
KLWP/KWGTで必要な文字だけが光ってテキストで時刻を表現するWord Clockを作ってみる
KWGTでWord Clockを作ってみました。普通にウィジェットとしていくつかのアプリが公開されているので自分で作る必要性はあまりないのですが、練習も兼ねています。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Word Clockとは
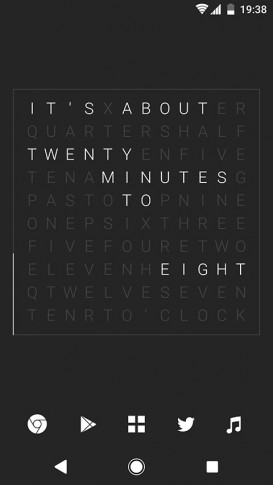
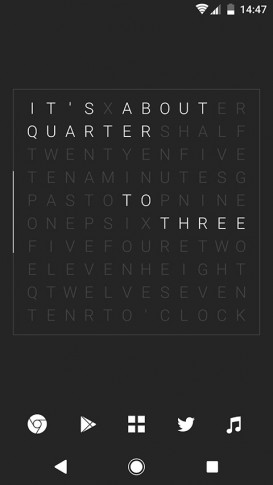
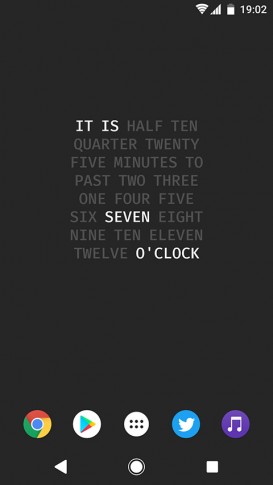
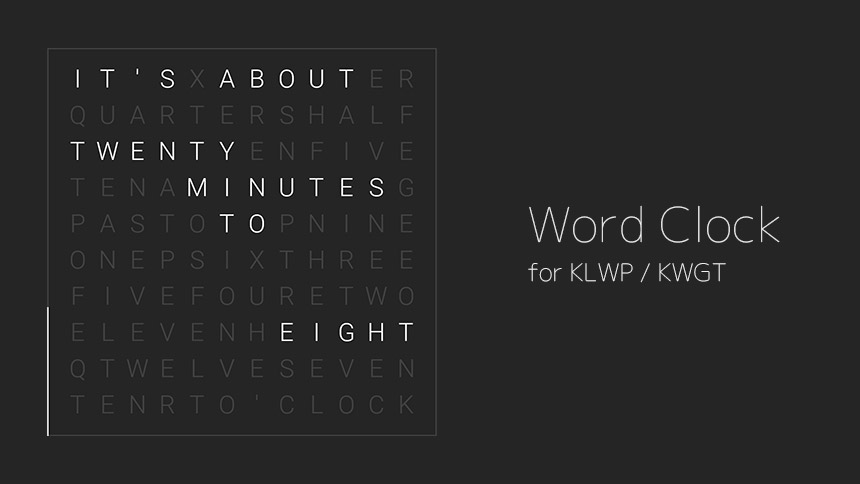
Word Clockというのは、数字ではなく文字で書かれた時計のことです。無数の文字の中から必要な部分だけが光って現在時刻を表します。浮かび上がるような演出がカッコいいですね。
アプリやウィジェットとしてもいくつも公開されています。
Word Clock Widget
-
制作: Carsten Wilhelm価格: 無料 (2018/6/8 時点)
以前書いたTajmのような時計と似ていますが、この形式のWord Clockの多くは5分刻みで、少しアバウトな時計です。とりあえずこれを作ってみたいと思います。
完成形
最終的にこんな感じにできました。コンポーネントとして公開します。
 WordClock2
WordClock2-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
グローバル変数でフォントサイズや色、枠線の種類や有無を選択できます。編集できるようになっているので、適当に中を見たり修正できます。
Word Clockとしての基本的な形からいろいろ変更してあって、説明するにはちょっと複雑になってしまいました。なので、もっと簡略化したものを考え方として次項から説明していきます。
基本の考え方
5つのブロックに分ける
Word Clockにはたくさんのアルファベットが書かれています。一見ランダムに並んでいてその中に文字が隠れているように見えますが、実は結構単純です。
この時計で表示される典型的な例は以下のようなものです。
- It is Quarter past three(3時15分)
- It is Ten past Three(3時10分)
- It is Five to Four(4時5分前:3時55分)
- It is Half to Five(5時まで30分:4時30分)
- It is Seven O’Clock(7時)
文字列は5つのグループに分けることができ、それが上から並んでいるだけです。
- 第1グループ
- 最初のIt isです。AboutをいれたりIt’sとしたり、表記は様々です。
- 第2グループ
- Quarter / Ten / Twenty / Half / Five / Twenty Five の6種類+表示なしです。*から*分、*まで*分、の何分という部分です。
- 第3グループ
- past / to 30分より前ならpast、後ならtoです。
- 第4グループ
- 「時」の部分です。30分をすぎると次の「時」になります。
- 第5グループ
- 0分のときに表示されるO’Clockです。
これらを1つ1つ作っていけば良さそうです。
事前準備

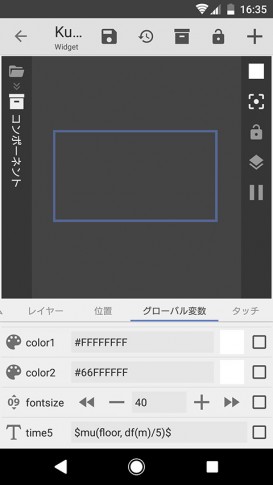
作り始める前に、後々のことを考えてグローバル変数を5つ作ります。
- font1(フォント)
- color1(表示するときのテキスト色)
- color2(非表示のときのテキスト色)
- fontsize(フォントサイズ)
- time5(計算用)
フォントは等幅フォントにしておくといいでしょう。英語だと「monospace font」で検索するといろいろ出てきます。今回は「Fira Mono」を使いました。
計算用のtime5には以下の計算式を入れておきます。
今回の時計が5分刻みなので、これで現在の分を0から11の数字で表せます。
第2グループを作成
第1グループは「It is」でテキストを作るだけなので省略。次の第2グループを作ります。
