KLWPでスクリーンごとに違う画像を表示し、フェードインアウトで切り替える

ホーム画面をカスタマイズしているとだんだんシンプル方面に行く人が多いです。そしてだんだん1画面ですべて収まるようにするパターンが多かったのですが、最近のKLWPを見ていると2画面3画面のものも増えている気がします。KLWPで色々なものが自分でデザインできるようになったからでしょうか。
そういった多画面のホーム画面を目指すのにいくつか段階があると思いますが、今回は「画面ごとに違う画像を表示させる。スクリーンの移動の時はフェードインアウトで切り替える」ということをやろうと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
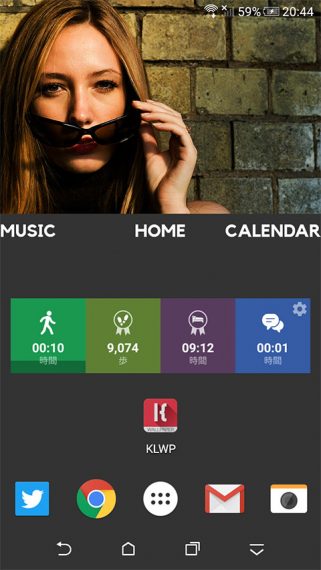
完成図
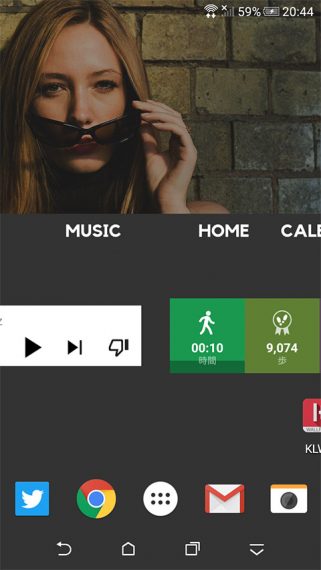
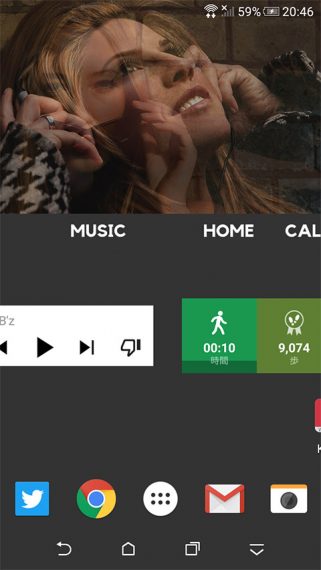
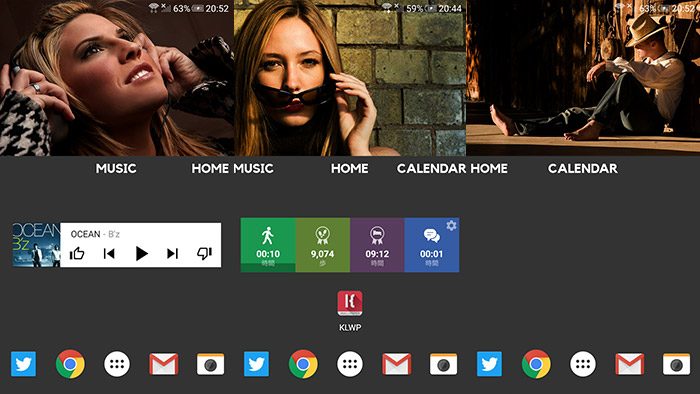
まず、今回どんなものをやるのか、実際の動きを見てください。ちょっと画質悪いですが、わかると思います。
— orefolder (@orefolder) 2016年9月30日
画面上部の画像が、スクリーンを左右に動かすとフェードインアウトで切り替わってますよね?これをやります。
下準備
今回は3画面のホーム画面でやります。まず最初の設定として、ホームアプリの設定で3画面にし、KLWPの設定も3スクリーンにしておきます。
1つめ(中央)の画像を設定する
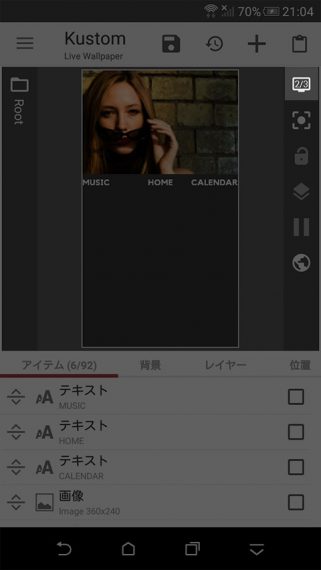
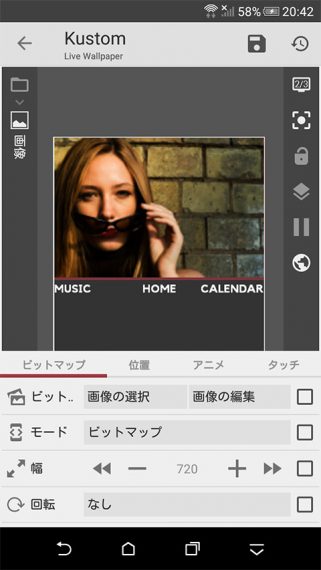
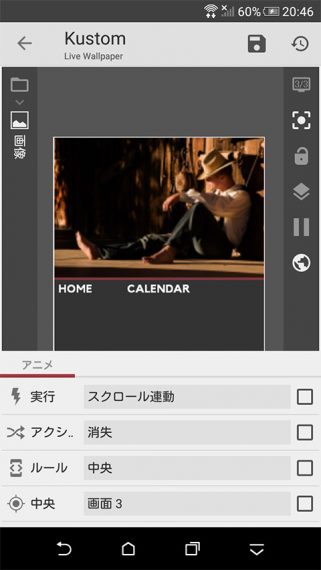
