タイポグラフィなホーム画面をZooper Widgetで作る

昨日のタイポグラフィなホーム画面を、今度はZooper Widgetで作ってみます。
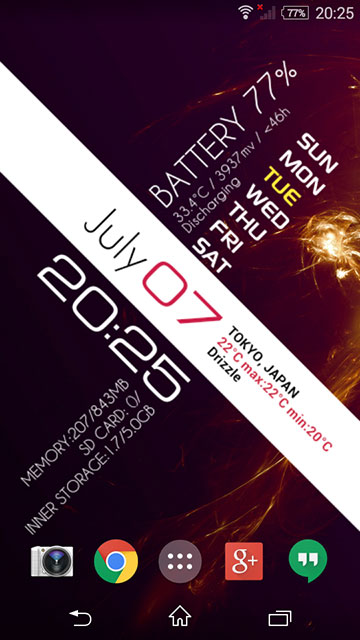
完成図を見てもわかるとおり、Glaejaで作ったものとZooper Widgetで作ったものは、パッと見はわからないほど同じように作れました。
基本的な作り方はGlaejaの時と同じで、Rectで白線を引き、その上にテキストなどを乗せていきます。ポイントとなる部分だけ説明していきます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
白線上のテキスト
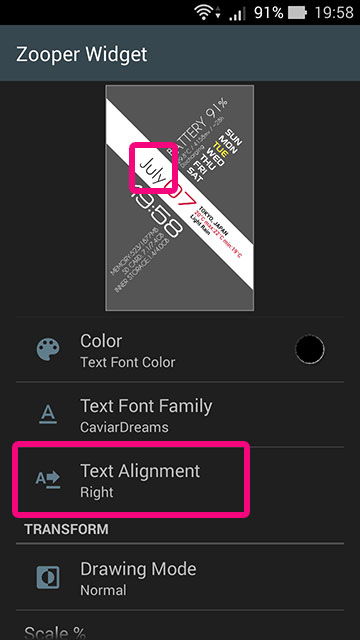
白線上のテキストは、主に「月名」「日」「天気」と3つに分かれています。それぞれのテキストの配置を「月名は右揃え」「日は中央揃え」「天気は左揃え」にしています。
日部分は10の位が1だと狭まるので、そういう時は少し間が空いてしまいます。
Glaejaのときと同様に、Zooper WidgetでもAdvanced parametersを使って日付に連動して表示位置を調整、ということができなくはないのですが、ちょっと面倒なので省略しました。
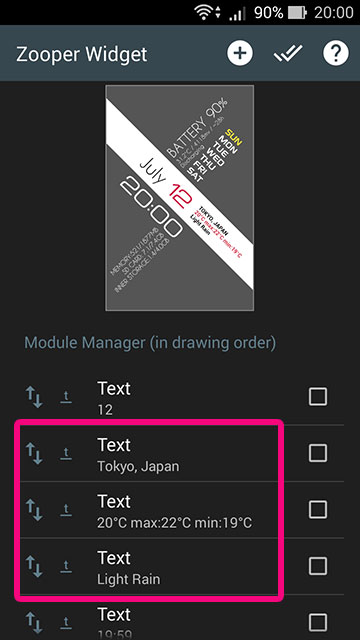
天気情報部分は3行をそれぞれ1つずつのモジュールで作っています。Zooper Widgetはリッチテキストを使えばマルチラインの任意の場所の色を変更もできますが、回転ができません。なのでマルチラインの使えない普通のテキストを3つ使っています。
システム情報部分
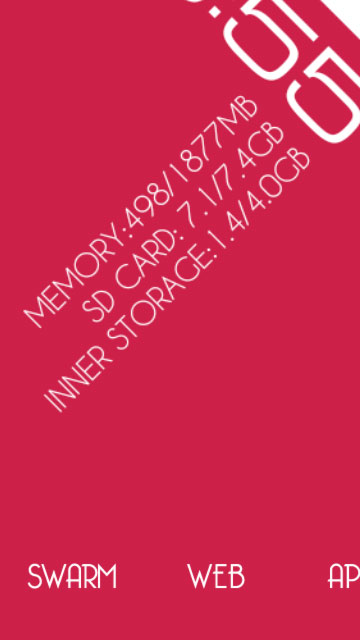
メモリやストレージの容量を表示する部分ですが、ここは少しだけ工夫しています。
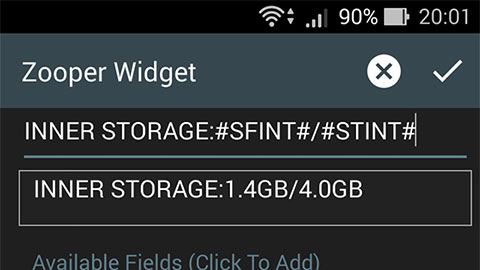
