Glaejaのお勉強:多角形レイヤーで作るアナログ時計
Glaejaが難しくてよくわからない、どうしたら使えるようになるのか、というのもよく聞きます。解説を読むのもいいですが、とりあえず自分の作りたいものを作り始めて、1つ1つ「これを実現するためにはどうしたらいいんだろう?なにか使えそうなものは無いかな?」と経験を積むのが一番だと思います。
そうして練習でも何でもサンプルを作っておくと、それを次のなにかに利用できるかもしれません。
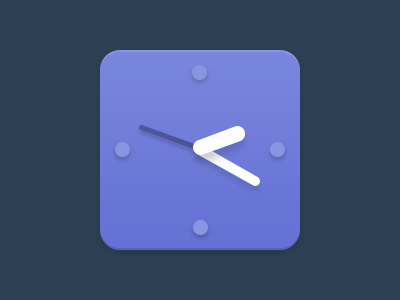
というわけで、今回はアナログ時計を作ります。というかDribbbleを見ていてステキな時計デザインがあったので、それを再現してみます。(こうやって完成形が見えていると非常に作りやすいです。再現は練習としては最適です。)

Dribbble – Clock by Mark Geyer
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
背景を作る

まずは多角形レイヤーを使って、角丸の四角を作ります。
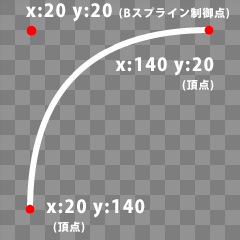
角丸の作り方は図説するとこんな感じ。

四角形の頂点をBスプライン制御点にして、その前後に同じだけずらした頂点を置けば角丸になります。

次にこの角丸四角形にハイライトを加えます。
まずは先ほど作った角丸四角形のレイヤーを複製します。で、塗りつぶしの色を透明にしました。(わかりやすくするために線をピンクにしました。)

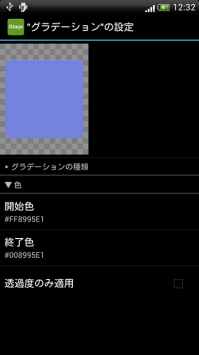
線だけになった角丸四角形の上にグラデーションレイヤーを置きます。
そして上辺から下に15dpくらいで透明になるように設定します。
開始位置:100dp,30dp
終了位置:100dp,45dp
開始色:#FF8995E1
終了色:#008995E1
これで角丸四角形の上の方にうっすらとハイライトがかかりました。
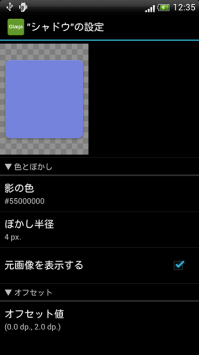
影の色:#55000000
ぼかし半径:4px
オフセット値:0dp,2dp
この辺の値は好みです。適当に調整しましょう。
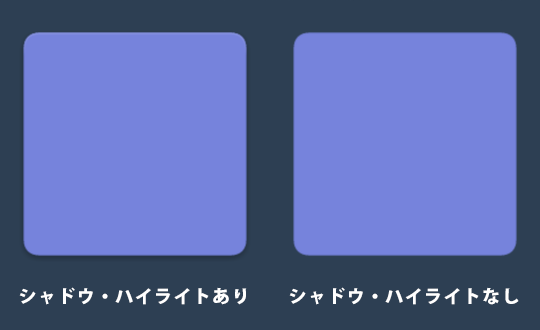
さて、ここまでできたらハイライト・シャドウがある場合とない場合を比べてみましょう。

