KLWPで月間カレンダーを作ってみました。コンポーネントとして作成したので、ダウンロードしてテストしてみていただけると嬉しいです。
実はKLWPでのカレンダー自体は3年と少し前にも作っていました。
うまく作れたと思っていたのですが、自分で使ってる時に何度か変な表示になったことがありました。それでいつか作り直したいなと思っていたのですが、それで3年以上経ってしまいましたね。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
ダウンロード
上記2つどちらも同じですが、calendar3.kompはいろいろ編集できるタイプ。calendar3b.kompはある程度ロックが掛かってて、使うだけならこちらのほうがわかりやすいです。
ダウンロードして、端末のKustomフォルダの中にあるKompornentフォルダに入れれば、KLWPのメニューから呼び出せるようになるはずです。
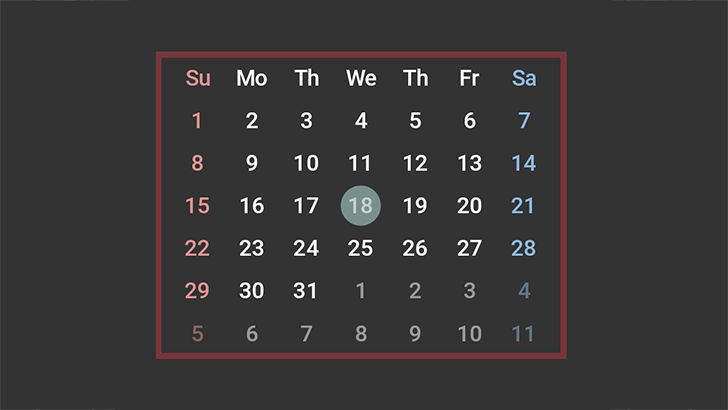
サンプル
グローバル変数をいじることで表示をカスタマイズできます。カスタマイズできる項目は以下の通り。
- 数字間の余白(縦横)
- 表示フォント
- テキストサイズ
- 平日の色
- 土曜の色
- 日曜の色
- 当日印の形
- 当日印の塗りつぶしor枠線
- 当日印の背景色・テキストの色
- 日曜始まり/月曜始まり
- 曜日名のところの背景色
- 曜日名のところの角丸
- 曜日名を1文字表示/2文字表示
たぶんちゃんとできてると思うのですが、あまりテストしてないので何かしらでおかしな表示になるかもしれません。また、現在(2020年3月18日現在)KLWPでifがうまく動かないことが端末によってはあるようです。このカレンダーもifをたくさん使ってるので、変な表示になることもありえます。
前回からの変更点
3年前に作ったものとはいろいろ変わっているのですが、基本的に2週目から4週目の書き方を元にしています。詳細は省きますが、「2周目の月曜(日曜)の日付」は割と簡単に求められるので、ほかの日はそこからの日数で計算して表示しています。
3年前のときは「前月/当月の最終日」を計算して求めていたりしたのですが、実は$df(o)$で当月の日数を表示できると後から知りました。今回はそれも使っています。
また、前回は月曜始まりのみだったのですが、今回は日曜始まりも加えて、切り替えられるようにしています。これもまた厄介でした。最終的にはわりとシンプルにできたと思います。
まとめ
カレンダーの表示もいろいろやり方はあると思うのですが、実際に自分でどうやって作ろうか考えると難しいですね。けっこう頭の体操になります。
まぁ、ここまで苦労して作っても、Playストアにある他の人が作ったカレンダーコンポーネントのほうが多機能で良かったりするのですが…。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。