ステータスバーとナビゲーションバー部分を黒く塗りつぶし、残った部分をさらに角丸にすると塗りつぶした部分がうまく端末前面パネルの黒に溶け込んで、なんかいい感じになる…ということに最近気づきました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
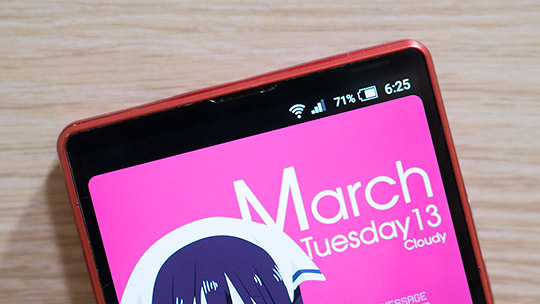
実機で見ると良くなるホーム画面
AQUOS SERIE miniで見ると、ちょっと端末下部が太すぎて不格好な気もしますが、上部の方はステータスバーがうまく端末に溶け込んでいるような感覚になります。
これがスクリーンショットだけだと、上下の黒い部分から小さな角が生えているようで変なのですが、実際の端末に表示させると案外悪くないです。
ステータスバーやナビゲーションバーを非表示にはしたくないけど、ホーム画面の中にあるとどうもデザイン的に邪魔になってしまう、うまく組み込めない時にこの方法を使うとうまく分離できるので便利です。
KLWPでのかんたんなやり方
この中心部だけを角丸で表示させる、というのは方法はいくらでもあると思いますが、今回はKLWPを使ってやってみます。
1.一番最後にグループ化(重ねる)を作成
まずはレイヤーの一番最後に「グループ化(重ねる)」を作成します。
2.全体を覆う黒い長方形を作成
グループ化(重ねる)の中に「図形」を作成し、長方形で幅と高さを画面いっぱいに広げます。幅は$si(rwidth)$、高さは$si(rheight)$と入力すると自動で値を計算してくれます。
このほか、塗りは黒にして塗りつぶしましょう。これで全体が黒い図形で覆い尽くされました。
3.ステータスバーとナビゲーションバー分小さな図形を作成
2.で作成した図形をコピーしてもう1個作ります。(分かりやすくするため上の図では色をピンクに変えています。)その高さの値を$si(rheight)-140$として、ステータスバーとナビゲーションバー分だけ小さくします。
そして「位置」で基準位置を「上」、余白(上)を50にセットします。これで上下にステータスバーとナビゲーションバーの黒帯ができました。(大抵は上の数値でちょうどいい大きさになると思いますが、ズレる場合は適宜調整してください。)
4.Clearに設定してくり抜く
2個めに作った図形の「塗り」タブに移動して「加工」をタップ、「Clear」に設定します。こうすると、この図形部分がくり抜かれ、下に表示されていた部分が見えるようになります。
5.角丸の大きさを調整する
最後に、図形タブに戻って「角」の大きさを変更し、角丸にしていきます。20くらいが大きすぎず、さりげないくらいでちょうどいいと思います。(上の図は分かりやすくするために値を大きくしています。)
これで完成です。
まとめ
前面パネルが白い端末だと、この手を使っても不格好になってしまうかも知れませんが、黒い端末であればなかなかうまく見えると思います。
最近はこれまでよりも縦長なディスプレイを持ったスマホも多く出てきています。縦長すぎてデザイン的にも苦労するのですが、今回の方法で上下を区切ってしまうことで少しでも縦の長さを抑える、ということもできるかもしれません。全面ディスプレイ感はなくなってしまうかもしれませんが。
スクリーン上で見ているのと実際に自分の端末でやってみるのとでは印象がけっこう変わります。興味があったらぜひ試してみてください。