Zooper勉強中:天気アイコンセットを作る
Zooper Widgetのお勉強第4弾です。
今回は「画像アイコン」で天気アイコンを表示し、そのアイコンセットを自分で作ることをやってみます。
天気アイコンセットの作り方についての公式なものは以下にあります。
ZooperLog – Weather Iconset Example
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
天気アイコンを表示する
まずは普通に天気アイコンを表示するやり方です。


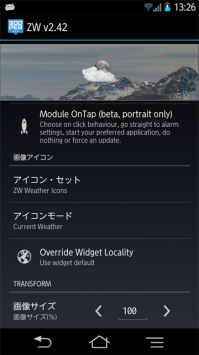
レイアウトから「画像アイコン」を選び、「アイコンセット」で天気関係のアイコンセットを選びます。デフォルトでほかにもバッテリー関係のものもありますが、今回は天気を選んでください。
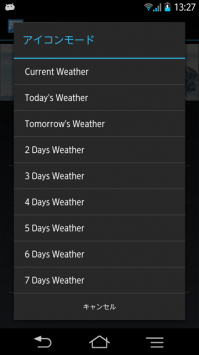
そして「アイコンモード」から表示する天気がいつの天気かを選びます。
これで表示できたはずです。あとは位置などを適宜修正してあげればいいでしょう。
簡単ですね。
天気のアイコンセットを作る
アイコンセットはウェブ上にたくさん公開されているものもありますし、自分で作ることもできます。
サンプルは公式サイトからもダウンロードできます。
ZooperLog – Weather Iconset Example
ここの一番下「To download the full working sample please click HERE」のHEREをクリックすればzipファイルがダウンロードできます。これを改造するのが一番早いと思います。
アイコンセットのファイル構成

zipファイルを解凍すると「icons」というフォルダと「comfig.xml」というファイルがあります。iconsには使用するアイコン画像を入れ、それらがどの天気を表すか、ということをconfig.xmlに書き込みます。
config.xml
congig.xmlの最初の方に以下の記述があります。
[code language=”xml”]
<title>ZW Weather Icons</title>
<description>Minimal oxygen based weather icons</description>
<icons>icons</icons>
<demo>weather-showers-scattered-day.png</demo>
<default>weather-none-available.png</default>
[/code]
これはアイコンセットの基本情報です。
- <title>
- アイコンセットの名前
- <description>
- アイコンセットの概要。アイコンセットの選択画面に表示されます。
- <icons>
- アイコン画像のあるフォルダ名
- <demo>
- アイコンセットの選択画面で表示される画像
- <default>
- 天気が不明時などに表示される画像
続いてみていきます。
[code language=”xml”]
<condition>
<!– We just check if sunrise hour is greater than current (#AISDAY# = 0 means "is night") –>
<test>#AISDAY#=0</test>
[/code]
これは昼か夜かを判定しています。#AISDAY#=0というのが夜を表しているので、この後は夜用の天気アイコンを定義していくことになります。
[code language=”xml”]
<condition>
<test>#MODE#=1</test>
<image>weather-storm-night.png</image>
</condition>
[/code]
これが1つの天気に対する基本的なものです。
<test>#MODE#=1</test>で、これはMODE=1に対応する天気アイコン画像、ということを表し、<image>weather-storm-night.png</image>でその画像を指定しています。
#MODE#=1の数字がどの天気を表しているのか、というのはconfig.xmlにも書かれていますが、以下のようになっています。(日本語訳は適当に翻訳サイトで氏食べただけなので、ニュアンス的に違うことはあると思います。)
| 0 | UNKOWN | 不明 |
|---|---|---|
| 1 | STORM | 嵐 |
| 2 | THUNDERSTORM | 雷を伴う嵐 |
| 3 | DRIZZLE | 小雨・霧雨 |
| 4 | RAIN | 雨 |
| 5 | SHOWERS | にわか雨 |
| 6 | FLURRIES | 突風 |
| 7 | RAINANDSNOW | 雨雪 |
| 8 | SNOW | 雪 |
| 9 | HAIL | 霰・雹 |
| 10 | FOG | 霧 |
| 11 | HAZE | 薄霧 |
| 12 | WIND | 風強い |
| 13 | PARTLY_CLOUDY | 曇り(ほぼ晴れ) |
| 14 | MOSTLY_CLOUDY | 曇り(雲たくさん) |
| 15 | CLEAR | 晴れ |
| 16 | FAIR | 晴天 |
英語表現なので、clearとfairの違いなど、私にはピンと来ないのもありますが、そのへんは考えずに感じてください。
とりあえず、これらの昼夜でそれぞれ画像を設定できるというわけです。なので、最大で33個の画像が必要になりますね。もちろん、複数の天気に同じ画像を割り当てても大丈夫です。
サンプル作ってみました
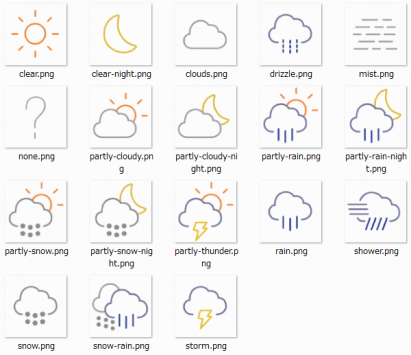
そんなわけで、手持ちのアイコンを使ってアイコンセットを作ってみました。こんな画像たちです。

サンプルファイルは以下からダウンロードしてください。
lineweather.zip (40.5KB)
これをSDカードのZooperWidget/Iconsets/フォルダにそのまま入れてくれれば、「画像アイコン」の「アイコンセット」にlineweatherという項目が加わると思います。
まとめ
要するに、画像を用意して、config.xmlでそれぞれの天気用画像ファイルの名前を用意したものに合わせればOKです。けっこう簡単ですね。
「画像アイコン」はバッテリーもありますが、同じようなやり方で出来るようです。余裕があったら書くかもしれません。
次は…進捗バーでもやりましょうかね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。