ホーム画面コンテスト2022の投票を受付中です。今年もたくさんのホーム画面を応募いただきました。ぜひ投票してください。(締切:2022/5/27)
と、いうわけで、応募された作品を1つ1つ記事化していく中で、私もホーム画面を作りたい気持ちがむくむく湧いてきました。コンテストの作品募集期間には間に合いませんでしたが、1つ作り上げました。今回のテーマは「猫と支配」です。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
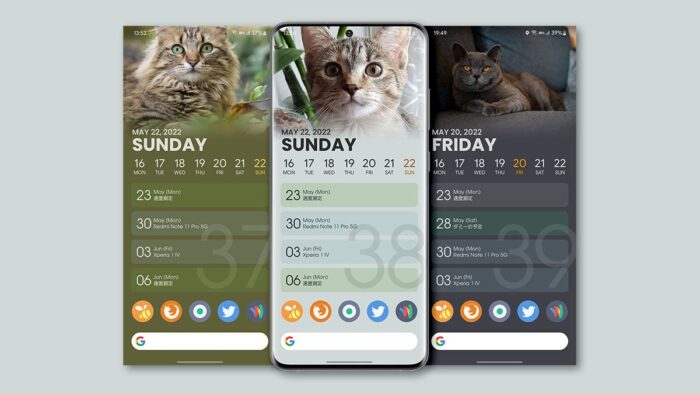
猫がホーム画面を支配する
基本的に、ホーム画面に置いてあるのは猫の写真と日付、そして直近の予定くらいです。この「自分にとって必要なもの」はここ数年変わってません。なので、これらをいかに見せるか、配置するかです。
写真をホーム画面に使うのは久しぶりでしたが、なかなかカッコよくなったと思います。
| タイトル | 猫がホーム画面を支配する |
|---|---|
| 使用機種 | Galaxy S20 5G SC-51A |
| Nova Launcher | |
| その他使用 アプリなど |
KLWP, Nexa Icon Pack |
猫の写真はunsplashから
この写真は図形にテクスチャで貼り付けており、unsplashの猫のコレクションからランダムで表示されます。1,400枚もあるので毎回新鮮な気持ちです。
画像の指定でhttps://source.unsplash.com/collection/12276674とすると、このコレクションからランダムに1枚表示されます。表示の変化を確認したいため、?以降のパラメータを付けて3分ごとに更新されるようにしています。
猫以外でも、いろいろオシャレな写真でホーム画面自体がオシャレっぽく見えます。
猫の画像で背景色が変わる
猫の写真から下は、その画像に合わせた色が背景色となります。これは$bp(dominant, 猫の画像URL)$を使って、猫の画像で主に使われてる色を抽出してくれるのを使っています。
そして、日付などのテキストカラーもこのドミナントカラーを使って$ce(ce(bp(dominant, 猫の画像), contrast), alpha, 80)$と指定しています。contrastで、白か黒かその画像に対してコントラストが高くなる方が選ばれ、alphaでそれを少し透明にして薄めています。
カレンダー部分で当日だけオレンジになっていますが、背景がオレンジ系だと潰れてしまいます。ここはまだ要改善です。
直近の予定4つ
中央に表示したのは直近の予定4つです。最近作るホーム画面ではいつも表示してます。今回はそれぞれに背景を付けて、カレンダーの色を反映させています。横幅いっぱいにしたことで、今までよりも存在感が出ました。
わりと気に入ってます
1年前からホーム画面がずっと変わらずに過ごしてきたのが、ようやく新しいものにできました。なかなか気に入ってるので、しばらくメインはこれで行きたいと思ってます。
ただ、ホーム画面カスタマイズの意欲がまだ湧いてるので、ほかにも作ってみようとも思ってます。いくつか溜まったら、またまとめてアプリとして公開してみたいですね。