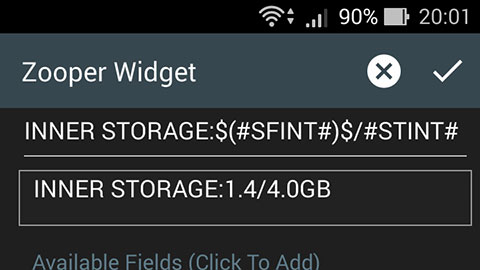
通常は #SFINT#/#STINT# とすると、どちらにもGBが付いてしまいます。これはこれで気にしなければいいのですが、左側は数字だけにしたい、と思う人もいます。
そこで容量をメガバイト単位の数字で表示する #SFINTN# を使い、それを1024で割って…と考えることもできました。
が、実は $(#SFINT#)$ と、計算式の形に括弧で囲むだけでギガバイト単位の数字のみに変換されました。(というか数字以外のものが削除された、と考えるべきなのかもしれません。)
曜日はシリーズで
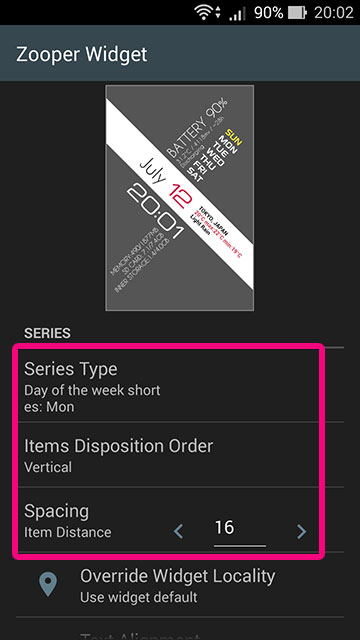
曜日部分はシリーズを使います。この辺りはものすごく簡単に設定できるのでいいですね。
タイプを変えればすぐに曜日をフル表示にすることもできます。
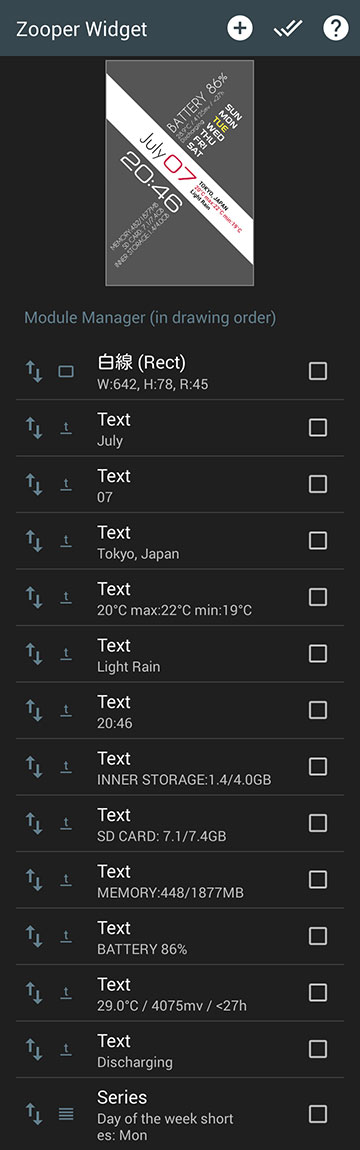
モジュールリスト
完成
今回の完成図です。Glaejaのときほど細かい位置調整はしていないのですが、それでも普通に見られる形にはなっているのではないでしょうか。
テンプレートファイル
- typo02
-
 制作: orefolder価格: 無料
制作: orefolder価格: 無料ダウンロード
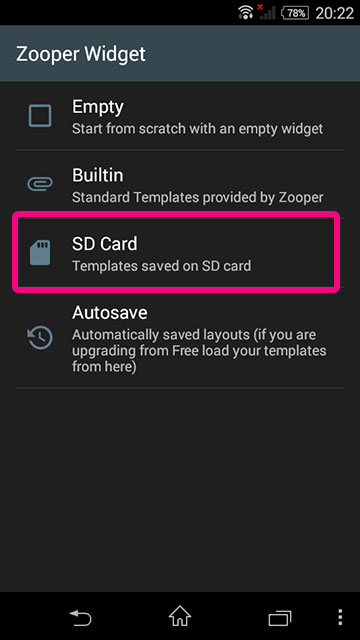
ダウンロードしたtypo02.zwというファイルは、内部ストレージの Zooper Widget/Template の中に保存してください。その状態でZooper Widgetをホーム画面に置き、SDカードを選ぶとこのテンプレートが選べます。
(この、保存ファイルを開くというのは有料版のZooper Widget Proだけだったかもしれません。)
背景がフラットじゃなくてもなかなかイケるかもしれませんね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。