
KLWPでの天気の使い方-テキスト・画像・アイコンフォントで天気表示
KLWPで天気情報を表示してみます。
多くの配布テーマでも使われており、またコンポーネントとして配布されているものも多いですが、自分で作ろうとするとちょっと面倒なところもあります。でも自分の頭で理解しておいたほうが、いろいろ応用ききますからね。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
1.文字で天気を表示
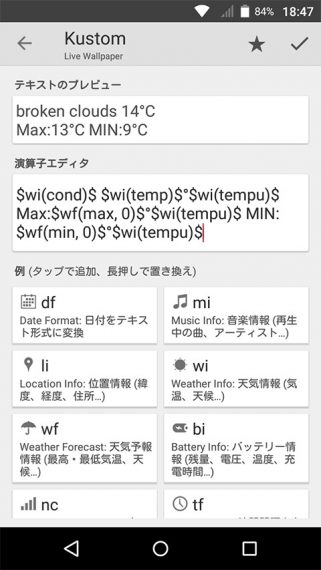
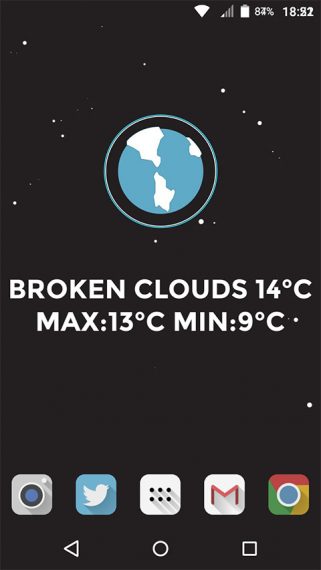
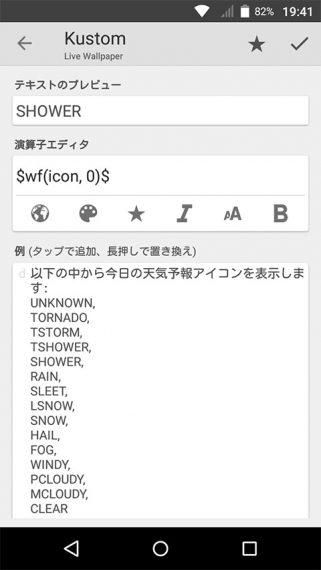
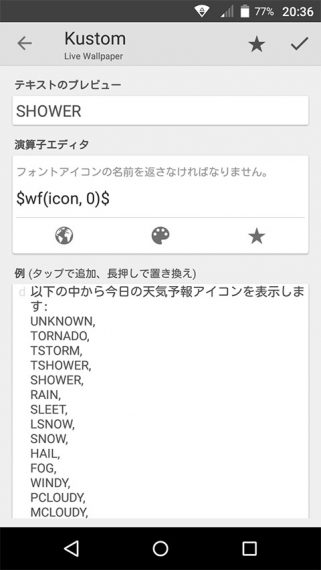
まずは基本中の基本ということで、テキストで天気の情報を表示します。
天気関係は$wi()$と$wf()$で表示されます。何を表示できるのか、詳しくは公式のナレッジベースもしくはコチラの記事をご覧ください。
⇒KLWPで表示できる値・機能一覧 【KLWP勉強中】 | orefolder.net
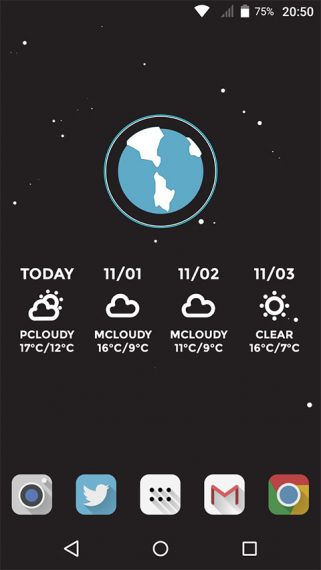
2.明日の天気・明後日の天気
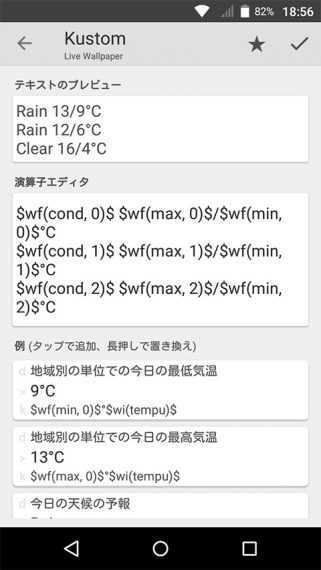
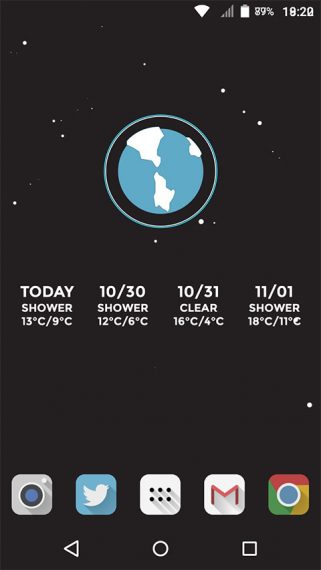
明日や明後日の天気予報を表示するには$wf(type, day)$を使います。
$wf(cond, 0)$なら今日の天気、$wf(cond, 1)$なら明日の天気、$wf(cond, 2)$なら2日後の天気、というようにカンマの後の数字で何日後かを設定します。
