
少し前のことですが、Googleが(?)GitHubで750ものマテリアルデザインなアイコンを配布したと一部で話題になっていました。
これはかなり緩い利用条件で使うことができます。商用でも非商用でも利用できて、改変とかも可だったはず。クリエイティブ・コモンズのCC BY-SAというもので、複製・再配布・改変OK、適切なクレジットを表示する必要があり、改変した場合は同じライセンスで配布すること、というものです。
それをダウンロードして普通に使ってもいいのですが、今回はAndroidで…というかGlaejaとかZooper Widgetでも使えるようにアイコンフォント化してみました。そのやり方を紹介します。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
アイコンその他をダウンロード
ここからアイコンその他が入ったzipファイルをダウンロードします。
zipファイルなので、ファイラーなりで解凍しましょう。私の場合、acroHDでかなりの時間が掛かりそうだったのでPCで解凍しました。が、その解凍したファイルをacroHDにコピーするのもまたえらい時間がかかりました…。
解凍した中には種類ごとにフォルダが別れており、その中にさらに大きさなどで分かれています。
適当に開いてみて中身を確認してみましょう。こんなアイコンたちです。
これはpng形式のものもあるので、もちろんそのまま使ってもいいです。でもそれだけだと面白くないし使いにくいのでフォント化してみます。最初に言っておくと、面倒です。
Icomoonでアイコンフォント化
以前も紹介しましたが、Icomoonというサイトでフォントを作ります。
左上の「Import」ボタンをタップして、フォント化したいアイコンを選びます。この時、pngファイルではなくsvgファイルを選びます。svgファイルはpng画像とは別に、svgフォルダに入っています。プレビューはpng画像で確認できますが、一部ファイル名が違うものもあったりします。
とりあえず、svgファイルを選べばそれがIcomoon上にインポートされます。
続いて、表示されているアイコンからフォント化したいものを選択します。インポートしたもの以外に最初から表示されているものをついでに一緒に入れても構いません。
選び終わったら画面下の「Font」ボタンをタップ。
それぞれのアイコンについて、入力欄があるので、右下に「どの文字を打ったらそのアイコンが表示されるか」という文字を入力します。
入力し終わったら下部の「Download」ボタンをタップすればダウンロードできます。
ダウンロードされたファイルはやはりzipファイルです。
解凍すると中にfontsフォルダがあり、なかにicomoon.ttfみたいなファイルがあります。これが今作ったフォントファイルです。あとはGlaejaなりZooper Widgetなりで普通のフォントと同じように使ってみましょう。
必要な物を見繕って作ってみた
まぁ、ぶっちゃけ面倒です。なので、適当に見繕ってアイコンフォント化しましたので、ちょっと使ってみたい人はこれをダウンロードしてみてください。
gmate.ttf (14KB)
ライセンスは元と同じCC BY-SAです。再配布などする場合は、一番の元がGoogleのだとわかるようにリンクもお願いします。
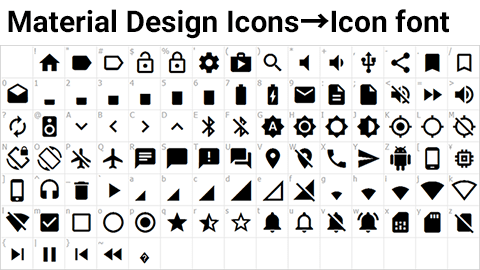
どの文字がどのアイコンを表示するかの一覧は以下の画像を参考にしてください。公開されているアイコン全てをフォント化したのではなく、下記画像にある約90個のみです。
このセレクトに不満な方は、上に書いた方法で自分で作ってください。でも面倒です。スマホだとたぶん果てしなく面倒です。
このアイコンフォントをGlaejaとかZooperでどう使うの?というのはまた別のお話なので、そういう時はこのブログを漁ってみてください。
