ホーム画面にリボンをかけたようなZooper Widgetのスキン
4月1日のエイプリルフールのネタで、ゴチうさのページがなんか変わっていたので、とりあえず画像保存しましたよね。で、とりあえずスマホに壁紙として設定してみましたよね。で、なんとなくそれに合わせてZooper Widgetで時計を作ったら思いの外気にいったのでした。

うん、可愛いですよね。
件のZooper Widgetは右上の黄色いリボンのようなものです。可愛いですよね。ものすごく単純なので、解説も要らないんじゃないかとも思いますが、一応小さなこだわりもあるところを書いていこうと思います。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
全体的な設定
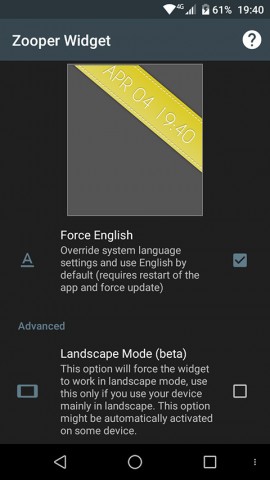
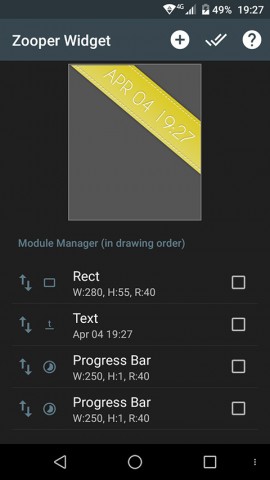
基本的にForce Englishにチェックを入れて、英語表記で作業しています。でないと月日の表示で色々と面倒なので。最終的に4つのモジュールで構成されています。
リボン本体部分
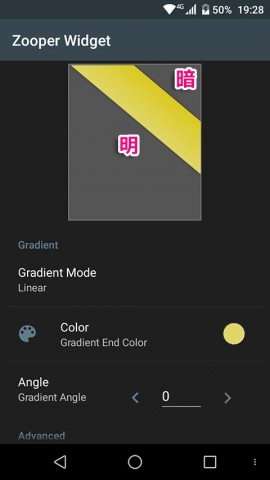
リボン本体は単にRectで図形として長方形を傾けて(かなり適当に)配置しています。このとき、グラデーションを使って、片方がわずかに暗くなるようにしています。この僅かなグラデーションがあることによりベタ塗りの野暮ったさを回避しています。ほんの僅かな差ですが、重要な差です。
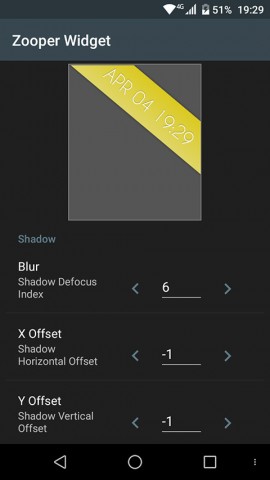
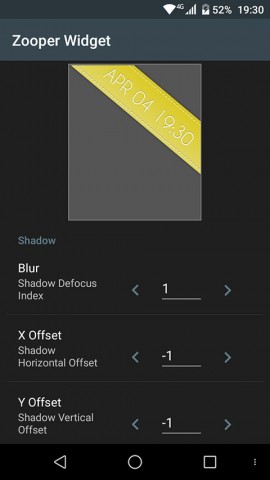
また、これもほんのりとですが、シャドウをつけています。目立たないくらいにほんのりというのがポイントです。
テキストにも僅かな影を
テキストの内容はどうでもいいのですが、角度はRectに合わせています。
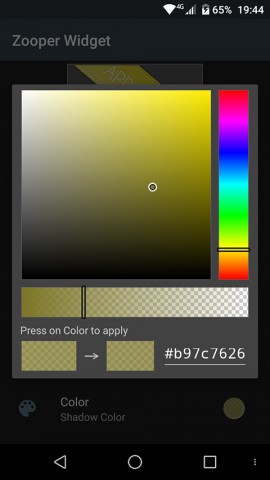
そして、これにもシャドウをつけています。これは色を黒ではなく、リボンの背景と同じ色…を少し濃くしたものを、透明度を少し上げて設定しています。これをX offset / Y offsetの両方とも-1にすることでほんのりと立体感を出しています。
端のステッチ
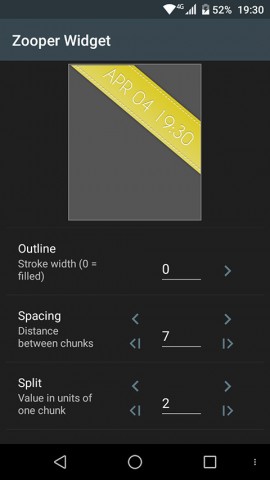
最後に、端に縫い目のようなラインを入れます。これはProgress Barを使い、SpacingとSplitを調整して点線にしています。この間隔は自分でいろいろ試して納得行くものにすればいいでしょう。
完成
これで完成です。簡単ですね。
ちょっと気をつけること
こういったリボン風の時計は、そういうウィジェットを使えばもっと簡単に設置できます。
RibbonClock
-
制作: FutureWidgetLab評価: 4.2 / 5段階中価格: 無料 (2016/4/4 時点)
ダウンロードposted by: AndroidHTML v3.0
ただまぁ、このウィジェットでも上で作ったZooperのものも同じなのですが、ステータスバーとの兼ね合いが難しいです。
最近はステータスバーが透過されているのが当たり前ですが、そこにはウィジェットは描画できないので、妙な間が開いてしまいます。透過させないか、完成例のようにステータスバーを非表示にするのがいいでしょう。もしくはKLWPのように壁紙として作れば、それもいいですね。
スキンファイル
今回は必要ないかと思いますが、一応スキンファイルを置いておきます。これをダウンロードするよりも自分で作ったほうが早いと思いますが。
 Ribbon Clock ZW
Ribbon Clock ZW-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料ダウンロード
まぁ、シャロは可愛いよね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。