KLWPのグローバル変数とアニメでホーム画面にシャッターやサイドバーを付ける
2011-12年ごろ、ホームアプリのスクリーン切替時のエフェクトをパラパラアニメのようにしてシャッターを付けるのが流行りました。そういった「ギミック」がホーム画面カスタマイズの面白さの1つでした。
KLWPを使うと、シャッターやサイドバーといった画面タップで起動するアニメーションが簡単に、そして自然な動きで作ることができます。今回はそのシャッターの作り方を解説していきます。
具体的には、上の動画のように矢印部分をタップすると黒いシャッターが下りてきたり上がったりします。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
グローバル変数(スイッチ)を作成
まずは動作を開始するためのトリガー、スイッチを作成します。
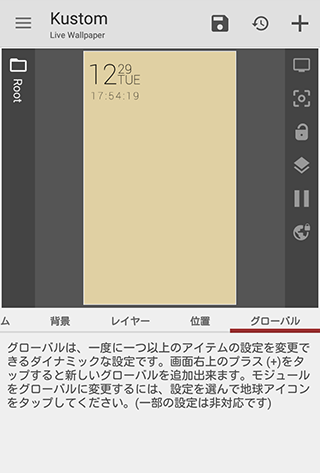
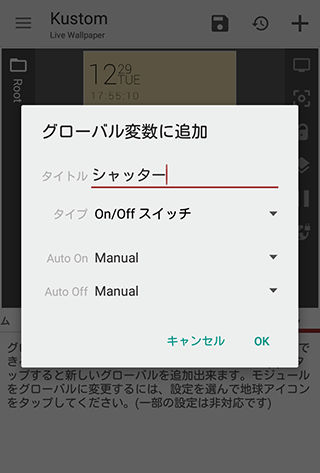
KLWPの設定画面、タブの右の方に「グローバル」というのがあります。ここで右上の+ボタンから変数を新規作成します。
名前はなんでもいいです。タイプはOn/Offスイッチにします。
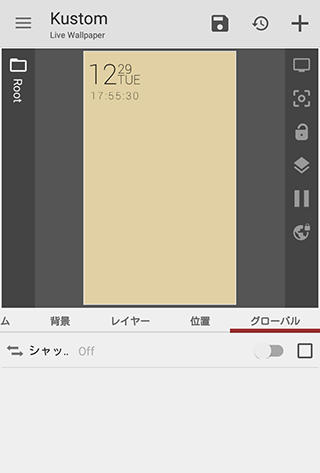
これでオンオフ切り替わるスイッチ変数ができました。
スイッチ切り替えボタンを作成
続いて、今作成した変数をオンオフするためのボタンを作成します。
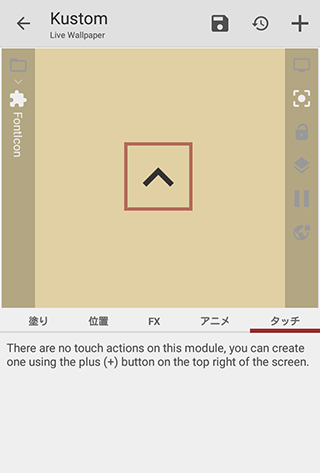
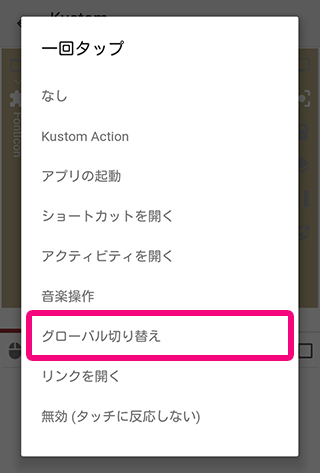
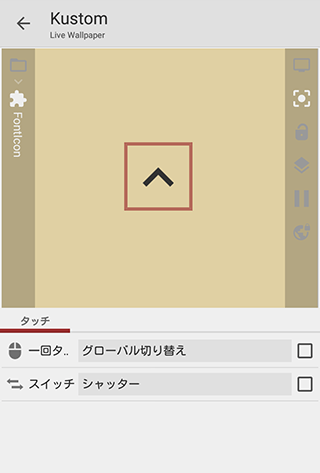
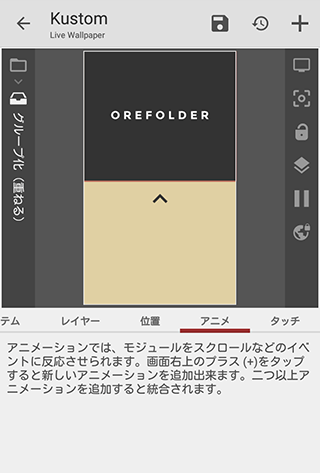
ボタンとなるものはなんでもいいですが、今回はFontIconを使って矢印を表示させました。この矢印のメニュー「タッチ」で1回タップ時の動作で「グローバル切り替え」を選びます。切り替えるグローバルは先ほど作成したものです。
