KLWPを使ってカッコいいテキスト時計なライブ壁紙を作る【KLWP勉強中】

やろうやろうと思っていてなかなか手を付けられていなかった『KLWP』ですが、アップデート内容を見ていると今でもどんどん新しい機能が増えていて、面白そうです。夏コミに向けて、というのもありますが、KLWPの使い方をまた少しずつ学んでいこうと思います。
まず今回は基本の基本、テキストを表示して時計を表示するライブ壁紙をKLWPで作成します。なお、KLWPというのは、ライブ壁紙を自分でフルカスタマイズして作ることができるアプリです。
KLWP Live Wallpaper Maker
-
制作: Kustom Industries評価: 4.6 / 5段階中価格: 無料 (2016/6/10 時点)
ダウンロードposted by: AndroidHTML v3.0
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
テキストを表示する
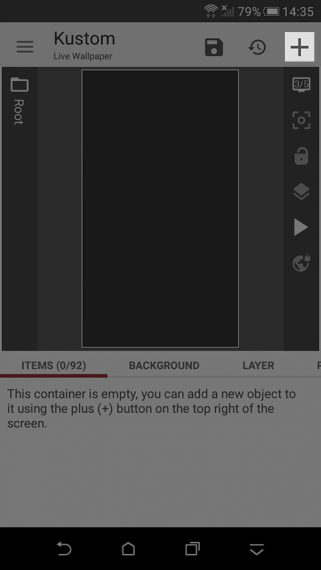
まずは壁紙でKLWPを設定後、アプリを開きます。
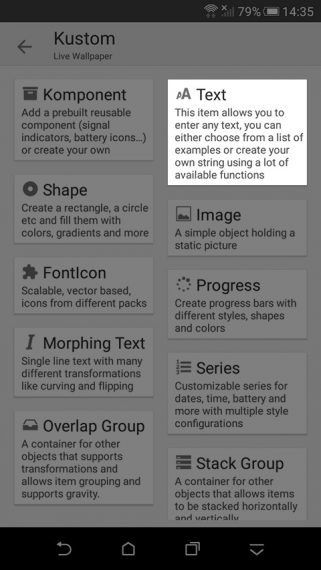
最初はなにもないので(インストール直後だとサンプル的にすでにアイテムが有るかもしれません)右上の「+」ボタンをタップし、アイテムを追加します。使えるアイテムは多数ありますが、今回は基本の「Text」を選びます。
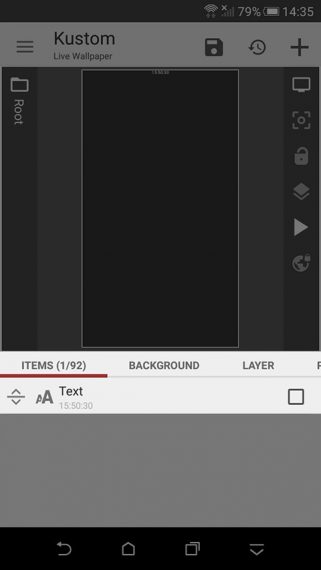
アイテム一覧に「Text」というものが加わっています。これをタップして編集します。
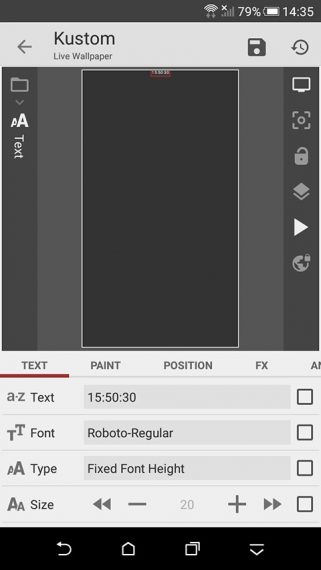
