KLWPでは「アイコンフォント」を表示することができます。これとは別に、そういったフォントを用意すれば普通にテキストでもアイコンフォントを使用することもできます。アイコンフォントとして利用するよりも少し手がかかりますが、使い勝手も変わってくるので「こういうこともできる」というのは知っておくといいでしょう。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
通常のアイコンフォント
通常のアイコンフォントはいくつかプリセットとして入っている中から選んでアイコンを表示するものです。このアイコンセットは(手はかかりますが)自分で増やすこともできます。
テキストでアイコンフォントを使う方法
テキストモジュールでアイコンフォントを使用するのは、そのフォントの形式によりいくつかの方法があります。1つ1つ見ていきましょう。
アイコンフォントを用意する
アイコンフォントはFontawesomeなどがKLWPの中に含まれていますが、どうせなら今回はそれらとは別のものを使ってみましょう。ウェブで適当に検索するといろいろ出てくると思います。それらをダウンロードして、中から.ttfや.otfといった拡張子のファイルをKLWPのfontsフォルダにコピーすれば準備完了です。
具体的なフォントについてはそれぞれの形式ごとに紹介します。
1文字が1つのアイコンに対応するタイプ
1つの文字がそのまま1つのアイコンになっているタイプのアイコンフォントです。例としてFUKIDASHIというものがあります。
テキストでフォントをこのFUKIDASHIに設定し、”(バックスラッシュ)“と入力すると、上図のようなフキダシが表示されます。吹き出しの形は様々にあり、a,b,cなどそれぞれのキーにそれぞれ対応したものが用意されています。
フォントさえダウンロードしてしまえばあとの扱いは簡単です。ただ、どの文字がどのアイコンに対応しているのかは、フォントビューワ系のソフトを使うなどしないとわかりにくいかもしれません。
ほかに、天気アイコンで有名な「Climacons」、ジョジョの擬音をフォント化した「JoJoMix」、案内図や標識などに使われるピクトグラムをフォント化した一般案内用図記号フォント」などがあります。私が過去に作った「Glaicon」「Glaicon2」なんかもこれに当たります。
フォント配布系サイトで「Dingbats」のようなカテゴリがあれば、こういったアイコンフォントがカテゴライズされていると思います。
特定の文字列でアイコンに変化するリガチャタイプ
フォントの中には、特定の文字が続くとそれで1つの表示になるものがあります。リガチャ(合字)と呼ばれるもので、ffやfl、aeなどで設定されていることが多いです。この仕組みを使って、アイコンフォント化したものがあります。
例として「Ligature Symbols」というものがあります。
これは日本人の方が作ったもので、(主にウェブ用に作られたものですが)はてなブックマークなど日本のSNSなどにも対応したものです。
テキストでフォントをこのLigature Symbolsに設定し、「onsen」と打ち込むと温泉マークになります。onseまでは普通にアルファベットで表示されます。特定の文字列でのみアイコンに変化します。どの文字列がどんなアイコンになるのかは、Ligature Symbolsの場合は配布ページに書かれているので分かりやすいです。
私が過去に作成した「Glaicon3」も同じようにリガチャを使ったフォントです。
UTFコードを使ってアイコン表示するタイプ
最後に、文字コードを使って特定の文字(アイコン)を表示するタイプです。
例として「Typicons」というものがあります。
これはちょっと使い方が面倒なのですが、$tc(utf, ***)$を使います。詳しくは省きますが、スマホなどで表示する文字には全て「文字コード」というものが割り振られています。この文字コードから、それに対応する文字を表示するのが$tc(utf, ***)$です。
通常は$tc(utf, “201”)$としたら、それに対応する「ȁ」が表示されます。Typiconsなどではこの文字コードの空いている部分にアイコンを組み込んでいるのです。なので、$tc(utf, “e02a”)$とすると、充電中のバッテリーマークが表示されます。
それぞれのアイコンと文字コードの対応はなかなか面倒です。Typiconsの場合は公式サイトで使いたいアイコンをタッチすると下の方にコードが表示されます。最初の0xを抜いたものを$tc(utf, “****”)$に入れればOKです。
大抵はその配布サイトでコード表を調べられるのですが、それを見ながら出ないとなかなか分からないと思います。KLWPにアイコンフォントとして最初から入っているFontawesomeもこれと同じ形式です。
使用例
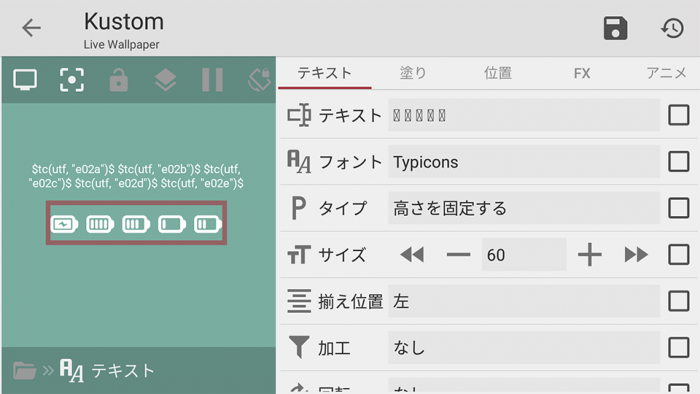
例として、フォントをTypiconsにして以下のように入力すると、バッテリー残量によって表示されるアイコンが変わります。
$tc(utf, "e02" + if(bi(charging) = 1, a, if(bi(level) > 75, b, if(bi(level) > 50, c, if(bi(level) > 25, e, d)))))$
まぁ、普通に「アイコンフォント」で表示を買えるときとあまり変わりませんね。
文字コードで改行する
文字コードには「改行」というものもあります。なのでKLWP内でこれに対応するコード$tc(utf, “000a”)$を入力すると、改行されます。(変形可能テキストなど、もともと改行できない部分では改行できません。)
ただ、KLWPの場合はテキスト入力欄で改行すればそれが反映されるので、あまり使いみちはないかもしれません。以前$fl()$かなにかを使っている時に一部分で改行したいことがあり使ったことがありますが、普通は使わないと思います。
テキストでアイコンフォントを使う利点
KLWPにはもともとアイコンフォントが機能としてあり、自分でそれを加えることができます。なのにわざわざテキストで文字コード等を使って表示する利点は何でしょう?
1.導入が簡単
独自のアイコンフォントを用意するには、jsonファイルを用意したりと面倒です。テキストで使うのであれば、コードは難しくなるかもしれませんが、フォントファイル自体はダウンロードしてフォントフォルダに移動するだけでOKです。準備としては簡単です。
2.埋め込みに便利
テーマを配布するときなど、アイコンフォントではなく普通のフォントとして埋め込んだほうがいい場合もあります。テーマの利用者が自由にそのフォントを使える…と思います。たぶん。
3.太字などBBコードが使える
アイコンフォントは基本的に表示されたそのままで使う必要がありますが、テキストで表示すれば「BBコード」が使えます。[b]太字[/b]や[i]斜体[/i]などです。斜体はともかく、太字は「このアイコン、いいんだけどもうほんの少しだけ太いほうがいいんだよなぁ」みたいな時に使えます。
まとめ
必ずしも必要なテクニックではありませんが、これを使うことで使用できるアイコンフォントの幅が広がると思います。どんなアイコンフォントがあるのかは、いろいろ紹介しているウェブサイトがありますので検索してみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。