2023年5月にライブ壁紙作成アプリ『KLWP』がv3.73にアップデートされました。この時に追加された新機能がパス(Path)です。これは自分でポイントを文字列で指定して線や面を描ける機能です。
完全に使いこなすにはベジェ曲線などの知識も必要となるのでなかなか難しいのですが、直線を描くだけなら比較的簡単です。今回は例としてパスの直線を使ってバッテリー残量グラフを作成してみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
パス(Path)の基礎知識
パスは正方形や三角形などを描画する「図形」を使います。図形をタップして種類を選ぶところで一番下にPathがあります。
ほかの図形と同じく「塗りつぶし」と「ストローク」が選べます。理解しやすくするため、まずはストロークにしておきましょう。
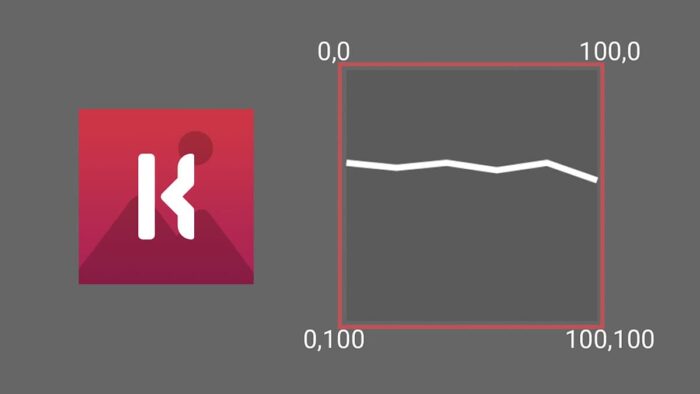
パスにおける幅と高さは、いわば線を描くためのキャンバスのようなものです。また、パスで指定するポイントは左上を0,0、右下を100,100とした座標で示します。全体が正方形でない場合でも、その比率に合わせたものになります。
パスで描けるもの
パスでは直線や曲線を文字列で指定して描くことができます。曲線はちょっと理解が難しくなりますが、直線は単純です。
L:直線
直線はL *,*を使います。
L 100,50
Pathのところに上記のコードL 100,50を入力すると、単純な直線が描かれます。最初のLが直線を示し、次の100,50が終点の座標を示します。始点は左上0,0です。
L 100,50 50,50 50,80
続けて座標をスペース区切りで入力していくと、一筆書きで次のポイント次のポイントへと線が描かれていきます。
L 100,50 50,50 50,80 Z
最後にZをつけると、始点まで戻ります。
M:始点を移動する
M 10,20 L 100,50 50,50 50,80 Z
Mは次の線の始点を変更するコマンドです。通常は0,0が始点となっていますが、最初にM 10,20と入力すると10,20の座標が視点となります。上の例ではそこから次の100,50まで直線が描かれています。
M 10,20 L 100,50 50,50 M40,80 L20,80 10,30 Z
Mは途中で入れることもできます。紙からペンを持ち上げて次の始点へ移動する、というイメージです。
曲線
パスでは曲線も描くことができます。Q(Quad), C(Curve), A(Arc), S(Smooth)とあります。ベジェ曲線を扱ったことがある人なら理解できると思いますが、そうでないとなかなか難しいです。
英語ですが、こちらのサイトでだいたいの使い方がわかると思います。自分で表示されてる値を変更すればそれが反映されるので、PC上で実験しながら理解できます。
バッテリーグラフを描く
パスの座標の指定にはKLWPの数式が使えます。これを利用して直線を使ってバッテリーグラフを描いてみます。
M 0, $bi(level, r2.5h)$ L 20,$bi(level, r2h)$ 40,$bi(level, r1.5h)$ L 60,$bi(level, r1h)$ 80,$bi(level, r0.5h)$ 100,$bi(level)$
$bi(level, r2.5h)$は2.5時間前のバッテリー残量(数字)です。X軸は0,20,40,60,80,100と増やしていき、y軸を数式で30分ごとのバッテリー残量数値にした、というわけです。
ただし、これだと一番上が0%で100%が下になってます。なので…
図形の回転で3Dで裏返す(縦方向)を選択し、オフセットを180にすると上下がひっくり返ります。これで100%が上、0%が下になりました。
少し見た目を整えてみました。(薄い緑の塗りつぶしと濃い緑のストロークの2つのパスを使い、それぞれ10分ごと、現在から100分前までの表示)
まとめ
アイデア次第でいろいろ応用できそうですね。天気予報の気温グラフもかんたんに作れると思います。チャートグラフのようなものもできそうですね。
パスで曲線を書くのはわりと理解が難しいのですが、直線はシンプルです。今までグラフ表示が難しそうで諦めていた方など、ぜひ挑戦してみてほしいです。