Zooper Widgetスキン : 丸囲みの週間カレンダー balloon calendar

昔、UI系のサイトなどをチェックして、気に入ったものをブックマークしていたことがありました。いつかそれをGlaejaやZooper Widgetで再現してやろう、と。
そしてずっとブックマークにあったものの1つがこれです。
UltraUI | UI Design Inspiration | Bloodnote for iPhone by PiotrBajtala (@bajti81)
iPhoneのアプリなのかな?ただ現在そのアプリのスクショでは私が気に入ってた画面上部のカレンダー部分が確認できません。
まぁいいや。とりあえず作ってみましょう。今回はZooper Widgetを使いました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
背景部分
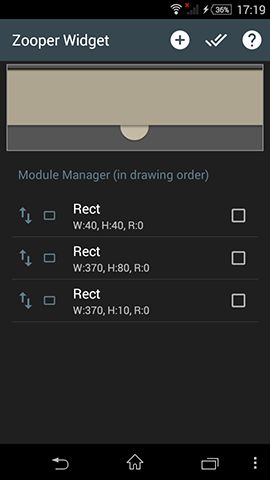
まずは背景となる部分をRect3つで作ります。
3つめのRectは本体をウィジェットの範囲から外に出し、その影だけを表示させています。これにより、ステータスバーから影が落ちているようなものになります。
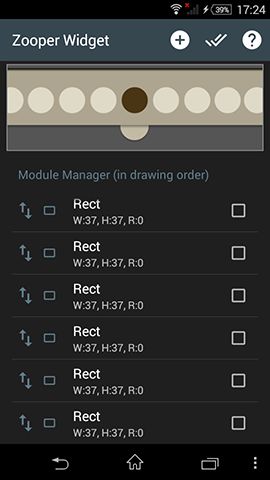
日付が乗る●をRectで描画します。うまい間隔になるように配置します。これだけでRectが7個…。
この部分は動いたりしない部分なので、使える人はグラフィック系のソフトで作ったり、Glaejaで同じようなのを作って画像化するなどしたほうがいいかもしれませんね。
日付をSeriesで入れよう!
こういった日付や曜日が連続で表示されるというのはZooper WidgetならSeriesで可能なので便利です。このために今回はZooper Widgetを選んだんです。
が…どうにも間隔が合いません。
スペースとか調整しても、どうにも納得行くようにはできません。
1日ずつ表示していく
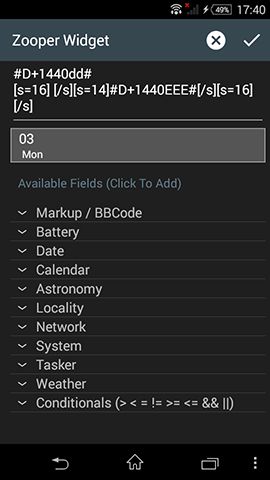
シカたないので1日ずつ書いていくことにしました。
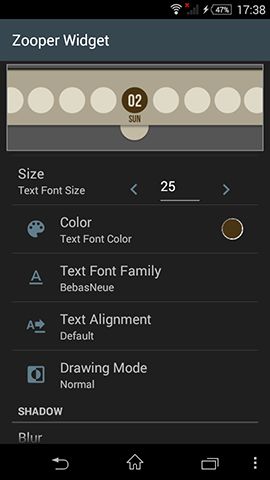
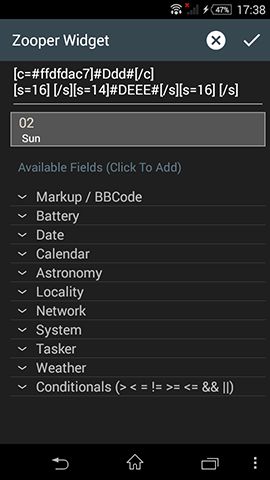
リッチテキストを使い、フォントはBebas Neueを使っています。
[c=#ffdfdac7]#Ddd#[/c]
[s=16] [/s][s=14]#DEEE#[/s][s=16] [/s]
2行目の曜日部分は[s=14]#DEEE#[/s]とBBcodeを使ってフォントサイズを変更しています。
その前後に2つの[s=16] [/s]がありますが、これは行間調整用です。日付と曜日の行間をもっと開けたかったのですが、Zooper Widgetは行間調整できないので、曜日部分よりも大きなフォントサイズで空白を表示して行間を広げています。
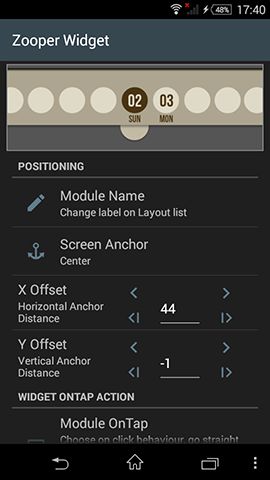
前後の日付を表示
日付と曜日をコピペして前後の日付部分を作ります。今回はx方向に44ずつ等間隔にずらして行くことにしました。
Zooper Widgetでは現在の1日後の日付を表示するには以下のように記述します。
#D+1440dd#
この+1440というのは1440分後を示します。なので#D+10HH:mm#とすれば10分後の時刻を表示できます。これを使って1日後、2日後…というように表示していきます。
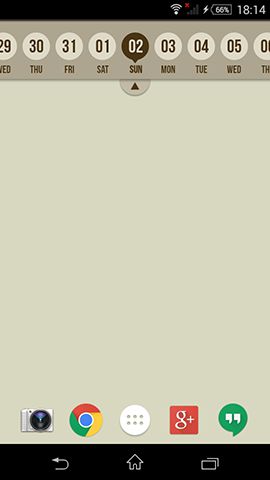
完成
一度作った後に位置の微調整などを行って完成です。モジュール数が増えてくると、このあたりの数値の調整が非常に面倒ですね。
スキンファイル
今回もスキンファイルを公開します。気になる方は使ってみてください。
 balloon calendar
balloon calendar-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料ダウンロード
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。