これで矢印をタップするたびに指定したグローバル変数をオンオフするスイッチができました。
シャッターの作成
続いて、覆いかぶさるシャッターを作成します。
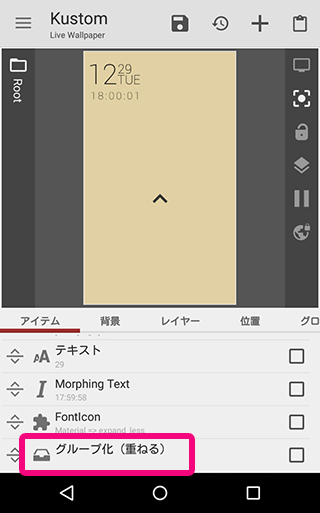
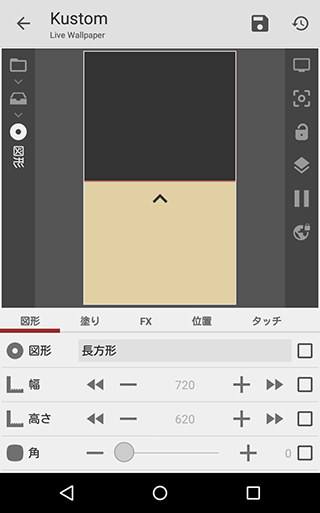
まずはアイテムで「グループ化(重ねる)」を追加します。そしてそのグループの中に「図形」を作成します。この図形がシャッターとなります。とりあえずシャッターが降りたものとして作成しましょう。
図形以外にも、シャッターとなる部品を作ります。
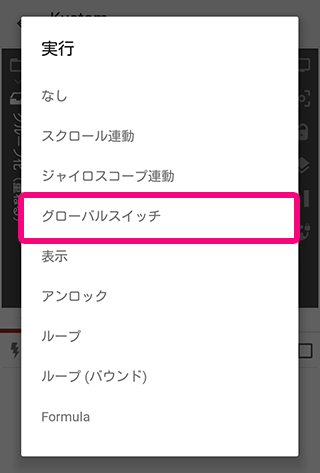
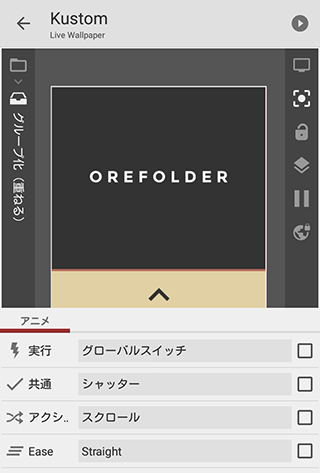
それが終わったら、「グループ化(重ねる)」のメニューから「アニメ」を選択し、実行トリガーで「グローバルスイッチ」を選択します。
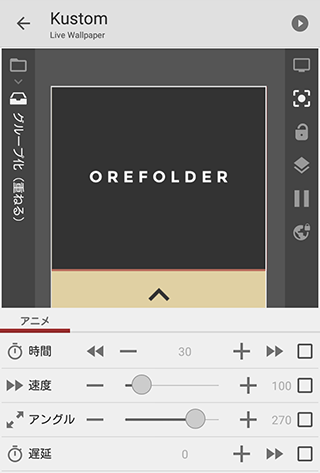
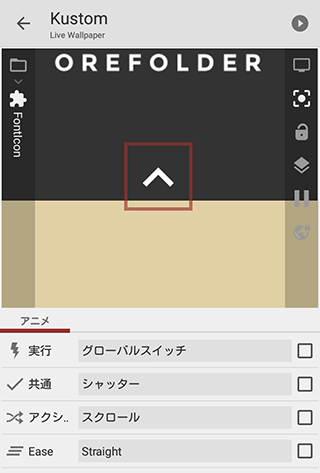
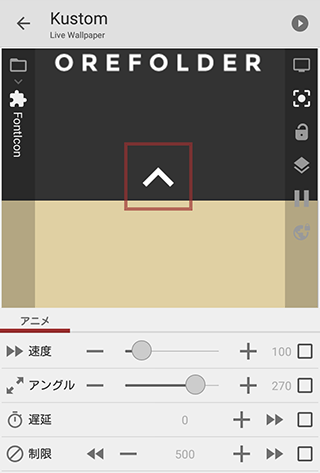
アニメの設定は以下のようにします。
アクション…スクロール
Ease…Straight
アングル…270
これでグローバルスイッチのオンオフで「グループ化(重ねる)」がスクロールするアニメができました。確認してみましょう。
FontIconで作った矢印をタップしてグローバルスイッチがオンオフされ、それをトリガーにシャッターがスクロールされています。
シャッターアニメの基本は以上です。次からはアニメをもっと加えてより「それっぽく」していきます。
矢印を回転させる
シャッターが上に上がった時に、ボタンが上向きの矢印のままだとそれをタップしても降りてくるようには思えないですよね。
そこでグローバルスイッチのオンオフで矢印を回転させます。