3.画像で天気を表示
天気を画像で表示するには大きく分けて2つの方法があります。
アイコン名のファイルを呼び出す
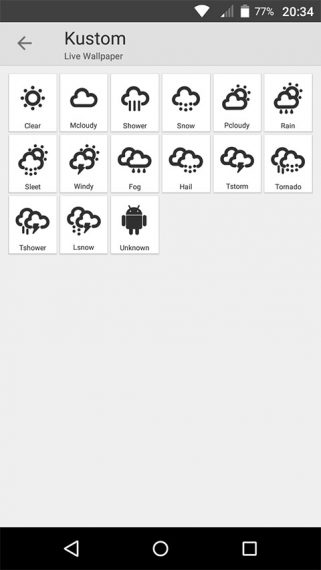
KLWPでは天気を「通常の天気名」「アイコン名」「天気コード」の3つで表示することができます。$wf(icon, 0)$で表示できる「アイコン名」は「CLEAR」や「PCLOUDY」「RAIN」など15種類で表示します。
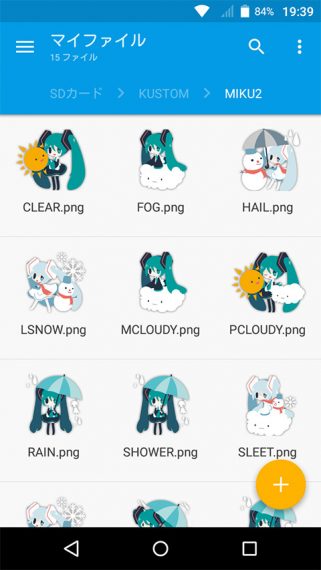
天気アイコンの画像を用意したら、それぞれこのアイコン名と同じ名前にファイル名を変更します。名前は15個なので、アイコンも15個あればOKです。
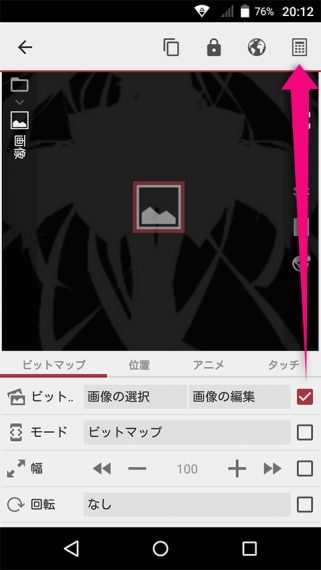
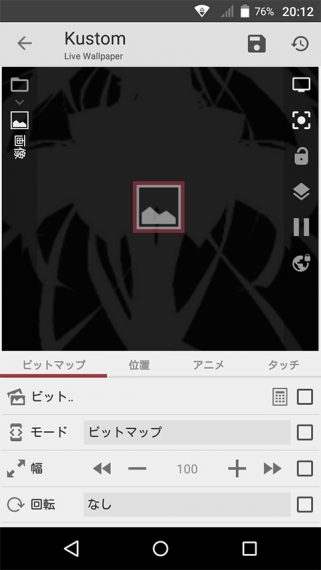
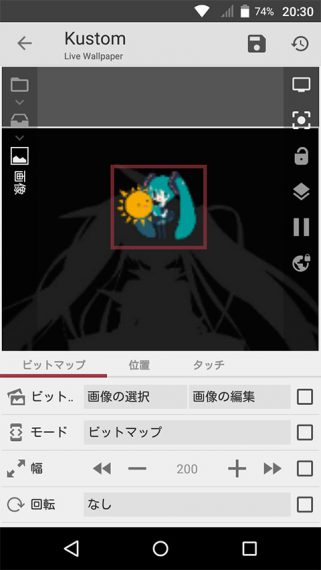
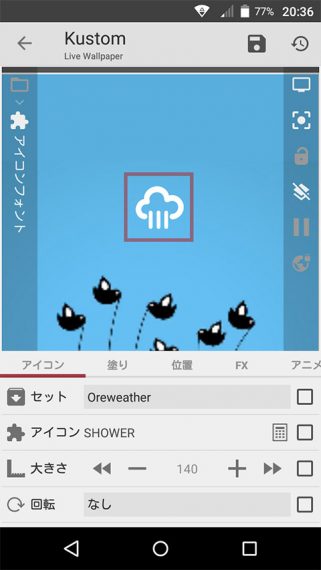
次にKLWPで画像を設置し、画像の選択のところのチェックボタンにチェックを入れ、上に出てきた計算機マークをタップします。するとチェックボックスがあった場所に計算機マークが表示されるので、それをタップします。
これで画像を式で入力できるようになったので、以下のように入力します。
kfile://org.kustom.provider/miku2/$wf(icon, 0)$.png
kfile://org.kustom.provider/までで端末内のKLWPのフォルダになります。(/storage/kustom/など)kustomフォルダ内にweatherというフォルダを作ってそのなかに天気アイコンを入れた場合は
