Glaeja小ネタ5
1年ぶりのGlaejaの小ネタです。
この間書いたOperaMaxですが、そのアプリ内の円グラフが気になったんです。

これですね。
いや、別にOperaMaxがなんか変とかではなく、こういう色の境目が抜き取られているみたいな円グラフが、時々使いたくなるのです。さて、これをどうやって作ろうか?
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
普通の円グラフ

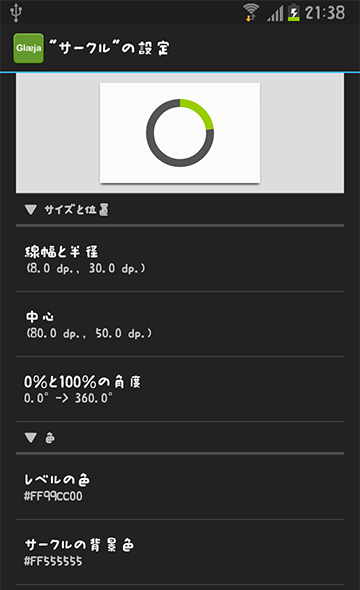
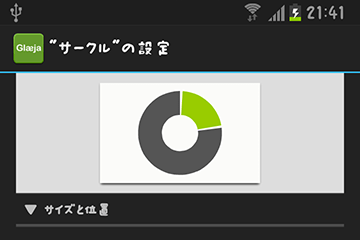
まずは普通に円グラフ(バッテリー残量)を作ってみました。
デフォルトのものを位置と色を変えただけですね。
開始位置と終了位置を変えてみる

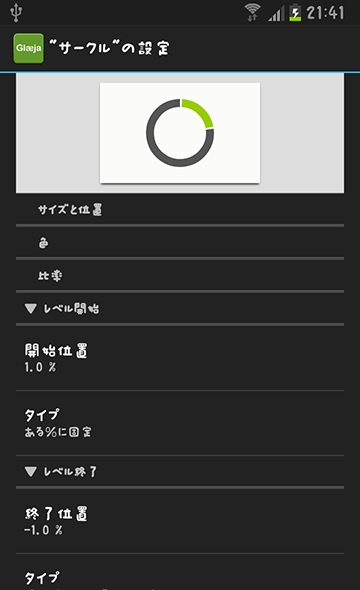
レイヤーをコピーしてサークルを2つにしました。
1つは背景部分だけを表示して、現在値部分は透明色にします。
もう1つは背景色を透明にして、現在値だけ表示します。
現在値だけ表示のほうのサークルで、レベル開始位置を1%に、終了位置を-1%にします。
すると1%分の空白が生まれます。
成功っぽい?

線が細い時は目立たないのですが、この方法だと空白になった部分も扇型というか、直線で削られないんですよね。線幅を太くするとちょっとイヤンな感じになります。
転送モードで削る


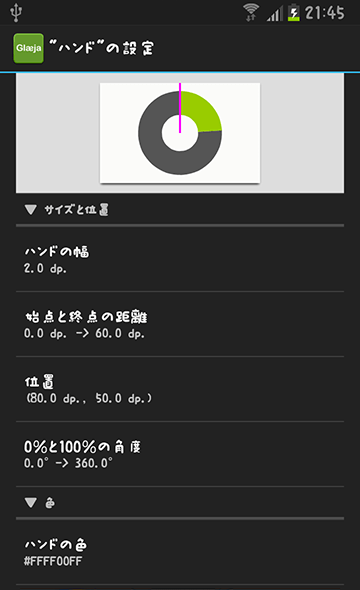
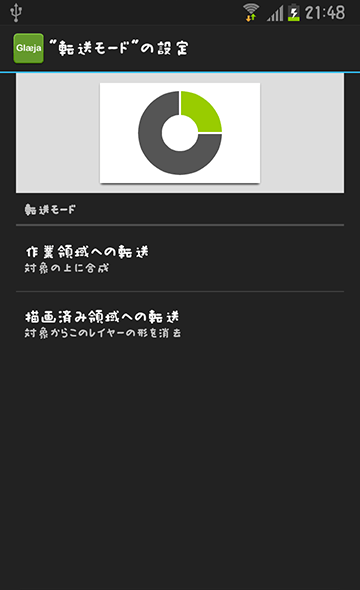
ならば、円グラフは最初の普通の円グラフで描画し、抜く部分はハンドで作り、転送モードでその部分を消去することにしました。
ハンド(中心から0%へ延びる線)を転送モード(対象からこのレイヤーの形を消去)で抜きます。
同じく
ハンド(中心から現在値%へ延びる線)を転送モード(対象からこのレイヤーの形を消去)で抜きます。
これはキレイに直線で抜くことができました。

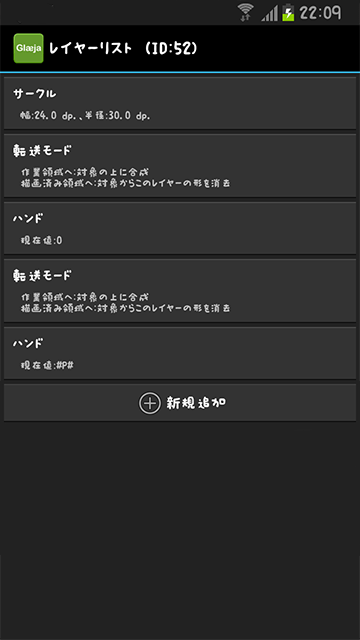
ただこれだと抜くのに4つもレイヤー使っているんですよね。
まぁハンドじゃなくて多角形を使えば1つのレイヤーで抜くための線を描画できるのでレイヤー2つで済みますけど、ちょっとその頂点を求める計算式が面倒…。
まとめ
こういった、ほんのちょっと違う円グラフ、というのもさり気なく使うとオシャレだと思います。
やり方も、いろいろあると思います。なにかいい方法があったら教えてください!
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。