元ネタありでホーム画面を作ってみよう
ホーム画面を作るときの簡単なやり方の1つに「ウェブサイト等のデザインを参考にする」というものがあります。私自身、趣味でウェブデザイン系の情報にはいろいろ目を通しているということもありますが、そのままホーム画面デザインに適用出来るものも多くあります。
そもそも、ウェブデザイン、つまりデザインのプロが作成したものなら、それは良くて当たり前、自分が気に入ったのならそれが良くないわけがありません。自分で1から考えるよりもはるかに楽で良い物が出来上がります。
というわけで、今回は以下のURLのものを参考にしました。いや参考というかそのままホーム画面にします。
http://dribbble.com/shots/888592-Scavenger-Hunt
この画像は、実際はウェブサイトではなく、サイトデザインというだけですが。dribbbleというサイトは他にもそういう素敵なデザインが集まっているので見ていて楽しいですよ。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
1.画面構成

元の画像は、わりと構成がはっきりしています。上からほぼ均等に5つのブロックに分かれており、フッター部分にソーシャルメディアのアイコンが並んでいます。
というわけで、これをホーム画面に応用すれば、グリッド5行+ドック、という構成に出来そうです。
DVRを使ってわかりやすく示すと画像のような感じでしょうか。まぁ、この画面がスタートですね。
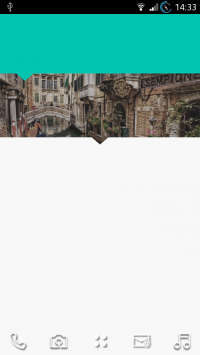
2.壁紙作成

上部の画像までを壁紙として作成しました。ちょうど上2行部分ですね。
三角の飛び出ている部分など、これからまだ動かすかもしれないので、あくまで仮のつもりです。
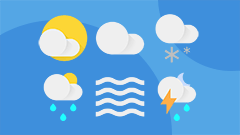
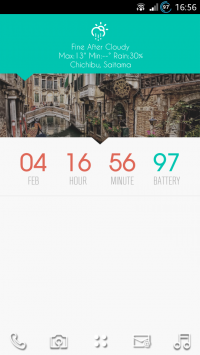
3.天気表示

1段目を天気表示にしてみました。
アイコンはClimacons Fontを使っています。画像になっているアイコンを使ってもいいんですが、大きさの調整しやすさからフォント版を使っています。
ただこれ、画像を見るとFine Partly Cloudyなのに雪のようなアイコンになっています。
実は上記配布サイトからはClimacons Fontのバージョン1.0がダウンロード出来るのですが、サイト上に書かれている対応表はそれよりもっと前のもの(私は0.001を持ってました)に対応していました。もしくはウェブフォント版はこれで合っているのかもしれません。
まぁその対応は後にしました。
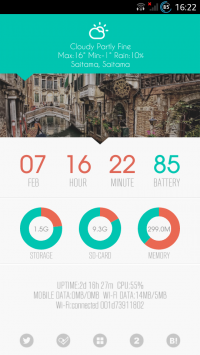
4.時計・バッテリー

元のサイトではカウントダウンか何かでしたが、そこを日付・時刻・バッテリーにしました。ジャンルの違うバッテリーのみ緑です。
ここの色使いは元の画像の色をそのまま使いました。
こういうデザインにおいて、色の選択というのは非常に大きなウエイトを占めます。色と、その使い方を誤ると一気にカッコ悪くなります。プロが使っているものを真似すれば間違いないでしょう。そうやって人の真似を繰り返して、なんとなく感覚を掴んでいけば、そのうち自分だけでもうまく選べるようになります。
とはいえ、私はどうも複数の明るい色の組み合わせ、というのが苦手というか、うまく思いつかないのですが。そのへんはセンスの差…と言いたいところですが、センスなんてある程度鍛えられるもの、というのもありますしね。
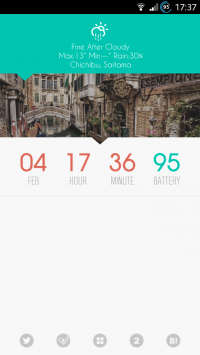
5.ドックのアイコン作成

ドックのアイコンは、元画像の最下段にあったソーシャルメディアのアイコンデザインをそのままもらいました。
とは言っても、自分で使うアプリ用に全部自分で作りました。(つまり他のアプリアイコンは無いです。)





6.下2段に悩む

さて、ここからが問題です。元の画像はちょっと細か目の文字で3つのブロックに分けていろいろ書かれています。ここに何を置きましょう?
とりあえずscrollable news widgetを置いてみました。いつの間にか3カラムで表示するなんてこともできるようになっていました。悪く無いですが、もうちょっと色は薄くしたほうがいいですね。
そしてこれが英語だからまだいいですが、日本語だとちょっとカッコ悪くなるかも。日本語のほうが小さな文字には弱いですし。
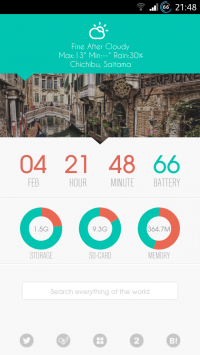
7.円グラフを置く

そういえば最近インフォグラフィックのテンプレートを見たな、と思い出して、そんなイメージで円グラフを表示しました。この色も時計などに合わせました。あんまり多種の色を使うのはよくありません。
ついでに、その下の段に検索バーのようなものを加えてみました。でも何かちょっと違いますね。
8.その他の情報を置いてみた

では他に何が置けるかな?といろいろ試してみました。スイッチを置いたり音楽ウィジェットを置いたり。音楽プレーヤーウィジェットメーカーを使えばわりと自由になったかもしれませんが、どうも気乗りしなかったです。
というわけでMinimalistic Textを置いてみました。端末との相性なのか何なのか、やたら重くて編集に苦労しました。Glaejaでは表示できないものに絞って表示させてみました。
ちょっとまだ最下段が納得いってない感じですが、とりあえずこれで完成とします。
元のデザインがあるお陰で、あとはそこに何を当てはめていけばいいのか、ということだけ考えればいいので楽です。まぁ元のデザインがどんなに良くても、それをホーム画面に適用出来るかどうか、という問題はありますが。
今後の発展としては、例えば2段目の大きな画像を天気やバッテリー情報など、何かしらの状態によって変化させるだとか、飛び出た三角の部分を何らかの値に連動して移動させる、とかありますね。それから、Glaejaで書いた「変化しない部分」はそのまま壁紙に書き込んでしまったほうがメモリの節約とかになると思います。
こんな感じでホーム画面を作成しています。何らかの参考になれば幸いです。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。