kfile://org.kustom.provider/weather/$wf(icon, 0)$.png
となります。
なにはともあれ、これで天気ごとにそのアイコンが表示されます。
天気画像ごとに透過度を切り替える
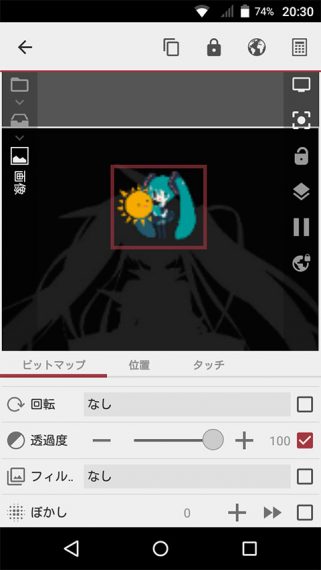
次の方法では、まずは普通に画像としてアイコンを置きます。ファイル名はなんでも構いません。そして透過度にチェックを入れて、先ほどと同じように計算機マークを出現させて式の入力に移ります。
今度は以下のように入力します。
$if(wf(icon,0)=CLEAR,100,0)$
これはwf(icon,0)つまり天気アイコンがCLEARなら100、そうでなければ0を返します。これは透過度なので、天気アイコンがCLEARなら100つまり普通に表示、CLEARでなかったら0つまり非表示になります。
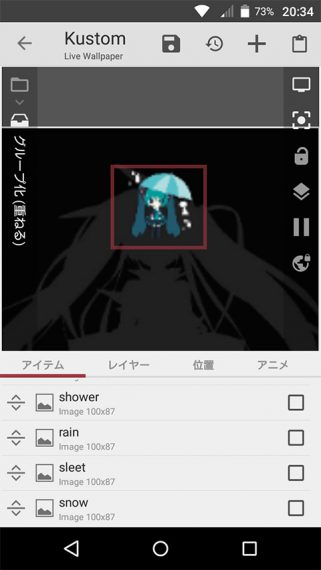
同じことをwf(icon,0)に対応する15個分作ります。これで、1つの天気に対して対応するものだけが透過度100で表示され、あとのものは非表示になります。
いくつかの配布テーマを見てみましたが、大抵はこの方法を取っていました。(この方法ならアイコン画像もテーマの中に含めることができるからだと思います。)
4.アイコンフォントで天気を表示
次は画像アイコンではなく、アイコンフォントを使って表示する方法です。
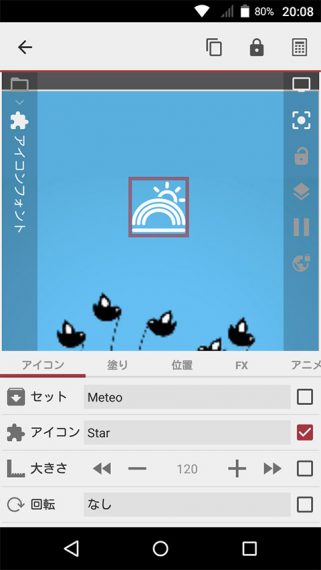
