KLWPで画像をスクロールして無限ループさせる
KLWPで1つの画像を使って、それがずっとスクロールして無限ループしているようなものを作ります。以前にも同じようなものを書いたのですが、もっと簡単にできました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
以前の方法
以前の方法は上の記事に書いてあります。画像を3パターンで動かすとか、横2倍の画像を用意するとか書いてあります。当時はそれでいいと思ったのですが、実はもっと簡単にできました。というか当時はなんでこれがダメだったのか(思いつかなかったのか?)不思議です。
無限ループの表示例
KLWPで背景をグルグル回す。 pic.twitter.com/KvBvRj2fPs
— orefolder (@orefolder) 2018年8月21日
こんな感じで背景がずっとスクロールしているように見せます。
無限ループの作り方
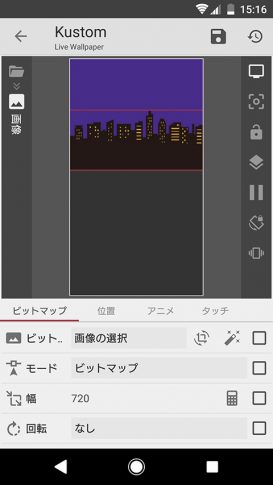
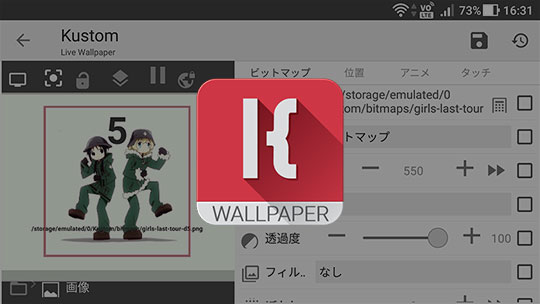
1つ目の画像を横幅いっぱいに配置
まずはループする画像を横幅いっぱいの大きさにして配置します。
なお、今回使用した画像は以下のページの「シルエットタウン1」です。
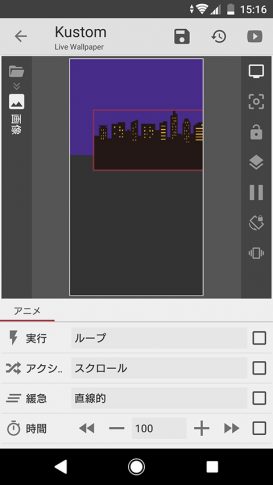
アニメーションの設定
アニメで「実行」をループ、「アクション」をスクロールに設定します。
「時間」はループ1周の時間だと思ってください。100で10秒です。
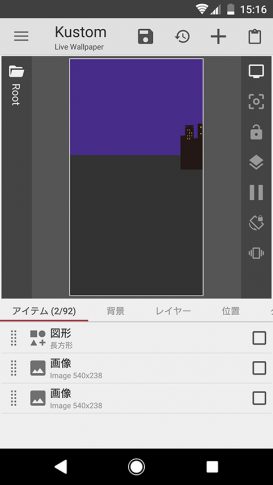
コピーして開始位置を変更
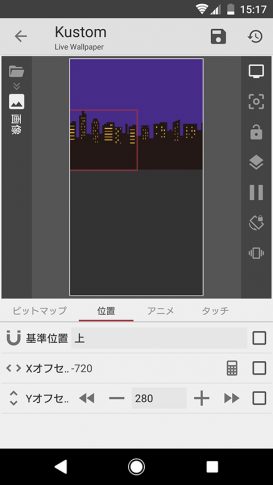
画像レイヤーをコピーしてもう1個作ります。アニメーションなどはそのままに、「位置」を-720(丸1画面分左)に変更します。
終了
これでOKです。画像レイヤー2つだけでできました。
最初の画像が右端に消えるときには、2つ目の画像が右端から出てきてちょうど画面幅いっぱいになります。その瞬間に1つ目の画像は元の位置に戻ります。
文章ではわかりにくいかもしれないので、画像1と画像2の色を変えてみました。
ぐるぐる。 pic.twitter.com/3JUdNXl1pp
— orefolder (@orefolder) 2018年8月28日
一瞬で画像が入れ替わっているのがわかるでしょうか。
まとめ
横幅いっぱいになる画像を用意してコピーして開始位置をずらすだけでOKでした。なぜ前回の私は3つも使ったのでしょうか…?KLWPに限らないですが、割とあとになってもっといい方法を思いつくことがありますね。
公式のKnowledge Baseで、表示できる項目の一覧などを眺めていると、実は自分が知らなかったものを見つけたりして面白いです。アプリ内の例で書かれていないものもあるので、たまにはチェックしてみるといいですよ。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。