このグループは、Quarter / Ten / Twenty / Half / Five / Twenty Five、そして表示なし(0分)の7種類のパターンがあります。Twentyが被るので、実際には Quarter / Ten / Twenty / Half / Five / Five を表示し、該当時間はカラーA、それ以外はカラーBと変化するように作ります。
Quarter
Quarterは15分のときと45分のときにカラーAになります。ただし、この時計は5分刻みなので、実際には15分から19分までの5分間と45分から49分までの5分間がカラーAとなります。
テキストで「Quarter」と表示し、「塗り」で色を計算式で指定します。
$if(gv(time5)=3 | gv(time5)=9, gv(color1), gv(color2))$
Ten
Tenは10分(10-14分)と50分(50-54分)のときに表示されます。
$if(gv(time5)=2 | gv(time5)=10, gv(color1), gv(color2))$
Twenty
Twentyは20分(20-24分)と25分(25-29分)、35分(35-39分)、40分(40-44分)のときに表示されます。
$if(gv(time5)=4 | gv(time5)=5 | gv(time5)=7 | gv(time5)=8, gv(color1), gv(color2))$
…
以下、同じようにして作っていきます。
グループ化して整理
HALFやTWENTYなど1単語ずつ作ったものを「グループ化(並べる)」を使ってまとめます。
第3グループ
第3グループの「To」と「Past」も同じように作っていきます。
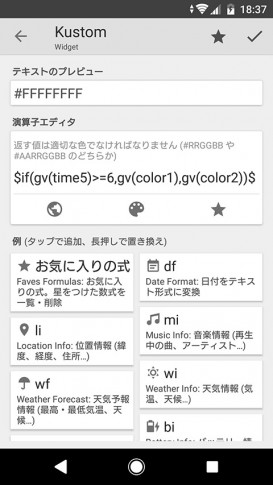
To
$if(gv(time5)>=6, gv(color1), gv(color2))$
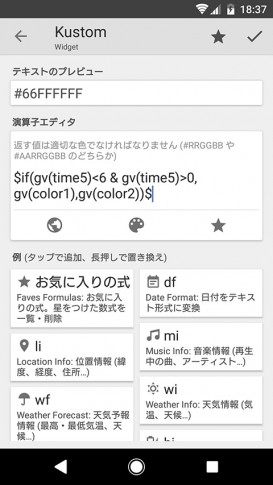
Past
$if(gv(time5)<6 & gv(time5)>0, gv(color1), gv(color2))$
第4グループ
第4グループは「時」の部分です。
たとえば「Seven」が表示されるのは6時31分から7時30分、18時31分から19時30分です。$df(K)$は12/24時間表記の設定に関わらず0-11で「時」を表示してくれます。これを使って表示範囲を決めています。
$if(df(Kmm)>630 & df(Kmm)<=730, gv(color1), gv(color2))$
これを同様にしてONEからTWELVEまで作っていきます。
第5グループ
第5グループは単純で、0-5分の時間帯だけになります。
$if(gv(time5)=0, gv(color1), gv(color2))$
グループ化でまとめて表示
これまでのものを行ごとに「グループ化(並べる)」でまとめ、どの行もだいたい似たような文字数になるように調整しします。
これで単純な形のWord Clockができました。
数字を入れて複雑に
それぞれの行の文字数がバラバラなので、適当な文字を埋めて全部の行を揃えるようにします。
間の空白も入れて一番文字数が多いのが横15文字です。これに合わせるように適当な文字を挿入します。適当なので、どんなアルファベットでもOKです。空白もアルファベットに変換します。なお、色は常に表示されない「color2」になります。
これで雑多な文字群の中から時刻表示が浮かび上がる文字時計の完成です。
文字間が狭すぎたりと、ちょっと見た目が良くないかもしれませんが、これで基本的なWord clockとなりました。一応こちらもコンポーネントを残しておきます。
 WordClock1
WordClock1-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
このWord Clockだけをホーム画面にドーンと置いてもなかなか様になるのではないでしょうか。いつか作りたいとは思っていましたが、実際に作るにはちょっと面倒でした。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。