編集できる項目はいろいろあります。とりあえずは表示内容を変更してみましょう。「Text」と現在時刻が書かれた部分をタップします。
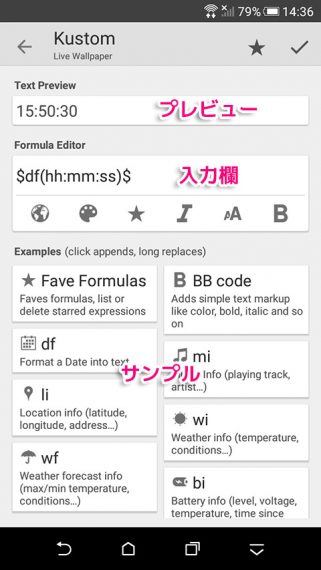
ここで表示内容を入力します。なにか文字を入力すればそれがそのまま反映されますが、現在時刻など特別な文字列を特殊なコードで表示することもできます。
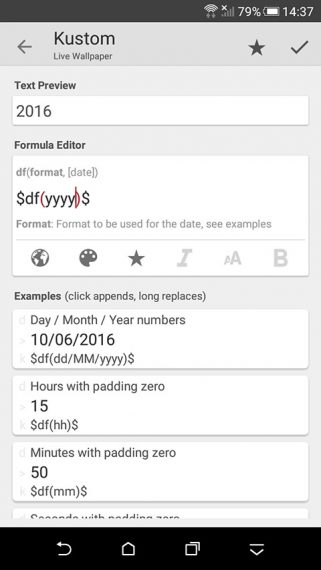
コードで表示できる項目はたくさんあります。画面下にサンプルが出ているので、使いたいものを選んで上の入力欄に追加しましょう。慣れれば自分で入力して複雑な表記もできますが、まずはサンプルから選んでみるだけでOKです。
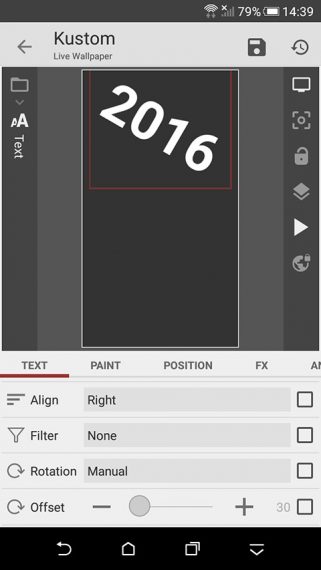
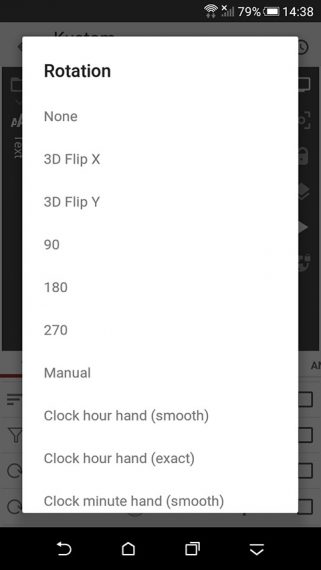
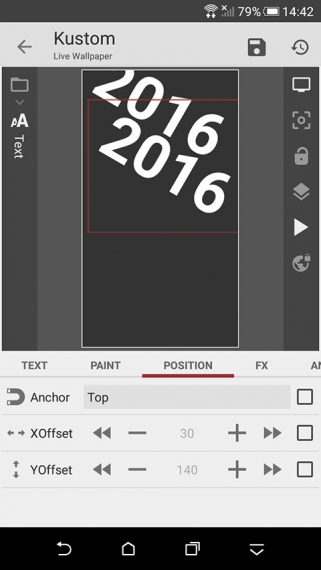
表示した文字の大きさや位置、傾きに色など、様々に編集できます。傾きは「manual」で自分で値を入力することもできますし、「Clock hour hand」では時計の短針と同じように回転させることができます。
同様に他のアイテムも追加
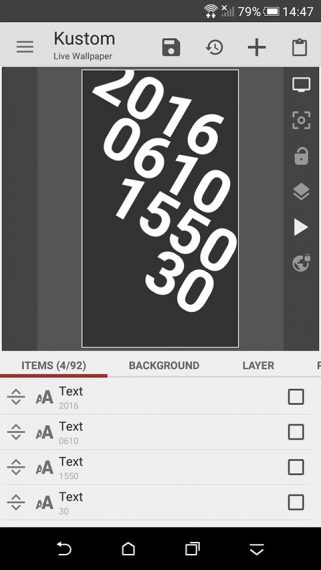
1つのアイテムの編集が終わったら、それをコピーしてほかのテキストも作成していきます。表示内容や位置を変更していきます。
複数のアイテムをまとめて位置調整
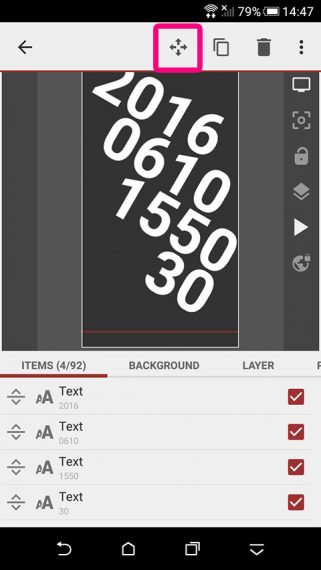
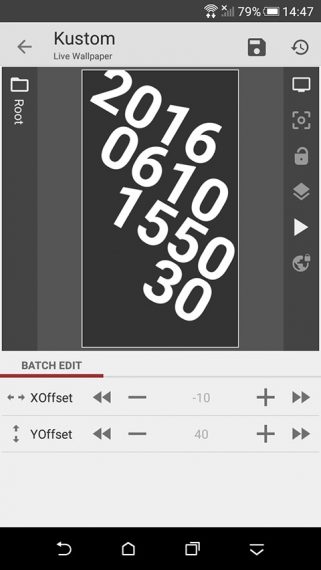
各アイテムの右にあるチェックボックスをタップして、上にある矢印ボタンをタップすると、まとめて位置を変更できます。全体的にもう少し上にしたい…なんていう時に便利ですね。
