前回の続きです。
手書き画像からフォントを作れると分かりました。ではこれをホーム画面カスタマイズに活かすには、どうしたらいいでしょう?そうです、アイコンフォントを作ればいいんです。手書きのアイコンフォントが、簡単に作れちゃうんです。
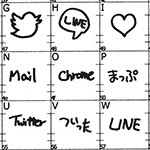
今回はこんなふうに書きました。
内容はかなり適当ですが、手書きアイコンと手書きの天気アイコンです。これを前回紹介したサイト「PaintFont」で同じようにフォント化します。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
結果は
あ…れ…?なんか、切れているのがありますね。
どうやら、枠内に収めたつもりが、実際の枠はもっと内側にあったようで、そういう文字については切れてしまいました。ナンテコッタ。何度かやれば、どこまでが認識して、どこからが切れてしまうのかわかってくると思います。
とりあえず、これでアイコンフォントができました。簡単に手書きアイコンフォントができて、Glaejaなどで使えます。フキダシなどはこの方法で作ると自分の理想的なものが作れるかもしれませんね。
アイコンフォントを使ってアイコン(画像)を作る
作ったアイコンフォントを、今度は『Simple Text』で読み込みます。これで、手書きアイコンフォントを使ったアイコン画像が簡単に作れます。
手書き風ホーム画面を作りたい人には、この方法はかなりいいのではないでしょうか。
まとめ
ちょっと時間もなかったので、どこまでが読み込まれる範囲なのか確認できませんでした。まだまだ練習が必要ですね。
ところで、昨日作った自分の手書きフォントをホーム画面の時計に適用させて1日過ごしてみたのですが、なかなか気にってしまいました。自分の字だけあって見慣れているので、見やすいとも言えます。なんか安心するんですよね。
今回の方法で、ホーム画面全体を自分の手書きで埋め尽くしても面白いかもしれません。