KLWPで曲名が長いときだけテキストをスクロールさせる
KLWPでは再生中の音楽のタイトルを表示できますが、そのタイトルは短いもの長いもの様々にあります。スペースの都合上、限られた範囲しか表示できないけど、その中でスクロールして全文表示したい、でも短い曲名のときはスクロールしないようにしたい、というのを実現してみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
完成例
最初の曲はスクロールしていて、その後いくつかの曲を切り替えていますが短い曲名のときはスクロールしていません。
 scroll-title
scroll-title-
 制作:orefolder価格:無料
制作:orefolder価格:無料サイズ:67KB
ダウンロード
使えるのはKLWPのPro Key購入者のみになりますが、上のリンクからダウンロードできる「scroll-title.klwp」を端末のKUSTOM→wallpaperフォルダ内に置けば、KLWPからプリセットの読み込みで使うことができるようになります。あくまでサンプルです。
簡単な解説
主に4つの要素で作られています。
- 吹き出しの背景
- はみ出たテキストを切り取るための図形
- スクロールするテキスト
- スクロールしないテキスト
つまり、「曲名が短いときはスクロールせずに、曲名が長いときだけスクロールするテキスト」とは言いますが、実際にはスクロールするものとしないものを2つ作って、曲名の長さで表示/非表示を切り替えています。
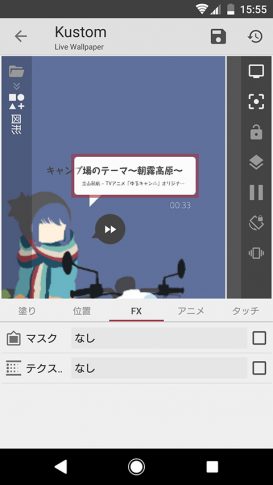
吹き出しからはみ出る部分をカットする
曲名を表示する範囲を「図形」で吹き出しのように作っています。そのままではこの範囲に収まらないテキストはそのままはみ出るので、それをカットします。
「図形」で作った吹き出しをコピーし、FXタブで「マスク」を「下位のモジュールを切り取る」を設定します。これをつけると、1つ下に配置されたモジュールを、その図形の形で切り取ることができます。つまり吹き出しの外のものはカットされて表示されません。
スクロールしないテキストを表示
「曲名が短いときは表示され、曲名が長い(x文字以上)のときは表示されない」というテキストを作ります。具体的には以下のようになります。
$if(tc(len, mi(title))<=12, mi(title))$
この例だと曲名が12文字以下のときはその曲名が表示され、そうでない時(13文字以上の時)は何も表示されない、となります。何文字以上というところは自分のホーム画面に合わせてください。
スクロールするテキストを表示
逆に、曲名が長い(13文字以上)の時に表示されてスクロールするテキストを作ります。
まずは単純に先程の逆にします。
$if(tc(len, mi(title))>12, mi(title))$
これで13文字以上のときだけ曲名が表示されます。
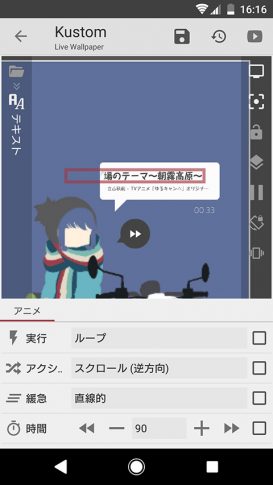
次にスクロールするためのアニメを設定します。
アニメタブで実行を「ループ」として以下のように設定しました。
| 実行 | ループ |
|---|---|
| アクション | スクロール(逆方向) |
| 緩急 | 直線的 |
| 時間 | 90 |
| 速度 | 演算子 |
| 遅延 | 10 |
速度部分の演算子は以下です。
$tc(len, mi(title))*1.9$
曲名の長さによって「速度」の値が変わるようにしました。このあたりの値はとりあえずで作ったものなので、実際に自分のホーム画面で作るときはうまく合うように調整したほうがいいでしょう。
問題点
スクロールする量や、スクロールするかどうかの判断をテキストの横幅ではなく文字数で決めています。なので半角英数字と全角文字などでは幅がかなり違ってきます。なのでかなり余裕あるように見えてもスクロールしてしまったりします。
全文表示されてすぐにループするものもあれば、途中でループしてしまう場合もあります。
とりあえずでここまで作ってみましたが、より良くしようとすると難しそうですね。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。