完成
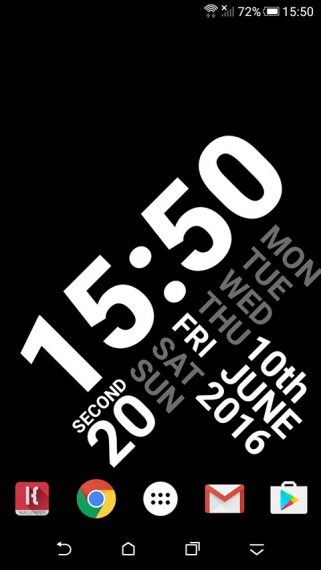
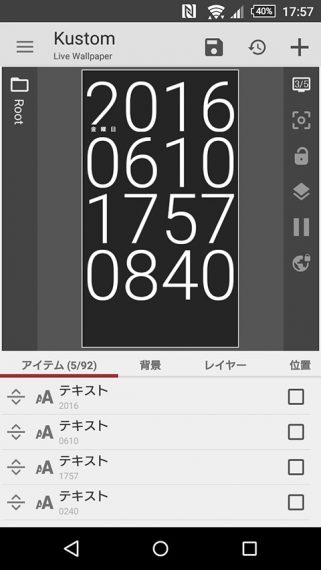
というわけで完成です。
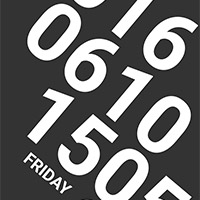
いつもどおり(?)TypoClockというアプリのデザインを再現する形で作ってみました。いかがでしょうか。テキストを5個置いて、傾き、表示位置、サイズを変更するだけでできました。簡単ですね。
一応ですが、このプリセットを使えるようにエクスポートしてみました。ダウンロードして使ってみてください。
 TypoClock01
TypoClock01-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
他の作例
TypoClock02
同じようにほぼテキストのみを使って作ってみました。デザイン的には、これらもTypeClockのものをKLWPで再現、という形になります。
 TypoClock02
TypoClock02-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
TypoClock03
これは特にお気に入りなのです。今までGlaejaやZooper Widgetでは秒表示ができなかったので、秒表示できるKLWPで作ることができて良かったです。
 TypoClock03
TypoClock03-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料
ダウンロードしたプリセットの使い方
KLWPのPro版であれば、上記でダウンロードしたファイルを読み込むことができます。(フリー版では読み込むことができません。)