矢印のメニューから「アニメ」を選び、実行に「グローバルスイッチ」を選びます。さきほどのシャッターと同じですね。
アクションに「回転」を選び、量を「50」に設定します。こうすることでオンオフで半回転するようになります。
矢印もシャッターの上に置いて一緒に移動させる
半回転したとしても、その場に矢印が残っているとどうにも不格好です。なので矢印もシャッターと一緒に上へ移動してもらいます。
設定はシャッター部分のスクロールを作った時と同じです。実行に「グローバルスイッチ」を選び、アクションは「スクロール」アングルは「270」です。
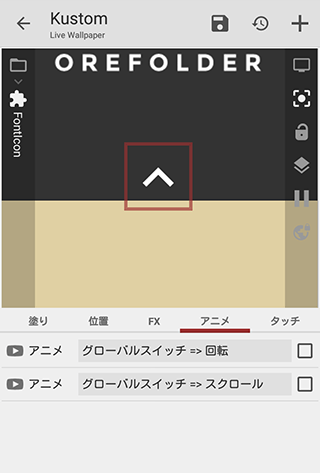
これで矢印は「グローバルスイッチ」をトリガーに「回転」と「スクロール」の2つのアニメを実行するように設定されました。こうして複数のアニメを組み合わせることで、より面白い動きが実現できます。
どうでしょう、最初のものに比べ、より「それっぽく」なったではないでしょうか。
応用でサイドバーも簡単に
ここまでで作成した「シャッター」と同じようにして、アプリでよくある「サイドバー」も簡単に作ることができます。
簡単に言ってしまえばスクロールの方向が上下か左右かの違いしかありません。ただ、今回はスイッチを2箇所に配置し、メニューボタンをタップしてサイドバー出現、サイドバー以外の部分をタップするとサイドバー退場としました。
サイドバーと一緒に画面を覆うような半透明の黒い図形を表示させ、それをタップするとグローバル変数がオンオフするようにしてあります。
見た目的には作りこめていないのですが、動きとしてはなかなか面白いと思います。
まとめ
KLWPのアニメはとても面白く、そして奥が深いです。トリガーとなるのは今回使った「グローバル変数」だけでなく、スクロール連動だったり、スマホのアンロックだったりと様々です。
複数のアニメを組み合わせることで動きもより自然なものにできたりしますので、このあたりも研究のしがいがありそうですね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。