どうです?
え、あんまり変わらない?いいんです、それくらい微妙で繊細でほんのりでいいんです。

盤上の4つの点をやはり多角形レイヤーで作成します。まだここにシャドウはかけてません。
これで背景は(とりあえず)完成です。
多角形レイヤーで針を描画

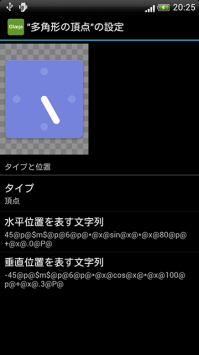
多角形レイヤーで分針を作ってみます。(ハンドだと線の先が丸くならないので多角形を使います。)
開始点は背景の中心(今回は80,100)に置けばいいのですが、終了点はどこに置けばいいのでしょうか?これは時間の変化とともに円周上をなぞるように移動しなくてはなりません。
ここで数学的な、「円の方程式」を使います。高校の頃に習った気がしますが、忘れたのでググります。インターネット便利です。
円の中心を点C(a,b)とし、半径をr、x軸と平行な直線とCPの角度をθとすると、点Pの座標値は、(a+rcosθ,b+rsinθ)となります。
このままだと、角度が逆方向だったりで使えませんが、その辺りをGlaeja用に調整していろいろ直します。
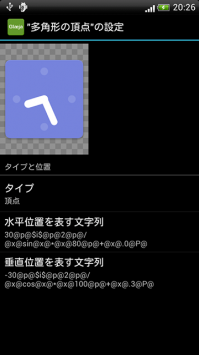
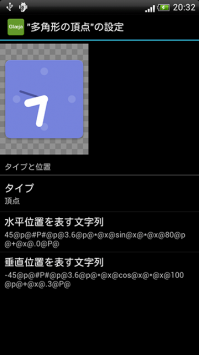
水平位置を表す文字列
45@p@$m$@p@6@p@*@x@sin@x@*@x@80@p@+@x@.3@P@垂直位置を表す文字列
-45@p@$m$@p@6@p@*@x@cos@x@*@x@100@p@+@x@.3@P@45,-45は半径(針の長さ)、80は円の中心の水平位置、100は円の中心の垂直位置です。この値を変更すれば他の場所でも応用できます。
水平位置を表す文字列
30@p@$i$@p@2@p@/@x@sin@x@*@x@80@p@+@x@.3@P@垂直位置を表す文字列
-30@p@$i$@p@2@p@/@x@cos@x@*@x@100@p@+@x@.3@P@
同様に秒針…はGlaejaではできないので、代わりに「秒針に見えるけど実はバッテリー残量計」を書きます。
水平位置を表す文字列
45@p@#P#@p@3.6@p@*@x@sin@x@*@x@80@p@+@x@.3@P@垂直位置を表す文字列
-45@p@#P#@p@3.6@p@*@x@cos@x@*@x@100@p@+@x@.3@P@レイヤーの位置調整とシャドウ
ただ、このままだと針などにシャドウがかかっていません。
1つ1つかけてもいいのですが、少しでもレイヤーを減らしたいので、できるだけ「描画済領域」でまとめてシャドウをかけたいところです。

というわけで、このように変更しました。
1つ1つシャドウをかけるとポッチ4つに針3つで7個のシャドウレイヤーが必要ですが、シャドウ2個と描画領域、転送レイヤーで4つに収めました。
ポイントは、背景の角丸四角形を転送レイヤーで最後に一番下に敷いてしまうところです。
…というか、ポッチ4つを何とか1つのレイヤーで表示できてしまえば、1つ1つシャドウをかけても変わらないのですが…。まぁ、もっと装飾が多かった時のためとか、そんな感じで。
追記:
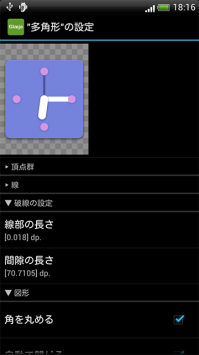
多角形レイヤーの「線の種類」を「破線」にすることで1つのレイヤーで表示できました。

「線部の長さ」は、1だと大きすぎて楕円になってしまうので、なるべく0に近い値を入れます。今回は0.018
「間隔の長さ」は、今回は半径50dpだったので√2をかけて70.7105dpとしました。
これで各頂点を通る多角形を描画すれば点が4つ表示されると思います。
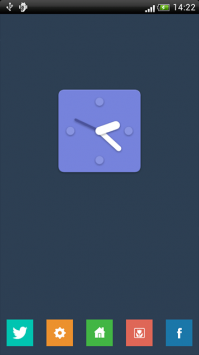
ひとまず完成

ひとまずこれで完成です。
どうです?最初のお手本画像とそれなりに似たものができましたね。
また、ハイライト・シャドウがある場合と無い場合を比べてみましょう。

ハイライト・シャドウが無くても、それはそれで味がありますね。
軽量化

このままでもいいのですが、レイヤーはなるべく少ないほうがいいので、動かない部分は画像化してしまいます。
- 一度保存してバックアップを取る
- 分針など動く部分を削除
- Glaejaのウィジェットリストからサムネイル長押しで「キャプチャーの保存」
- これで画像として保存されるので、その画像をGlaejaのイメージレイヤーに移動
- バックアップから復元し、今度は背景等の動かないレイヤーを削除
- 代わりにイメージレイヤーで先ほど作成した画像を表示
これでレイヤーがだいぶ減りました。
まとめ
今回作ったスキンを以下に置きます。ダウンロードしてみてください。
geyer-clock.zip (7.5KB)
「geyer-clock」がそのまま作成したもの、「geyer-clock-b」が一部画像化したものです。端末解像度によってはgeyer-clock-bは大きさが合わないんじゃないかと思います。
今回のキモは多角形レイヤーで分針、つまり時間などに伴って円周上を動く点Pをどうやって求めるか、ということでした。
これはアナログ時計だけでなく、例えばスプライトの「現在値を表す文字列」に適用すれば、円の動きで移動する画像とすることもできます。いろいろ応用が効きそうなので、一度自分で書いてみてサンプルを残しておくと便利ですよ。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。