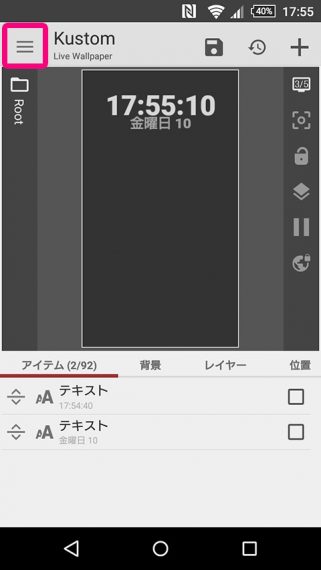
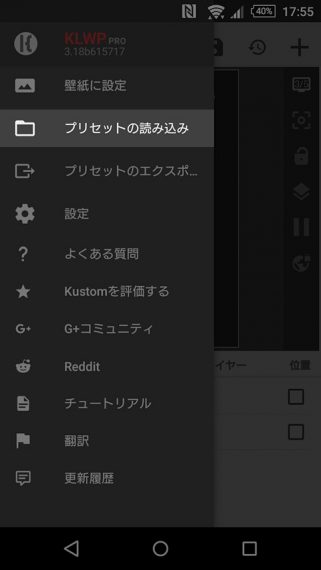
まずは左上のボタンをタップするか横から引き出してサイドメニューを表示、「プリセットの読み込み」をタップします。
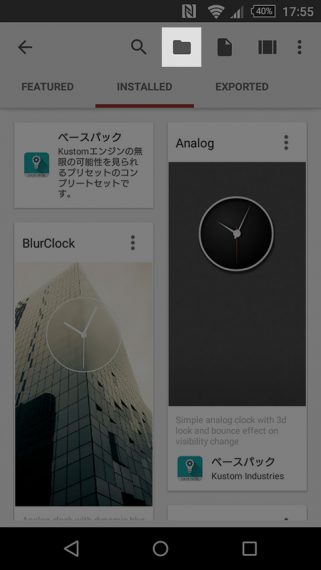
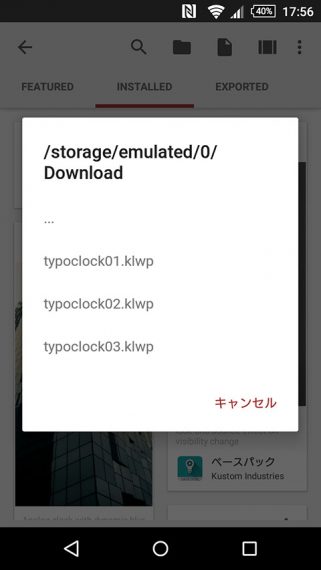
いくつかサンプルが表示されますが、上のフォルダボタンをタップ。先ほどダウンロードしたファイルを指定します。(たいていはDownloadフォルダに入っていると思います。)
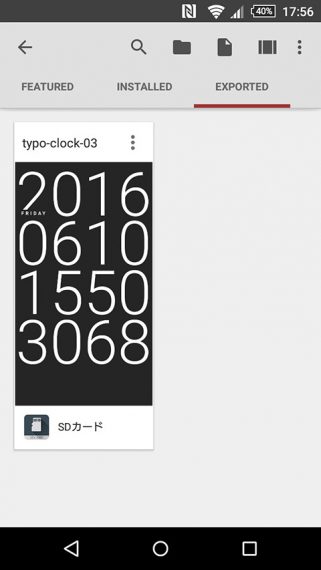
これで「Exported」タブにコピーされるので、あとはそれを選べば自分で編集できるようになります。好きなようにカスタマイズしてみてください。
Pro版があれば、自分の作ったものを保存したり、他の人が作ったもの(Playストアにもたくさんあります)を自分で使うことができるようになります。KLWPの面白さを感じたのであれば、ぜひ購入することをオススメします。
KLWP Live Wallpaper Pro Key
-
制作: Kustom Industries評価: 4.6 / 5段階中価格: ¥400 (2016/6/10 時点)
ダウンロードposted by: AndroidHTML v3.0
まとめ
今回は簡単な例として、テキストのみを使って作ってみました。このテキストでできる表現だけでもかなりの数になるので、今後もいろいろと作ってみたいと思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。