1つ目の画像として、基本となる中央画面の画像を設定します。
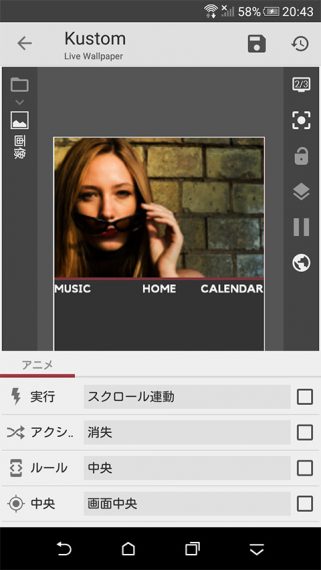
ここは普通に画像で好きなものを表示させます。このままだと隣の画面に行ってもそのまま表示され続けるので、アニメで以下のように設定します。
| 実行 | スクロール連動 |
|---|---|
| アクション | 消失 |
| ルール | 中央 |
| 中央 | 画面中央 |
これで中央画面から別の画面に行くと画像がフェードアウトするようになりました。
左右の画面の画像を設定する
次に左画面の画像を設定します。基本的には同じように画像を置き、アニメで以下のように設定します。
| 実行 | スクロール連動 |
|---|---|
| アクション | 消失 |
| ルール | 中央 |
| 中央 | 画面1 |
最後の中央が「画面1」に変更されています。これはつまり、画面1(左画面)から外れたらフェードアウトする、ということです。
これで画面1と画面2(中央画面)を移動するとフェードインアウトで切り替わるように見えます。
画面3でも同じように設定し、中央は「画面3」にすれば、こちらも同じようにフェードインアウトします。
これで完成です。簡単でしたね。今回は画面上部の画像でやりましたが、これが画面全部を覆うような大きなものでやれば、「画面ごとに壁紙が変わる」ということもできます。
アニメのルールと中央は、こういったスクロール連動で表示オブジェクトを動かす時に便利なパラメータです。自分でいろいろやってみないと理解しにくいかもしれませんが、試していると「あんなこともできそう、こんなことはできるか?」とアイデアが湧いてきます。ぜひ挑戦してみてください。
KLWPの使い方についてはこちらのページにてまとめています。使い方に困ったときなど、こちらのページも参考にしてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。