
KLWPで3つの画面それぞれに違う壁紙画像を設定してスクロールさせる方法
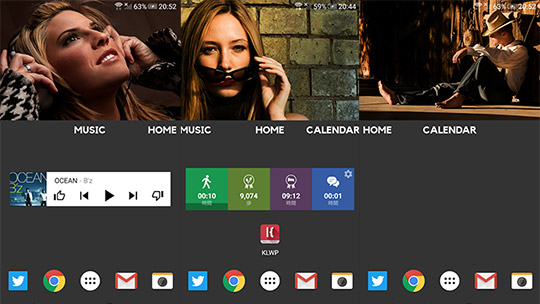
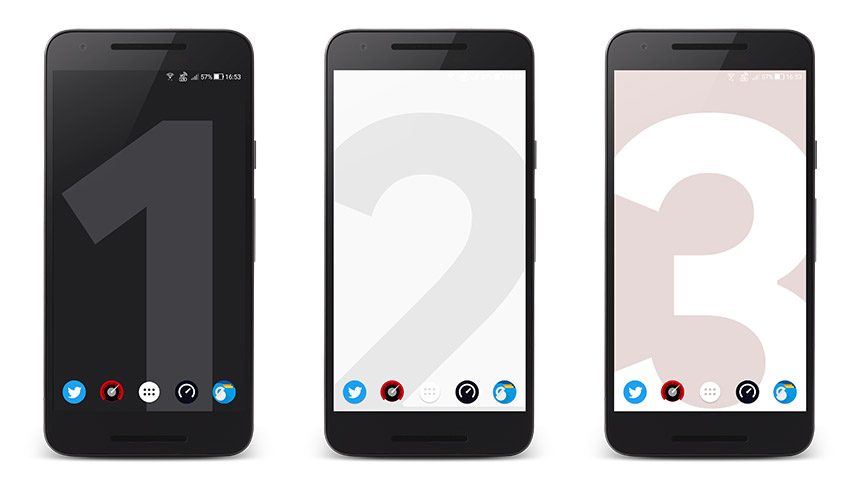
KLWPを使ったホーム画面で、3スクリーンあったときにそれぞれ違う画像を壁紙として表示させ、スクロールに連動して切り替わるようにします。やり方は簡単なのですが、もっと簡単に設定できるようにサンプルを残しておきます。
やり方としては、以前書いた「KLWPでスクリーンごとに違う画像を表示し、フェードインアウトで切り替える」という記事で書いたとおりでいいのですが、今回はフェードインアウトではなくスクロールさせます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
サンプルテーマ
 3wallpapers
3wallpapers-
制作:orefolder価格:無料
サイズ:67KB
ダウンロード
使えるのはKLWPのPro Key購入者のみになりますが、上のリンクからダウンロードできる「3wallpapers.klwp」を端末のKUSTOM→wallpaperフォルダ内に置けば、KLWPからプリセットの読み込みで使うことができるようになります。
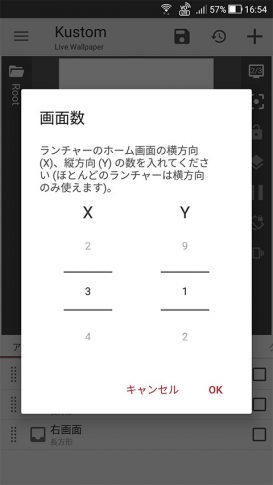
まず下準備として、ホームアプリでホーム画面のスクリーン数を3つにし、KLWPの画面数もX=3にセットします。
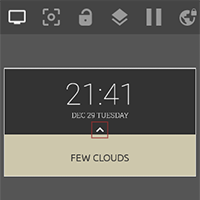
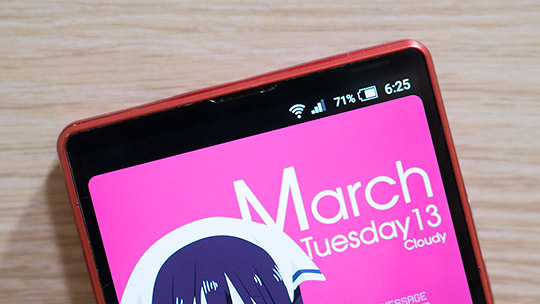
このテーマは「グループ化(重ねる)」で作られた「左画面」「中央画面」「右画面」の3つで構成されています。「グローバル変数」のタブに移動し、壁紙1・2・3をタップして画像を選択すれば、それぞれの画面の壁紙が変更されます。
中身のちょっとした解説
今回のポイントは「壁紙画像の表示」と「スクロール」です。
壁紙画像の表示
グループ化(重ねる)の中には「図形」が入っています。これは長方形で、幅を$si(rwidth)$、高さを$si(rheight)$に設定していいます。これで画面いっぱいサイズの長方形になります。
そしてFXタブで「テクスチャ」に「ビットマップ」を指定して、表示したい画像を選びます。(サンプルではグローバル変数にして、そっちで切り替えられるようにしています。)
スクロール
次にグループ化(重ねる)の設定でスクロールさせます。これは左・中央・右でそれぞれ値が異なってきます。
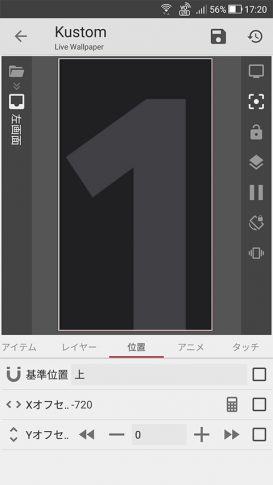
左画面の場合は、「位置」タブで「Xオフセット」を-$si(rwidth)$にセット(マイナスがあるのに注意)し、「アニメ」タブで以下のように設定します。
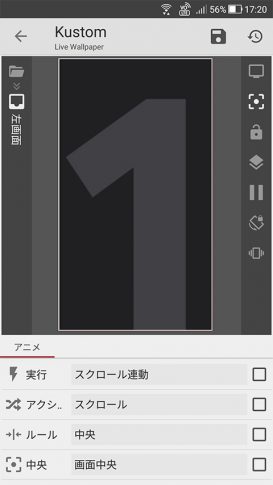
| 実行 | スクロール連動 |
|---|---|
| アクション | スクロール |
| ルール | 中央 |
| 中央 | 画面中央 |
| 速度 | 200 |
中央画面と右画面は「アニメ」タブは左画面と同じものを設定します。「位置」は、中央画面はそのままで、右画面は「Xオフセット」を$si(rwidth)$にセットします。
これでスクロールするようになります。
まとめ
画面ごとに違う画像を背景にする、というのはやり方としてはいろいろあります。とりあえず今回紹介した方法だと「グループ化(重ねる)」を使うので、それごとスクロールします。壁紙だけスクロールではなく、グループ化の中身ごとなので、中にほかのテキストなどを入れれば、それもスクロールします。
この方法が自分の作りたいものに合うかどうかもありますが、1つの方法として参考にしてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。