アイコンフォントにはデフォルトで「Meteo」というものがあるので、それを使います。そしてこれまでと同じように「アイコン」にチェックを入れて計算機マークを出し、式入力に移ります。
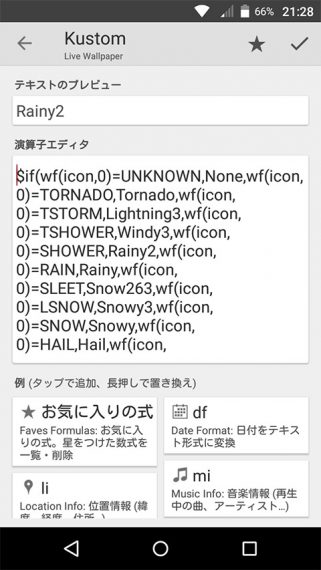
今度の式はちょっと長いですが以下のとおりです。
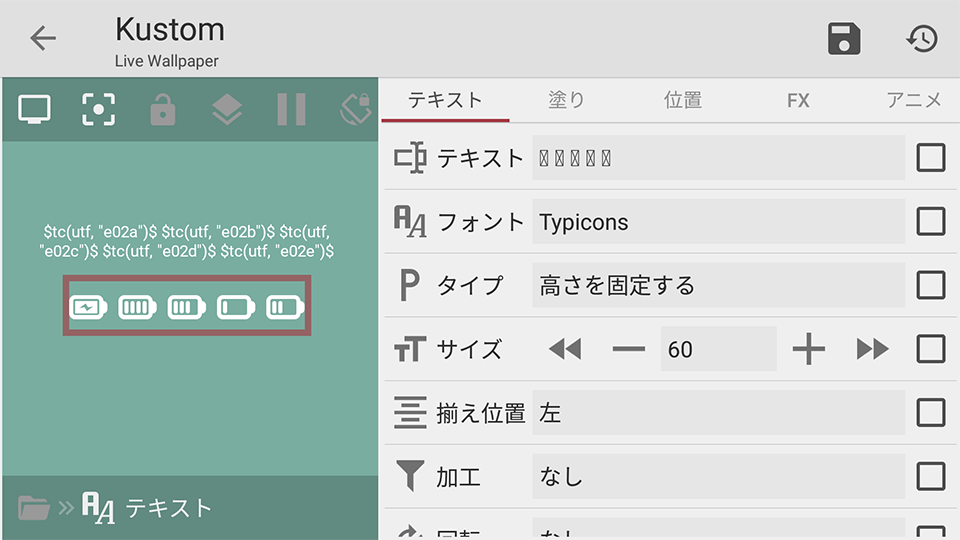
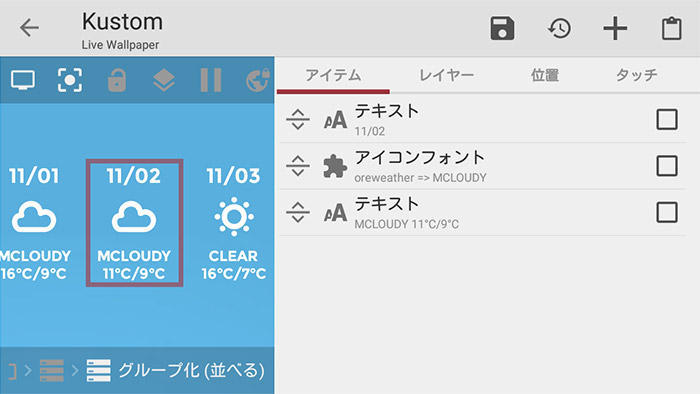
$if(wf(icon,0)=UNKNOWN,None,wf(icon,0)=TORNADO,Tornado,wf(icon,0)=TSTORM,Lightning3,wf(icon,0)=TSHOWER,Windy3,wf(icon,0)=SHOWER,Rainy2,wf(icon,0)=RAIN,Rainy,wf(icon,0)=SLEET,Snow263,wf(icon,0)=LSNOW,Snowy3,wf(icon,0)=SNOW,Snowy,wf(icon,0)=HAIL,Hail,wf(icon,0)=FOG,Fog,wf(icon,0)=WINDY,Wind,wf(icon,0)=PCLOUDY,Cloudy,wf(icon,0)=MCLOUDY,Cloudy2,wf(icon,0)=CLEAR,Sun)$長いですが、やっていることは単純です。これもifを使ってwf(icon,0)がUNKNOWNなら「None」を、そうでなくてTORNADOなら「Tornado」を、TSTORMなら「Lightning3」を返すようにしています。「None」や「Tornado」「Lightning3」というのはアイコンフォント「Meteo」の各アイコンの名前です。天気アイコンの名前をMeteoの名前に変換している、というわけです。
