ホーム画面解説121224
前回の記事で晒したホーム画面の解説を書いてみます。分からない点等ありましたらコメントにてどうぞ。
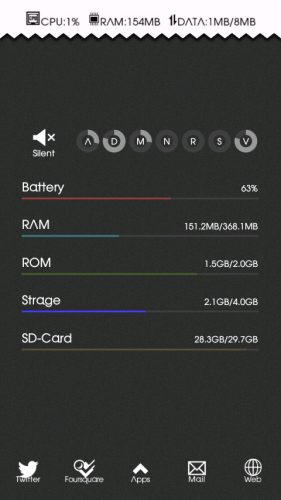
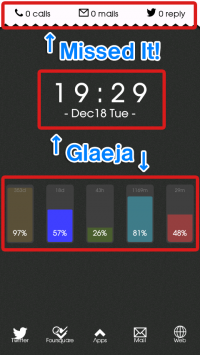
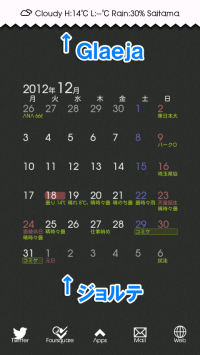
まずは全体像です。
【機種】XPERIA sola
【転載許可】可
【ホームアプリ】Holo Launcher
【アイコンパック】Web Icon Fonts , Glaicon
【ウィジェット】Minimalistic Text, Glaeja, Missed It!, ジョルテ
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
中画面
メインの中画面からいきましょう。

この画面は3つのウィジェットでできています。(Glaejaは1つにまとめても大丈夫ですが、動かしやすさのために2つに分けています。)
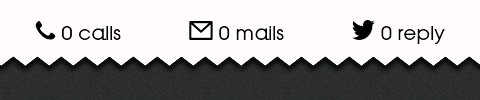
Missed It!

まずはMissed It!部分を見てみましょう。
Missed It!では通常はアイコン画像を表示することはできません。そこで以前公開したGlaiconフォントを使用してます。
Missed It!は設定(Appearance)で数字部分(Numeric parameters)・アプリごとに設定した文字部分(String parameters)・その他の文字部分(Static text)の3つそれぞれにスタイルを設定することができます。
Numeric parametersとString parametersは(全体的な統一フォントにもしていますが)Aovel Cool Regularフォントを使用しています。そして、Static textにGlaiconを使っています。
実際にMissed It!で表示されている文字列(Output format→Customize)は以下のようになっています。
P[calls] m[gmail] T[twitcle]
このP/m/TがそれぞれGlaiconで表示されるとアイコンのように表示されます。
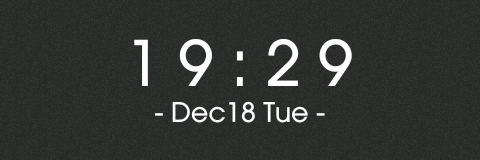
Glaeja(時計)

次に時計と日付部分。ここは特に解説の必要もないと思いますが…。
時計部分については、それぞれの数字の字間を空けたかったので、以下のような文字列になっています。
$HH$@0/1/d@ $HH$@1/1/d@ : $mm$@0/1/d@ $mm$@1/1/d@
$HH$などを1文字ずつに分解し、それぞれの間にスペースを入れています。
Glaeja(メーター)

