定します。
例えば最大値が100でSplitが10の時、chunkは10個になります。
最大値が200でSplitが10の時、chunkは20個になります。
時計的に使う時は、最大値60でSplitを1にすると1つのchunkで1分となり、分の目盛りのようにして使うことができます。

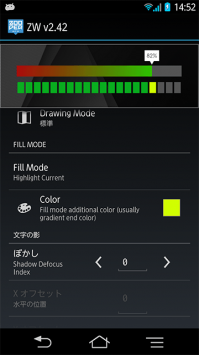
「Fill Mode」で「Gradient」を選ぶと、バーのFG Color部分にグラデーションをかけることができます。
Minの値がFG Colorとなり、Maxの部分がFill Modeで指定した色になるようにグラデーションがかけられます。
「Fade]は、値がMinのときはFG Colorの色ですが、値が増えてくるとだんだんFill Modeで指定した色に変化していきます。グラデーションと違い、バーの色は端から端まで単色となります。
「Highlight Current」は、Spacingでバーを区切った時に、現在地のchunk部分だけ別の色に変えることができます。
まとめ
バーを点線にできたりグラデーションをかけられるのは面白いですね。
時計を目盛りで表したり、いろいろ使い方ができそうです。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。