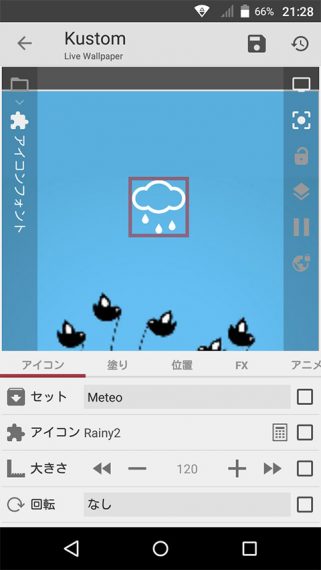
これでアイコンフォントが表示されるようになりました。
あくまでフォントなので色は単色ですが自由に変更でき、大きさや角度も自由に変更できます。
5.アイコンフォントを作って天気を表示
以前アイコンフォントセットの作り方を解説しました。
IcoMoonでフォントを作る時に、アイコン1つ1つに名前をつけることができました。これを最初からwf(icon,0)の名前にしておけば簡単です。(アイコンフォントを作る手間は置いといて。)
SVGファイルがあれば、オリジナルで作ることも可能です。
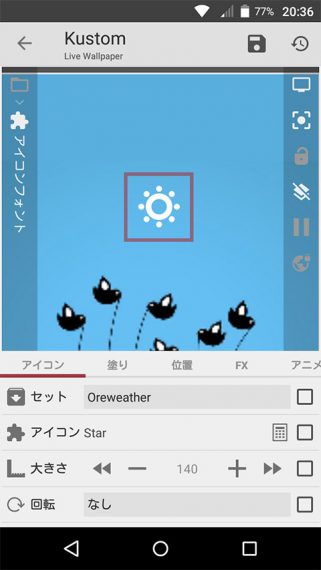
wf(icon,0)の名前をつけたアイコンフォントセットを作成できたら、KLWP内でアイコンフォントを設置し、セットで作成したものを選びます。そしてアイコンにチェックを入れて計算機マークを出します。
式の内容は$wf(icon,0)$だけでOKです。これでその名前に対応したアイコンフォントが表示されます。KLWP内での作業はとても簡単ですね。
まとめ
アイコンフォントとテキストを使うだけでも、こんな天気表示は簡単に作ることができます。あとは自分のアイデア次第でいろいろなものが作れると思います。
どの方法でもどこかで面倒さがあります。また配布用にするか自分が使うだけかでも気をつけることは変わってきます。なのでどの方法が一番いいとは言えませんが、いろいろやって自分にあった方法を見つけるのがいいですね。
KLWP用のアイコンフォントセットなど、そのうち作ってみたいと思います。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。