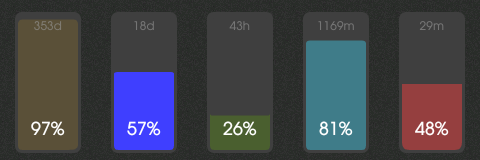
そして中央の謎のメーターです。
これはまぁ意味があるようでないようで…なんですが、左から年/月/週/日/時の何%まで来ているか、ということです。
年…$D$で1年の何日経過したかが表示されます。これはGlaejaの解説ページでは書かれていませんが、java.text.SimpleDateFormatにはそういうのがあるのです。なので、これを365で割ってあげれば何%かがでます。(うるう年は考慮していません。…あれ、今年うるう年だったんでしたっけ?)
$D$@p@365@p@/@x@100@p@*@x@.0@P@'%'
月…単純に$d$でやると、30段階くらいでしか動かないので、それもなんだなぁ、ということで1時間毎に変化するようにしました。その月の分母は日数を@0/-1/m@で求めて、それの24倍にしました。(最初からmの数字を24倍にしておけば、この×24の計算は必要無いですが…。)月の何時間経過なのかは、当日の日-1(つまり前日までの日数)×24時間+現在の「時($H$)」で求めています。
100@p@$d$@p@1@p@-@x@24@p@*@x@$H$@p@+@x@$M$@p@,31,28,31,30,31,30,31,31,30,31,30,31@0/-1/m@@p@24@p@*@x@/@x@*@x@.0@P@'%'
週…ここも時間ごとです。$f$で曜日を数値化して、それを@0/-1/m@で前日までの経過時間を出して、それに現在の「時($H$)」を足しています。
100@p@$f$@p@144,0,24,48,72,96,120@0/-1/m@@p@$H$@p@+@x@168@p@/@x@*@x@.0@P@'%'
日・時…省略
メーター部分は多角形レイヤーで作成しています。
上辺側の位置設定が、その時の値によって可変するようになっています。例として、年の場合は以下のような点があります。
100@p@90@p@$D$@p@365@p@/@x@*@x@-@x@.0@P@
時間経過とともに、点の位置が上へ行くようになっています。また、角丸になっているので、値が50%以下の時は凹の形になって、50%以上の時は凸にだんだんなっていきます。
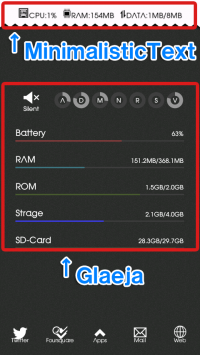
左画面

左画面はMinimalistic TextとGlaejaで構成されています。特に難しいことはやっていません。
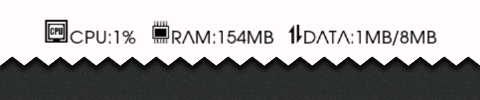
Minimalistic Text

ここでもGlaiconを使っています。MinimalisticTextは通常はテキストのみですが、こういったフォントを使うことでアイコンのようなものも表示できます。
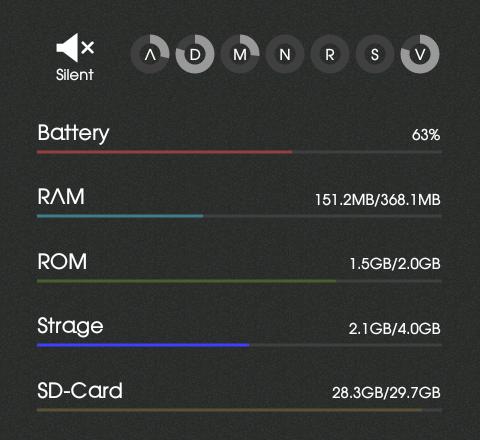
Glaeja(いろいろ)

ここも特に難しいことはやっていません。グラフの色は、中画面のものと合わせています。
また、音量部分のADMN…という部分は、リッチテキストにして、それぞれの文字の間にスペースを入れています。このスペースの数とフォントサイズを調整して、字間の調整をしています。最初から画像でもいいんですが。
右画面

右画面はGlaejaとジョルテで構成されています。特に難しいことはやっていません。
Glaeja(天気)
天気は天気名が長くなるとはみ出てしまうので、天気の番号の2つ目が0のとき(つまり晴とか曇りとかのみのとき)だけ地名が付くようにしました。リッチテキストで5つの文字列を使っており、それぞれ以下のようになっています。
%C%@2/1/D@
%C%@1/1/D@@p@,9,9@0/-1/m@
%C%@0/1/D@
%T 'H:'H'℃ L:'L'℃ Rain:'R%'%'
%C%@1/1/D@@p@ %p%,,@0/-1/m@
最初の3つが天気アイコンを表示する用になっています。
ジョルテ
ジョルテというか、Googleカレンダーに1週間分の天気予報を表示しています。
これはGoogleカレンダーがiCal形式のデータを取り込むことができるので、LivedoorのiCal天気予報を読み込ませています。
参考:http://samulife.com/iPhone/googlecalendar-import
終わり
こんな感じです。解説になっているのかわからないですが…。
質問等あればコメントでお願いします。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。