Zooper勉強中:Zooper Widgetで吹き出しを作るよ
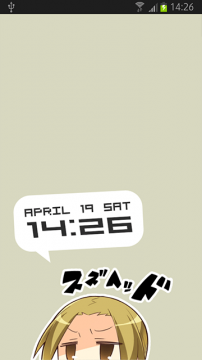
キャラクターものの壁紙を使ったホーム画面では、吹き出しを使ってその中に情報を書き込むようにするとキャラがしゃべっているようなホーム画面になっていい感じです。
そんなよくあるのを作るために、フキダシを作る方法はいくつかあるのですが、今回はZooper Widgetを使って吹き出しを作ってみます。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
大きい部分を作る

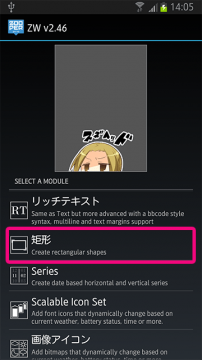
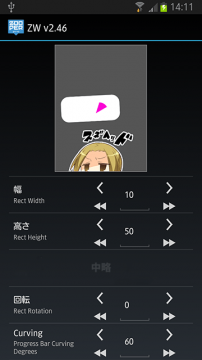
矩形モジュールを使います。
矩形(くけい)です。短形じゃないです。
すいません、この間知りました。

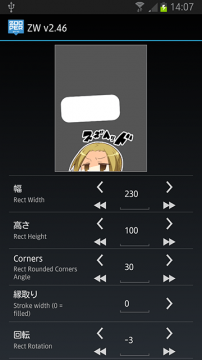
幅・高さは適当に調整し、Cornersを増やすと角丸になるので、そこも適当に。
ちょっと角度を付けるといい感じですね。
飛び出てるツノ部分を作る

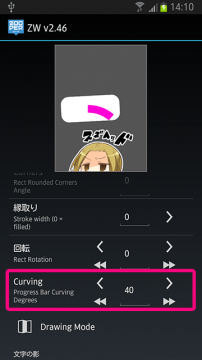
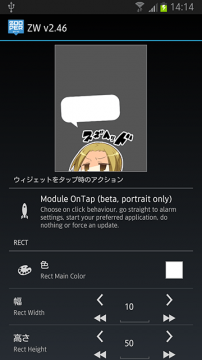
続いてもう1つ矩形モジュールを作ります。(わかりやすいように色を変えています。)
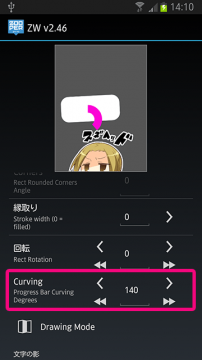
今度はちょっと細長い感じにして、Curvingをいじります。

これを幅を狭くして高さをちょっと伸ばすと扇形になります。
ちょこちょこ値を弄ってみてください。
完成


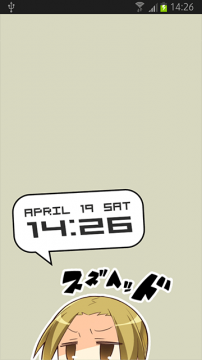
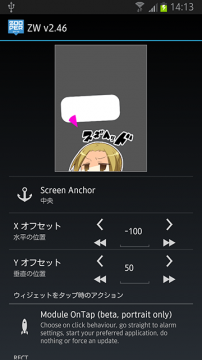
扇形を回転させて、位置を調整して、色を合わせれば吹き出しの完成です。


できました。
…背景が明るくて白の吹き出しだとちょっと目立たないですね。
ここは縁取りが欲しいところ。
吹き出しを縁取りする

まず先ほど作った矩形モジュールを両方とも複製します。
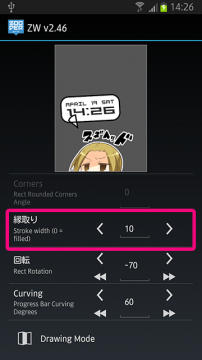
で、縁取りという項目を適当に10くらいにしてください。
色は黒などで。
これで縁取りだけの矩形ができます。

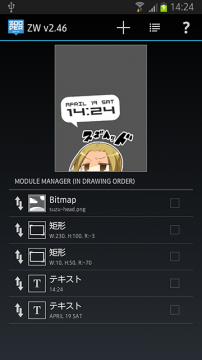
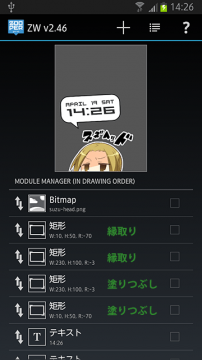
そのままだと矩形の重なった部分がおかしくなるので、縁取りしたモジュールを塗りつぶしの矩形モジュールの下(リストの上の方)に置きます。これで塗りつぶしのほうで縁取りが重なった部分は覆われます。
完成
形が限られる(頑張れば別のもできそうだけど)のと、モジュール数が増えてしまうのが難点ですね。
あとは吹き出し型のフォントを使うという方法もありますが、それはまた別のお話。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。